One of the placing issues within the electronic mail manufacturing course of is selecting the best font. Weight, top, width, coloration, form, spacing… Does all the pieces matter? Sure, it does, but additionally one of the vital essential issues is to decide on the font that’s legible.
On this publish, we’re gonna present you the way to decide on the most effective skilled font for electronic mail.
It’s straightforward to work on fonts in emails with Stripo
HTML electronic mail fonts: Basic guidelines to observe
There are three floor guidelines to remember when selecting the most effective font for electronic mail:
1. By no means use greater than 2 fonts in emails
If you happen to use too many fonts, your electronic mail appears very sophisticated in the most effective case and annoying within the worst one. Select solely a font or two for one electronic mail. In an ideal case, that’s sufficient to make use of just one font however totally different sizes: one to spotlight the heading and one other one for the remainder of your content material.
2. Keep away from utilizing greater than 2 font kinds in emails
Don’t combine common, daring, and italic font kinds in emails. If you happen to use greater than two, emails look considerably messy. Usually, one font model is correct sufficient. If you wish to spotlight issues, it’s possible you’ll apply the daring font model.
However by no means underline your textual content and by no means apply italic typeface out of electronic mail accessibility causes.
3. Pay shut consideration to the legibility of the chosen font
The principle characteristic of your content material’s font is legibility. Legibility is the power to tell apart one letter from one other. In fact, legible textual content is best and sooner to learn so examine if all characters are seen, clear, and distinctive sufficient.
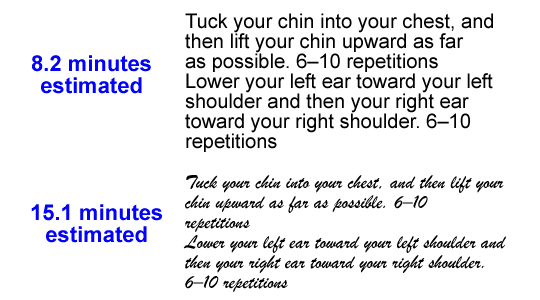
What’s the most readable font? The experiment about font legibility was carried out by Norbert Schwarz and Hyunjin Music in 2010. The outcomes have been spectacular. You spend virtually twice as a lot time on studying italic font model and ornamental fonts in comparison with common ones:

Talking of legibility… There are two main varieties of fonts: Serif and Sans Serif. Let’s have a look at which font to make use of for electronic mail newsletters.
Which one to decide on: a Serif or a Sans Serif font?
Typefaces do have an effect on the legibility of emailing fonts, too. What’s the distinction between them?

Serif fonts may very well be outlined as fonts which have a small line on the finish of each character. The most well-liked serif fonts are Occasions New Roman and Georgia.
Sans serif fonts are those who don’t have an ornamental line on the finish of each image. The most well-liked sans-serif secure fonts are Arial, Trebuchet MS, and Helvetica.
Through the investigation, I’ve discovered a number of sources which claimed that serif fonts are best suited for emails however I completely disagree. Based mostly on the idea that emails are being noticed solely on-line utilizing the desktop or cellular screens, the most effective are sans serif fonts. It’s simpler to learn sans-serif characters on the display.
E-mail secure fonts
Right here is the listing of the highest 10 fonts that you could be use with a 100% assure that they’ll render in customers’ inboxes similar to you deliberate:
1. Arial
Designed in 1982, is packaged with all variations of Microsoft, ranging from Home windows 3, and Apple Mac OS X. Displayed by all electronic mail purchasers. Resulting from terminal diagonal cuts, it seems much less mechanical in comparison with different fonts of the sans-serif household.
2. Helvetica
A sans-serif typeface, one of the vital used fonts of a kind, has rounded letters and broad capitals. Designed in 1957
3. Occasions New Roman
Has tall low-case letters, barely condensed, brief descenders, and ascenders. Commissioned by “The Occasions” in 1931.
4. Verdana
It was designed to be readable on low-resolution screens, its predominant characteristic is tall and broad low-case characters.
5. Courier / Courier New
It was designed in 1955, just like Occasions New Roman, however adjusted to be a monospaced font. Courier New has heavier dots and commas than the unique Courier. Courier is the usual font used for screenwriting within the movie trade.
6. Tahoma
It’s just like Verdana but has narrower letters, small counters, and tight letter spacing. Used because the default display font for Home windows 95, 2000, and XP variations.
7. Georgia
Has tall lower-case, strokers are thicker than common ones, its numerals mix seamlessly with the textual content on account of its comparable dimension.
8. Palatino
It was initially designed for headings, ads, and printing. Wider than different old-style serif fonts.
9. Trebuchet MS
Has shortened tails for some letters, in daring its letters are pointy fairly than rounded, and rounded dots in lowercase. Launched in 1996.
10. Geneva
A redesigned model of Helvetica, its predominant distinction is that it has a fundamental set of ligatures.
These fonts are mentioned to be probably the most readable electronic mail fonts.
Customized fonts in emails
There are instances once you need or want to make use of a customized font to your emails, both in an effort to keep model constant or in an effort to make your emails look extra festive for an important day.
We need to remind you which you could add customized fonts to your Stripo account and use them in your electronic mail campaigns.
Use customized fonts in emails to remain totally on-brand
We strongly advocate that you just preview these emails throughout a number of environments. You are able to do it with our embedded testing instrument.
Essential to notice:
If an electronic mail shopper doesn’t help a sure font, the latter will get replaced with a default one.
Right here is the listing of default fonts for the most well-liked electronic mail purchasers:
-
iCloud Mail makes use of Helvetica as a default font;
-
Gmail adopts Arial;
-
Microsoft Outlook of the oldest variations usually makes use of Calibri;
-
Outlook 2007/2010/2013 has a Occasions New Roman as a fallback font.
E-mail font dimension
There is no such thing as a such factor as the most effective font dimension for electronic mail, as very often totally different fonts have totally different image heights. In consequence the identical, say, 16px font will likely be totally different as a result of chosen font household.
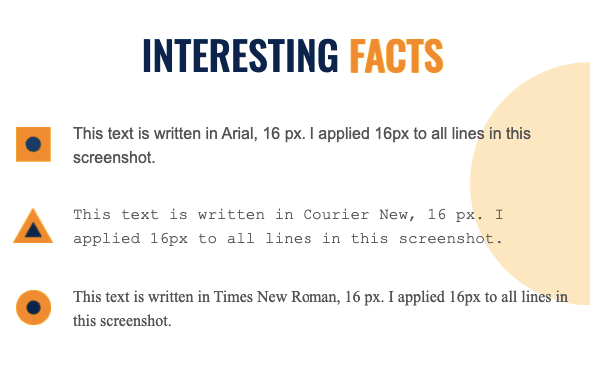
I’ve made an electronic mail template with Stripo which permits evaluating totally different fonts of the identical dimension. Please, see the outcomes:

You select the one you want and use it throughout all emails in order that your newsletters are all the time legible and model constant.
We advocate that you just set fonts and font sizes when solely begin designing your electronic mail template — the settings will likely be utilized to the whole electronic mail. This can prevent a considerable amount of time as it would stop you from the need to set fonts for each a part of your emails.
Do you know that Stripo permits setting totally different font sizes for cellular and desktop units? As an illustration, you employ 14px for emails opened on desktops, and 16 pixels for emails opened on cellular units.
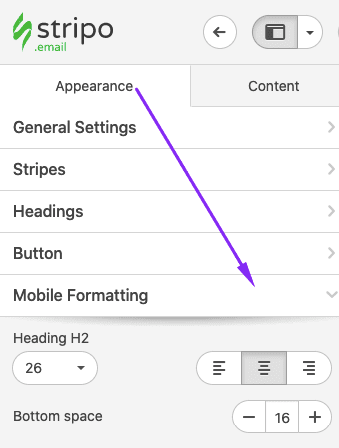
Setting font dimension for desktops
- enter the Look tab;
- go to the Basic Settings part;
- decide a crucial font from the dropdown menu. The customized fonts, that you’ve got beforehand added to your Stripo profile, may also seem on this listing;
- set line spacing;

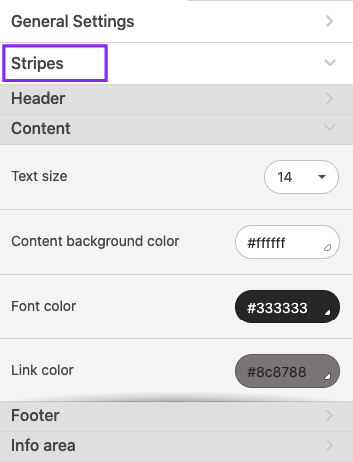
- within the Stripes part, you set a special font dimension for each a part of your electronic mail (excluding banners), and font coloration;

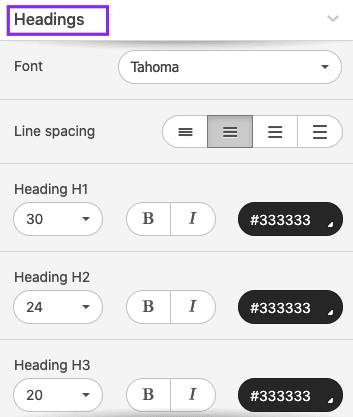
- within the Headings part, you must decide a font as soon as once more — it might be a brand new one. Right here you additionally set the font dimension for Headings 1, 2, and three;

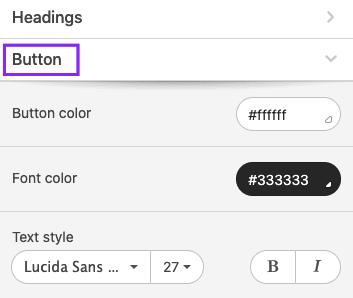
- within the Button part, please set the button font coloration and its dimension.

Setting font dimension for mobiles
- enter the Look tab;
- go to the Cellular Formatting part;
- set font dimension for headings, footers, content material areas, menu tabs, and buttons.

By engaged on cellular kinds for your emails, you make them legible on all units
Line spacing for emails
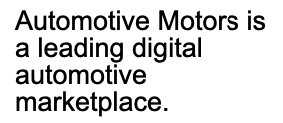
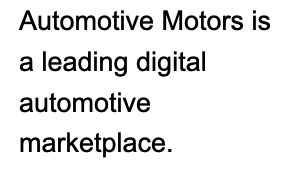
Line spacing is the vertical distance between strains. It’s measured as the share of the font dimension.
You possibly can set the specified spacing to your emails simply within the tabs and sections the place you have simply set your font sizes.
Some sources declare that 150% is the most effective line spacing dimension.
However based on E-mail accessibility pointers, it varies between 150% and 200%. 
(electronic mail copy with single-line spacing)

(electronic mail copy with 1.6-line spacing)
Hyperlinks in emails
Don’t use a special font to attract readers’ consideration to hyperlinks. Don’t ever put hyperlinks with out textual content. The textual content ought to clarify the place this hyperlink results in and be organically part of the textual content. Don’t use the phrases “right here” or “hyperlink” as a textual content. They’re too brief and too basic to be click-worthy.
The most effective practices right here is to make hyperlinks of the identical coloration as a brand. It seems nice, test it out:

(Supply: E-mail from Epilepsy Basis)
You can too underline hyperlinks to your emails should you discover it crucial or if it matches your electronic mail design.
Nonetheless, we strongly advocate that you just by no means underline hyperlinks for the sake of electronic mail accessibility — it distracts dyslectics.
Fonts for buttons in emails
Buttons are the identical hyperlinks however they’ve a extra interactive type for customers. It’s higher to make use of each in your electronic mail. If you happen to present a hyperlink that can take readers to a weblog publish, you may make it a textual content hyperlink, however should you present a hyperlink to check out the product you’ve gotten, simply use buttons.
There is no such thing as a sure rule concerning the coloration for buttons that must be used nevertheless it’s higher to depend on coloration psychology and check out to not damage the design idea with too loud coloration replica.
The identical applies to fonts for the buttons: No sure guidelines. You simply want to ensure the button texts are legible sufficient.
The textual content’s coloration is meant to match the button’s coloration and guarantee that it’s seen sufficient for studying. Verify additionally if the textual content is positioned correctly within the button, it shouldn’t cross the button’s borders.
Right here is an instance the place the button seems cool:

(Supply: Stripo electronic mail template)
Essential to notice:
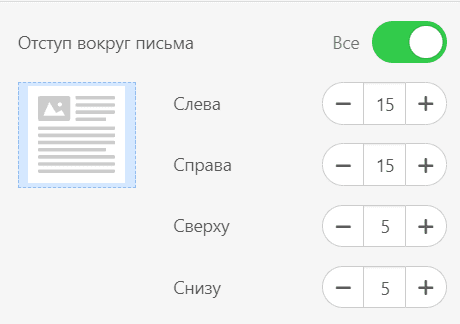
Chances are you’ll add white spacing in buttons with Stripo so that there is some house between the textual content and the button borders. It makes them extra legible.
So how do you do it? Work on “inside padding” within the Button tab.

You can too set a special font dimension for electronic mail buttons for the cellular view.
To take action, you must:
-
go to the Look tab;
-
go to the Cellular Formatting tab;
-
set button textual content dimension — to make your button textual content legible on cellular units. 16px or larger is the most effective dimension right here;
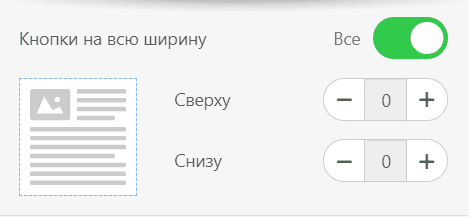
-
toggle the “Full-width buttons” button to make your buttons wider on cellular units. The possibilities prospects will discover full-width buttons are too excessive.

Make your CTA buttons noticeable and clickable all over the place
Textual content over banners
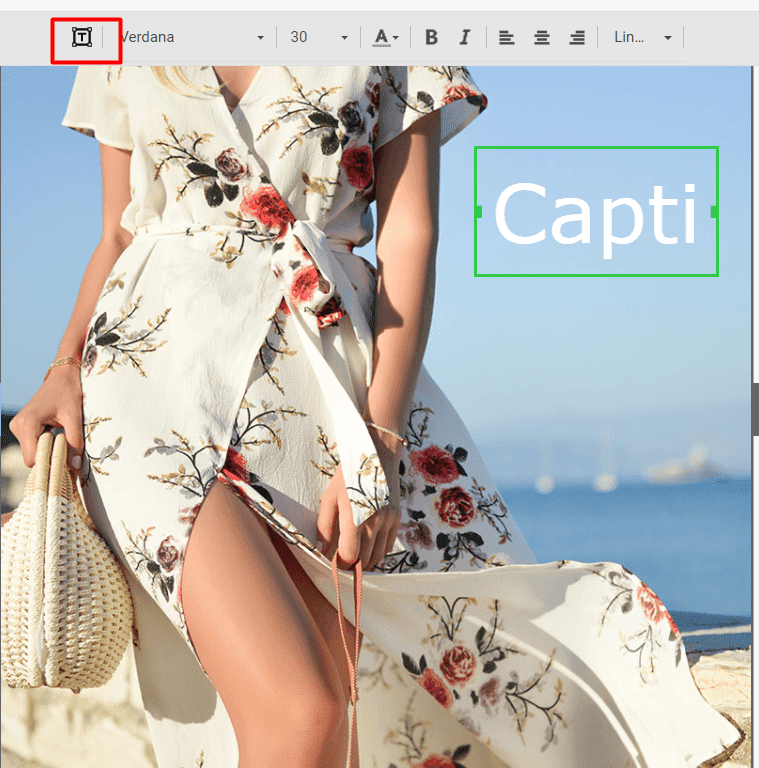
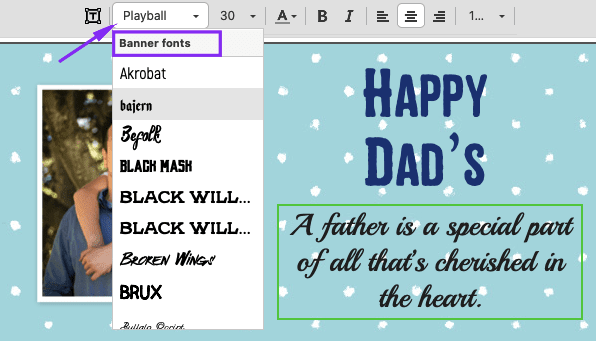
Right here is the possibility to make use of festive, or ornamental fonts that you just shouldn’t really use as the principle textual content font. Because the textual content over a banner is part of a picture, it would stay the identical throughout all electronic mail purchasers. And it’s anticipated to be festive sufficient. So it’s possible you’ll select any.
Please be suggested that it’s higher to decide on a legible font. And that you just don’t have to write down an excessive amount of textual content on a banner. Hold it brief.

Which one to make use of is determined by your inspiration and electronic mail design.
Utilizing ornamental fonts over electronic mail banners with Stripo
- when your banner picture is uploaded and edited, you click on the “Textual content” icon above the template to begin engaged on button copy;

- enter your copy within the “Caption” part in your banners;
- then spotlight your banner textual content and decide a desired banner font from the dropdown listing.

E-mail font coloration
There are solely 2 guidelines you need to observe right here:
1. Hold the variety of colours to a minimal
You need to solely use the colours which are current in your model id. When you have an concept to make use of greater than 3 colours in your electronic mail, simply go away this concept apart as a result of it would make textual content illegible and your electronic mail messy.
If you wish to spotlight one sentence or a phrase simply use a daring font, utilizing a special coloration is ambiguous.
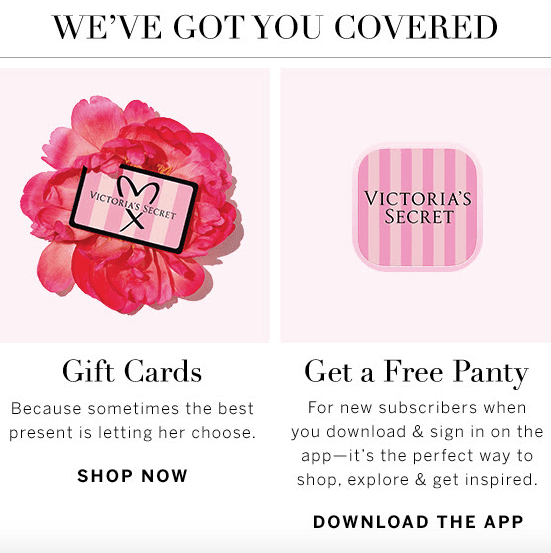
Instance of a great coloration mixture in emails.

(Supply: E-mail from Victoria’s Secret)
2. Use distinction colours
If you happen to intend to make use of shiny colours — many people do in relation to holidays — you should definitely use distinction colours. Don’t place crimson textual content over inexperienced buttons, don’t use white over gray. It could appear festive sufficient for individuals who have good eyesight. Nonetheless, coloration blind folks could not discover our textual content legible.
Generally for electronic mail content material, designers use black or darkish gray colours. It’s higher for readability. The one exception is when you’ve gotten a black background. On this case, use a white font. Don’t use a lightweight gray font on a white background as a result of it makes it arduous to learn your emails.
HTML tags for textual content formatting
These electronic mail entrepreneurs preferring electronic mail builders can format texts proper within the builder.
Those that choose coding emails from scratch would possibly want the next:
<robust> textual content right here </robust> or <b> textual content right here </b>
<ul>
<li> level 1 </li>
<li> level 2 </li>
<li> level 3 </li>
</ul>
<i> textual content right here </i> or <em> textual content right here <em>
<small> textual content right here </small>
<mark> textual content right here </mark>
<p> textual content right here </p>
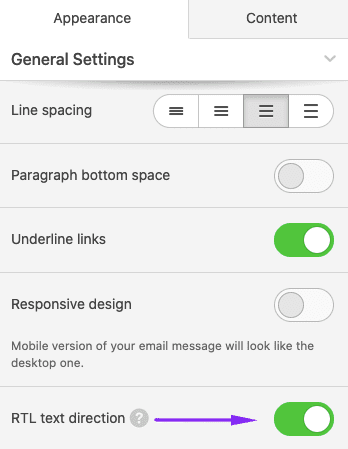
Proper to Left texts in emails
Over 550 million folks converse the languages that use the Proper-to-Left inscription. RTL textual content is far more than simply reversing phrases.
As an illustration, you aren’t alleged to reverse numbers, international phrases, and so forth. All punctuation marks that you just’d usually put on the finish of the road, will really begin it. We is not going to dive into particulars right here. However you’ll be able to familiarize your self with all of the RTL textual content pointers in our “Proper to Left textual content” weblog publish.
We additionally present there activate the RTL choice with Stripo, so you should use RTL scripts in your emails with no coding abilities.

Construct emails with RTL texts quick
E-mail accessibility pointers
In a nutshell, we should always contemplate these pointers for a number of causes:
-
to allow coloration blind folks to learn our emails;
-
to allow folks with visible impairments to take heed to our emails with display readers;
-
to allow our customers who’re extraordinarily busy and examine their emails whereas driving or cooking and ask Siri to “learn” their incoming messages, to take heed to our emails;
-
to allow dyslectics to learn our emails — as most of the individuals who undergo from dyslexia will not be conscious of it, however studying unadapted texts is sort of insufferable to them.
So, the rules to make your electronic mail textual content accessible:
-
Contemplate coloration distinction.
-
Make your texts left-aligned for simpler notion of electronic mail copy by dyslectics — keep away from center-aligned texts.
-
At all times add punctuation marks on the finish of each bullet level. Sure, it might be in opposition to grammar guidelines, however by doing this we make our emails extra legible and make not less than one recipient happier.
-
Hold font dimension 14 pixels or extra.
-
Don’t underline texts.
-
Keep away from Italic. If you want to spotlight any a part of your textual content, use solely daring kind!
-
Don’t use all caps!
For extra data, please consult with our “E-mail accessibility” weblog publish.
What’s the greatest font to make use of for electronic mail newsletters?
There isn’t any such factor as the most effective font for Gmail, the most effective font for Outlook, and every other electronic mail shopper. It does rely upon the language you are talking. In consequence, we dare to say that preferences fluctuate from nation to nation on account of language options.
Resulting from many experiments made by the eSputnik advertising crew, the most effective fonts for emails for Russian-speaking international locations are Arial and Tahoma. Arial is probably the most compelling font amongst those that arrange electronic mail advertising campaigns in Russian. Tahoma seems nice in each content-heavy emails and small texts.
Helvetica is the most well-liked font amongst English-speaking international locations. Arial takes 2nd place.
To decide on probably the most legible one in your opinion, based on your alphabet options, it’s possible you’ll check all of the email-safe fonts as we did. You can too ask your mates and colleagues that can assist you with this check.
I’ve created an electronic mail template with Stripo editor with the identical textual content and the identical dimension of 18px for every font.
So, listed here are the outcomes, simply examine these fonts and select the one that matches your wants probably the most:

Ultimate ideas
Contemplating all of the above, we will say there are not any professional-looking electronic mail fonts which are legible and look good throughout every kind of units. You all the time have to decide on:
-
Georgia and Occasions New Roman are too slender;
-
Courier New is broad however possibly even too broad for electronic mail;
-
Arial is lighter than Helvetica;
-
it’s unimaginable to inform aside Verdana and Tahoma fonts.
Other than selecting the best electronic mail font, we have to make our emails accessible by sticking to the rules talked about above.
Stripo affords various email-safe and ornamental fonts. You can too add customized ones.






