On November 14th, E mail on Acid launched its so anticipated new possibility “Marketing campaign Precheck”.
Its fundamental function is checking e mail accessibility.
Accessibility is one thing all of us try to have in our e mail templates as we would like recipients with imaginative and prescient impairments and dyslexia to have the ability to “learn” our emails, as nicely.
Two months again, we printed a weblog submit on finest practices to make emails accessible.
So, we have been anxious to check out how this Marketing campaign Precheck actually works.
Step 1. Exporting your e mail template
There are two methods to export your e mail templates to E mail on Acid:
1. As HTML-file
To export your e mail as HTML-file, you could:
- click on the export button above the template;
- select “HTML”;
- choose “Obtain HTML file” with pictures hosted on the Stripo servers;
- you should have it downloaded as an online web page;

- open Chic or Atom (applications to learn and edit HTML codes). You may, truly, use Notepad, however I choose these companies;
- drag this webpage in Chic;
- copy whole code;
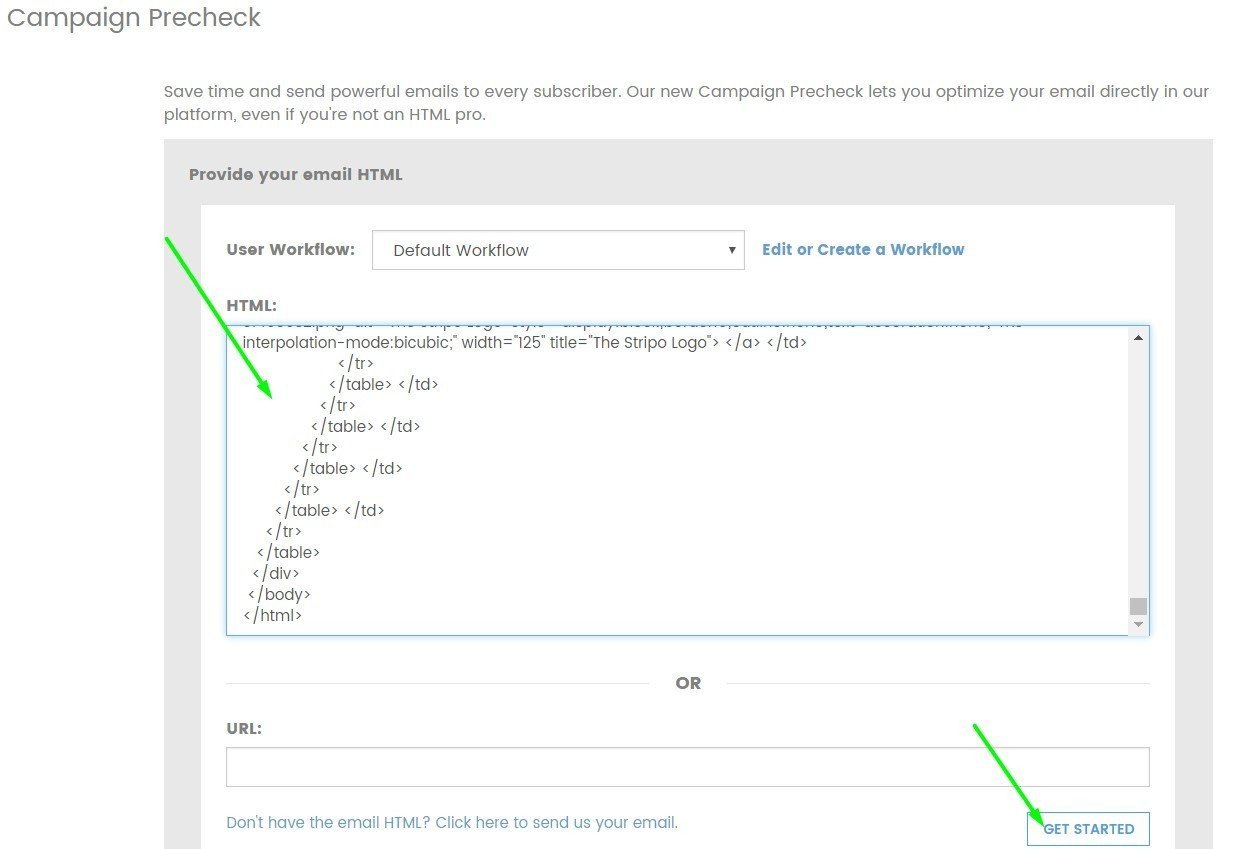
- go to E mail on Acid;
- click on the Precheck menu tab;
- paste the code into the “Present your e mail HTML” window;
- click on “get began”.

2. As URL hyperlink
This manner is way simpler and sooner and assessments proved they each work equally nicely, however I nonetheless choose the primary one ?
So, as a way to paste the URL hyperlink into the code window, you could:
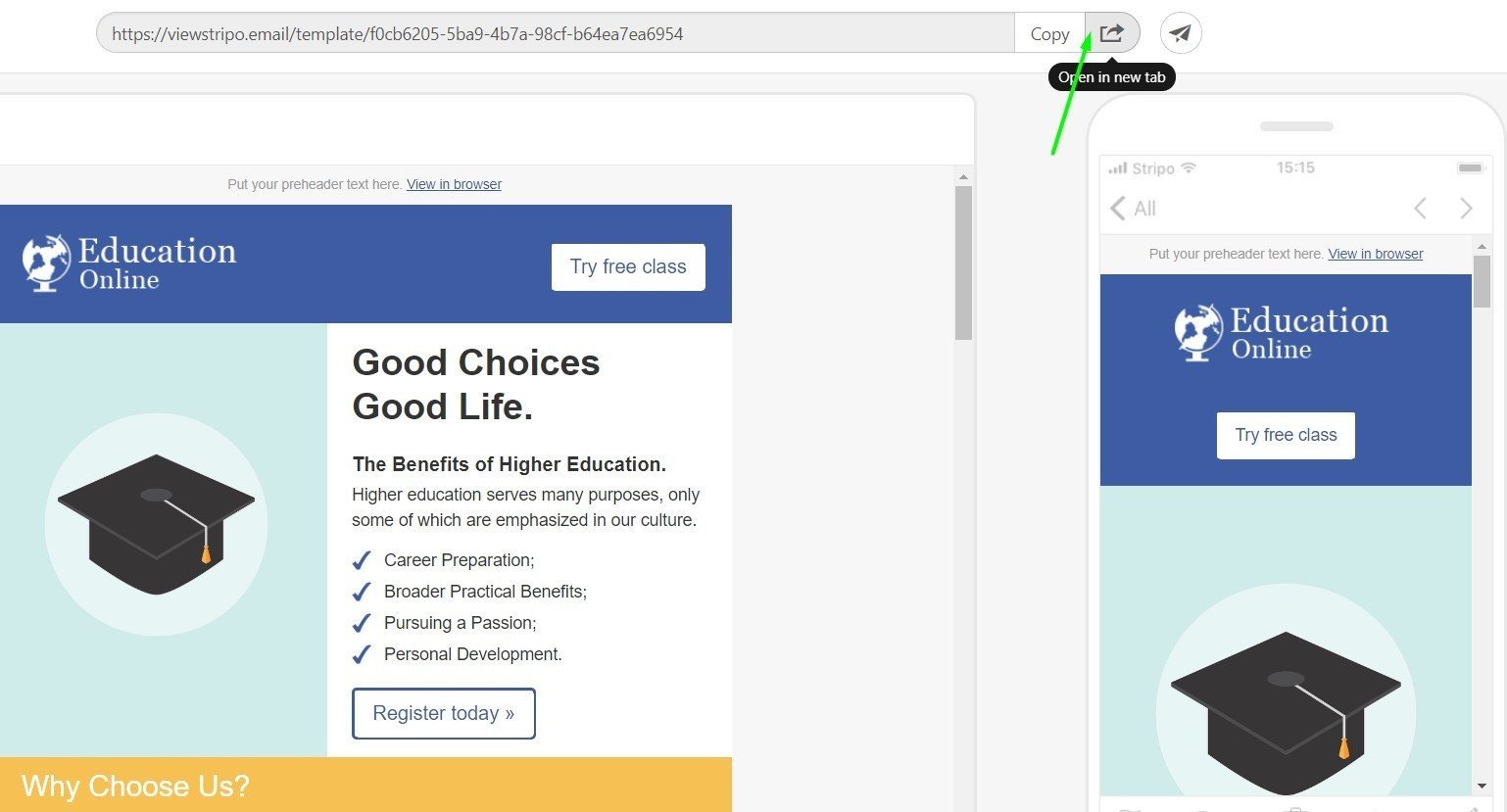
- click on the preview button on the high of the web page;
- press “open in a brand new tab”;

(that is the way you share your preview hyperlink with pals and colleagues for approval)
- in a brand new tab, copy the hyperlink;
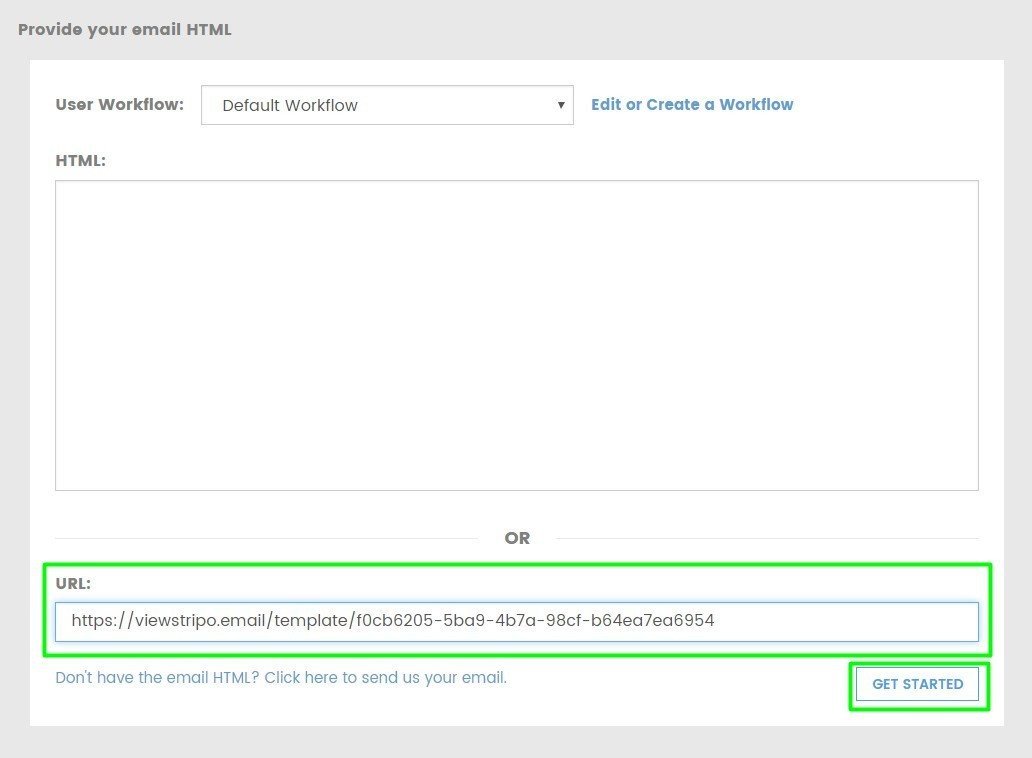
- in E mail on Acid, click on the Marketing campaign Precheck;
- paste it into the URL discipline of the “Present your e mail HTML” window;

Step 2. Checking coloration contrasts
I like to recommend beginning with this step previous to going any additional right into a deeper a deeper evaluation. The probabilities are you would possibly want to revamp some components. As an illustration, your colours don’t distinction, or you may have used inexperienced over purple — on this case, your copy may not be legible for coloration blind folks.
Step 3. E mail accessibility analyses
Now, lastly, we’re prepared to begin analyzing our emails.
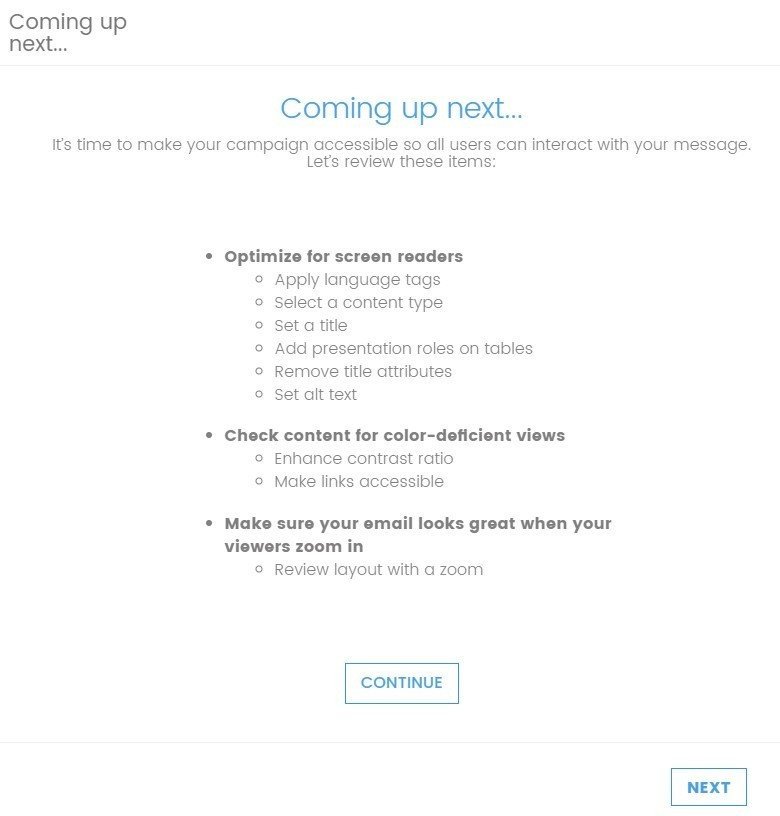
Earlier than you click on “Subsequent”, E mail on Acid exhibits you what components they’re going to examine.

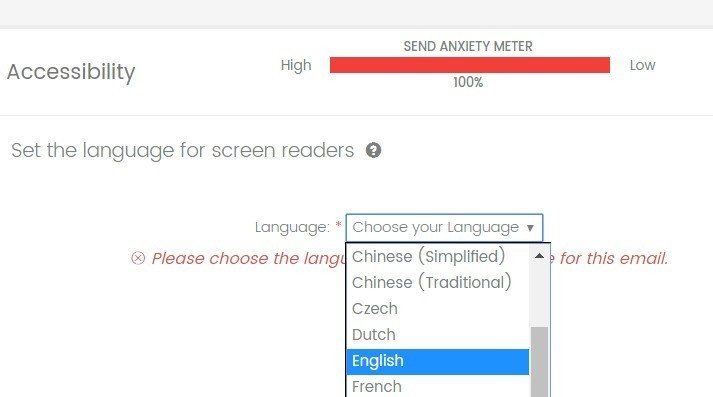
1. Setting the language
In that submit of ours on e mail accessibility, we stated that almost all coders suppose that we actually ought to set the language.
If in case you have it accomplished, then your e mail code will begin with the:
<html lang="en">
This code goes earlier than the <head> in e mail HTML.
However you probably have not set it, then E mail on Acid will ask you to do it

I’m actually sorry however I doubt in regards to the necessity of this tag in HTML code, as my TalkBack (Android) and Display screen Reader (Home windows 10) nonetheless spoke the language I set manually on it.
Once I set Russian within the Display screen Reader settings, however the e mail had the <lang=“en”> tag specified, I nonetheless heard some nonsense: English phrases with Russian manner of studying.
E.g.: my e mail topic line identify was “Gmail, new template 47”
However the display reader pronounced it as:
[ʒma:ˈil nev ˈtemplatə ˈsɔːrak sem] — horrible. If I had not recognized what it was about, I’d have hardly guessed it.
Attempt to set Spanish in your Display screen Reader to have some enjoyable. ?
In different phrases, it doesn’t matter what language you set in your emails, the language set in your display reader issues.
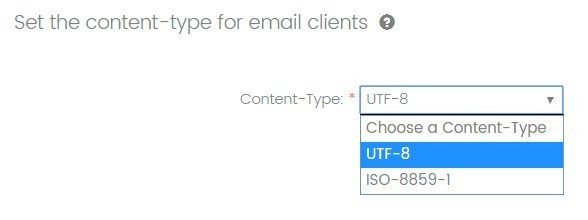
2. Setting the content-type
All e mail templates designed by our coder have already got this sort set.
It’s positioned within the subsequent line proper after the <head>:
<meta charset="UTF-8">
When you don’t use Stripo, however use every other e mail template builder, make certain so as to add the content-type manually.
What is that this content-type for? It helps us “see” all letters simply the way in which they’re, be their letters of the French alphabet or the Chinese language characters, in addition to many different symbols and characters we could use in our emails.
In different phrases, that is probably the most supported content material kind for proper show of varied symbols.

As a result of this content-type, it’s possible you’ll ensure that all of your characters, irrespective of how uncommon they’re, shall be displayed appropriately on all gadgets.
What I cherished most about this function: E mail on Acid lets you select the charset in accordance along with your e mail targets.
As an illustration, in case your contact base has residents of the EU solely, it’s possible you’ll set the ISO-8859-1 content-type.
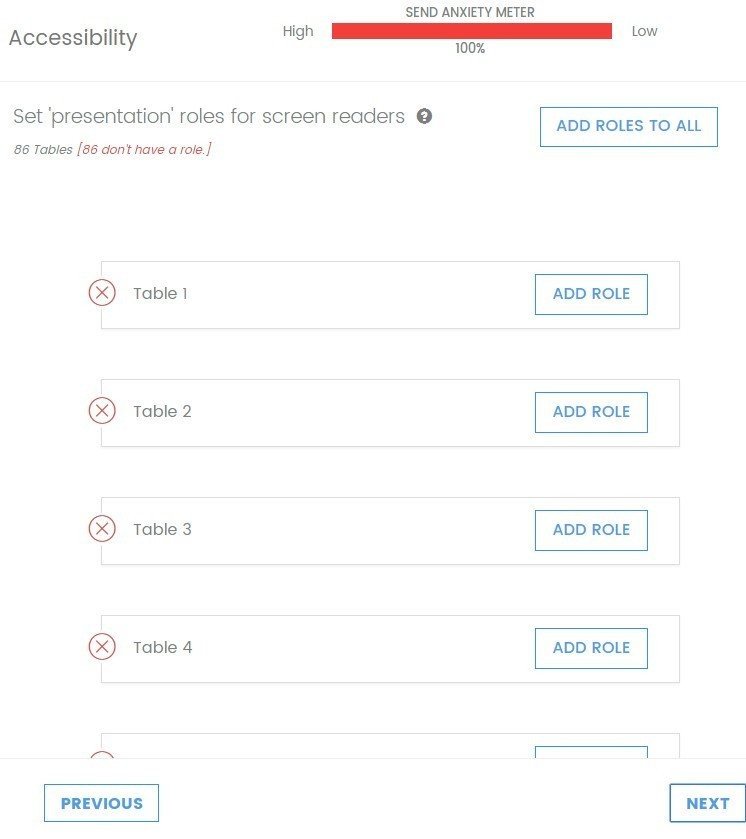
3. Setting “presentation” function
All HTML e mail templates encompass tables. However we code them in numerous methods. Thus, some templates do require this “presentation” function set, whereas others don’t.
For the purity of experiment, I’ve examined the identical template with and with out the “presentation” function laid out in it. And I heard no distinction in any respect.
Simply nothing!
So, in case you employ our templates, the place tables are wrapped within the <desk> tags, we don’t advocate including this function to all of your tables (86 on this e mail) so as to not exceed allowed e mail weight limits, which is just 102 Kb for Gmail, btw.
However this feature might be manner helpful for individuals who wrap tables in <div>.

What I cherished most about this function: irrespective of what number of tables you have got in your e mail templates, the device will add the “presentation” function to all of them to avoid wasting you time.
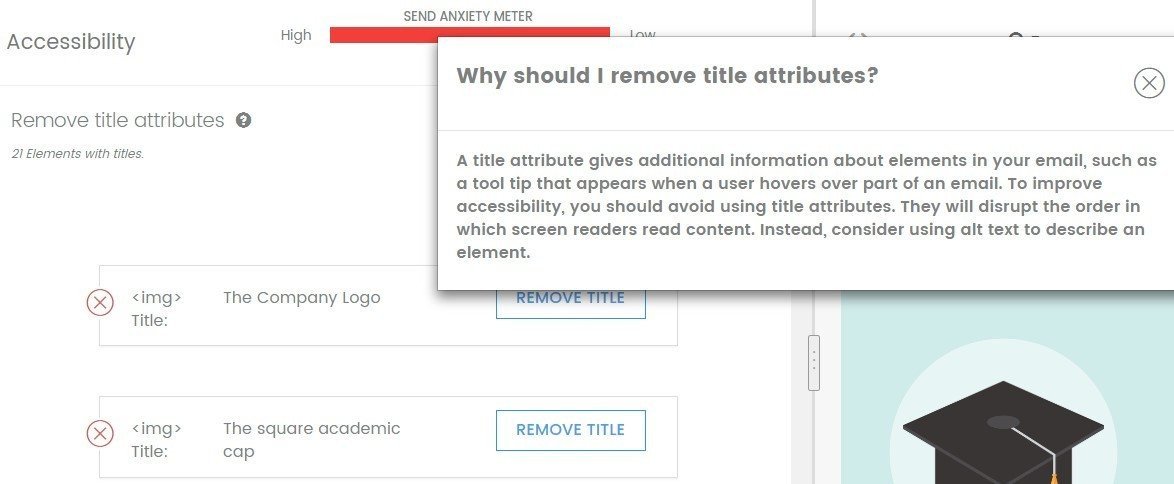
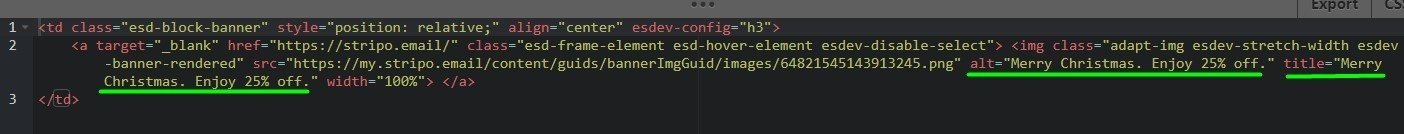
4. Eradicating the title attributes
Each title and alt attributes are completely necessary for HTML emails.
What are they for? The alt textual content is displayed within the picture container when the picture itself just isn’t displayed. It additionally helps us go spam filters efficiently. This attribute is required and is learn by all display readers.
The title of the picture is proven when a recipient mouseover the picture.
The Voice Over Display screen Reader by Apple reads each the alt and picture title attributes. Consequently, these individuals who endure from imaginative and prescient impairments will hear the “identify” of the picture twice. It may be fairly annoying.
FYI: the Home windows display reader and the Android Talkback learn solely alt attributes.
However as we all know, 37% of recipients use Macintosh or iPhones and iPads. We don’t know in the event that they learn emails on their very own os use VoiceOver. Which means if we don’t take away these picture titles, greater than the third a part of recipients with imaginative and prescient impairments shall be irritated by listening to the identical data twice.

What I cherished most about this function: by eradicating these titles out of your emails, you save any individual’s occasions and ears.
And your e mail code weighs much less. ?
In Stripo, we intentionally duplicate alt textual content or title attributes to ensure that our and our customers’ recipients see each see titles and alt texts set for the photographs in emails.

Quickly, we’ll take away this feature.
Nonetheless, we’ll carry on asking our customers to set the alt attributes as we do now and can carry on auto filling this discipline in case some coders overlook to set the alt texts because it’s important for spam check filters, for display readers and is beneficial in conditions when pictures aren’t proven in emails to let the recipients know what the e-mail is about.
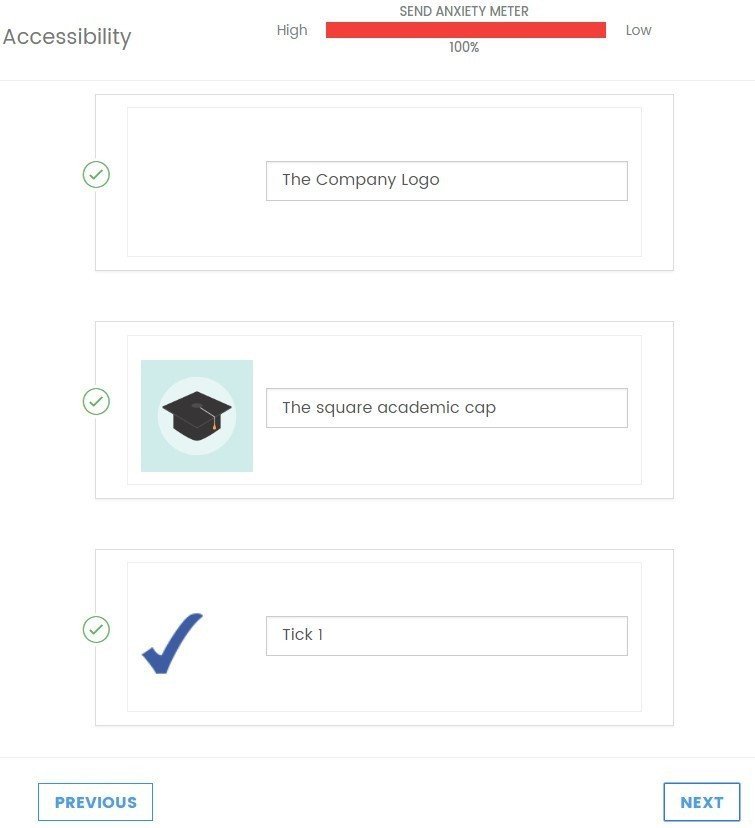
5. Setting the picture alt textual content
Within the earlier paragraph, we defined what makes alt textual content necessary to e mail accessibility.
And like we stated, Stripo fills this data in routinely in case one forgets to do it to assist her or him go spam filters. However we fill it in with <alt=“”>. That is proper sufficient to get into Inbox, not a spam folder, however display readers aren’t supplied with any data concerning the picture.
Fortunately, E mail on Acid Marketing campaign Precheck reminds its customers so as to add alt textual content.
So long as I had accomplished it previous to testing my e mail, the device confirmed:

What I cherished most about this function: not solely it reminds us to set alt texts, but in addition, for our comfort, highlights the picture you’re employed with.
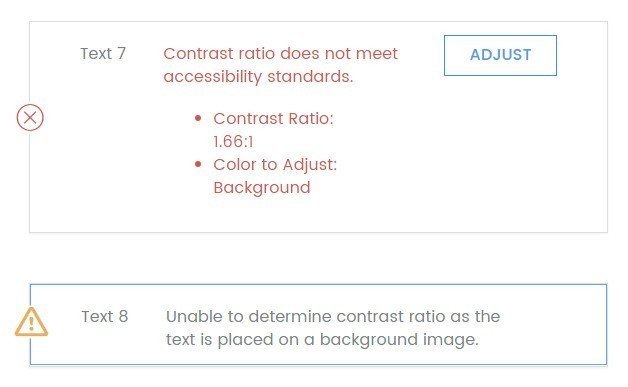
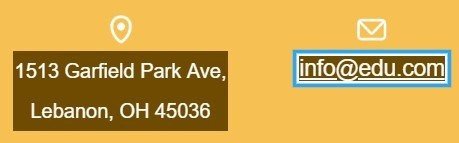
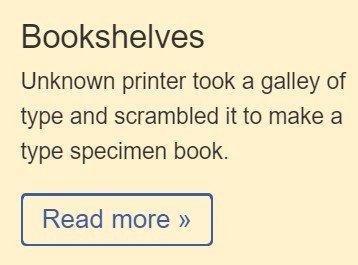
6. Enhancing distinction ratio of colours
Colorblind folks and all those that endure from imaginative and prescient deficiency verify that colours must be vibrant, distinction one another. It’s inappropriate to make use of orange over yellow and gray over blue.

E mail on Acid exhibits which objects I ought to alter, enhance. What I appreciated most about it that they provide colours that match but are very vibrant.
From now on, you gained’t be utilizing yellow over white. At the very least, it made me use brown as a substitute of the yellow.
Earlier than the check:

After their options:

What I cherished most about this function: when you let the system to regulate the colour, it picks the colour that’s near yours however brighter and deeper.
The one factor I’d change about this feature is the way in which it really works with backgrounds. Presently, it fails to tell apart some background colours and take into account them as pictures. So, it let me ship the e-mail with black font over gray background.
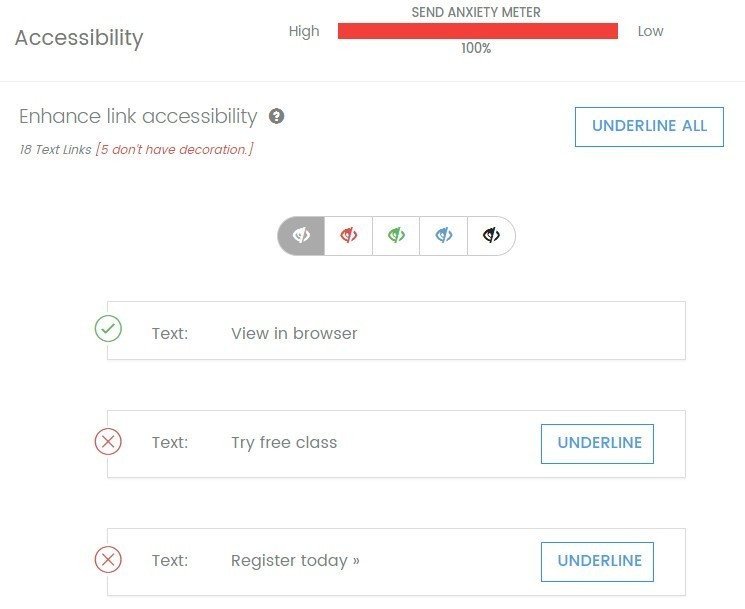
7. Enhancing hyperlink accessibility
All hyperlinks must be accessible and visual, in any other case, a few of our readers gained’t be capable of get to the touchdown pages they might are likely to.
For many who use display readers, it doesn’t matter how our hyperlinks look because the device will know it’s a hyperlink by the tag <href>. There’s no must work on the hyperlinks design.
But, one way or the other E mail on Acid recommends us to underline the hyperlinks:

Sadly, I’ve to disagree on this: we aren’t to underline hyperlinks or make them cursive because it distracts dyslectic readers, in keeping with the examine carried out by the “British Dyslexia Affiliation”.
For these folks, we should always write hyperlinks in daring solely. Identical considerations folks with different imaginative and prescient impairments, like myopia.
Confirmed: underlined hyperlinks distract dyslectics and those that endure from myopia.
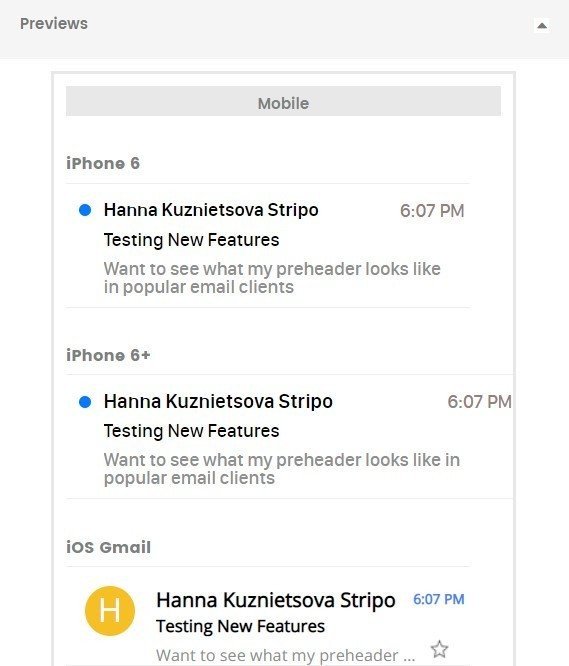
8. Setting and previewing preheader textual content on varied gadgets
We all know that sender identify, topic line and e mail preheader present up in e mail inboxes; recipients see them earlier than they get to open these emails.
E mail on Acid reminds us to fill these fields out with correct data. And on high of that, they present what it seems to be like in 14 e mail shoppers:
Cellular:
- iPhone 6;
- iPhone 6+;
- iOS Gmail;
- iOS Outlook;
- Android Gmail.
Desktop:
- Apple Mail;
- Outlook 2007;
- Outlook 2010;
- Outlook 2013/2016;
- AOL;
- Gmail;
- Workplace 365;
- Outlook.com;
- Yahoo.
What I cherished most about this function: attributable to it, you get an opportunity to enhance (lower or improve) your topic and preheader textual content.

9. Reviewing emails when they’re zoomed in
Do you know that many individuals with myopia zoom emails in to learn them? Once I used this feature, I didn’t like what my copy appeared like. So, I needed to get again to the preliminary e mail, improve the road spacing after which import it once more.
Now because of E mail on Acid my copy, even when zoomed in, is fairly legible.

What I cherished most about this function: if you would like, you may make these modifications proper on this device (they’ve the code editor).
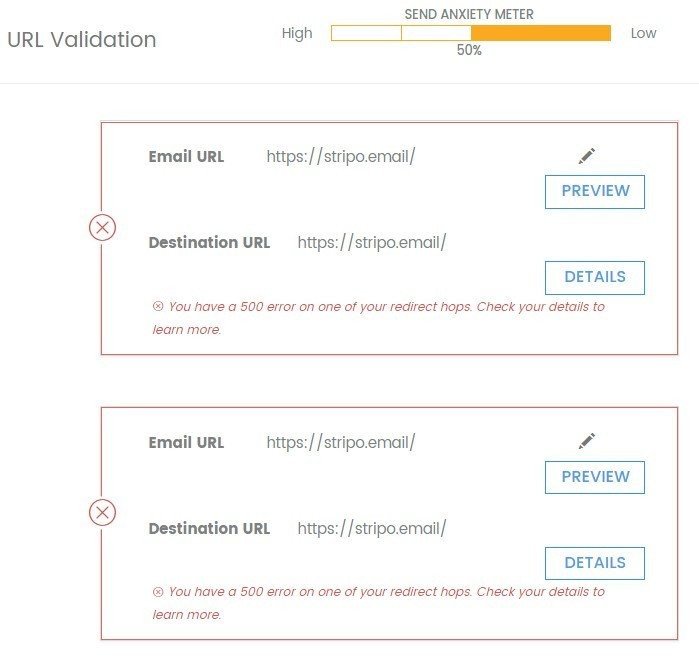
10. URL validation
Hyperlinks are the core of our emails — they take recipients to their buying carts, to our sale pages, to a web page with particulars on new merchandise. It’s completely necessary to validate all of your hyperlinks previous to sending emails to the contact base.

I don’t actually perceive why E mail on Acid didn’t approve my hyperlinks — I copied and pasted them into my e mail template.
11. Picture validation
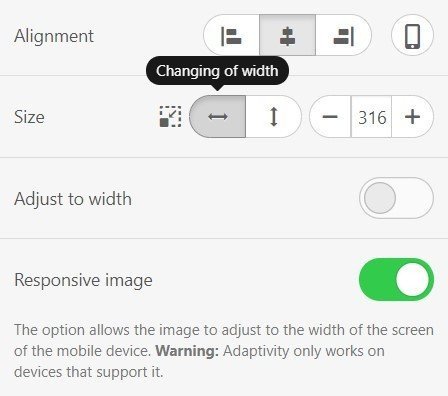
Previous to checking emails, we set pictures’ sizes — top and width. In Stripo, you possibly can regulate each parameters, or choose to set both width or top, and our builder will alter the opposite parameter proportionally by itself.

In case you forgot to do it, or your device doesn’t permit setting picture sizes, then Marketing campaign Precheck’s picture validation will assist you to set picture measurement — width and top — and picture borders.
Why do we want picture borders? As a result of some previous e mail shoppers will add these horrible thick blue borders to these pictures which don’t have them set.
When you don’t wish to see any borders in your e mail, then select “borders=0”.
If that your recipients solely new variations of e mail shoppers, then skip this step.
What I cherished most about this function: right here I’d love to focus on two of them:
- сompression — you don’t want to fret in regards to the picture measurement anymore. This device will compress your pictures if they’re manner too giant;
- estimated load time — if the picture giant, it’ll let you know how lengthy it would take to obtain on completely different community speeds (3G, 4G, LTE, desktop).
Step 4. Report
Don’t fear for those who skip any a part of the check mistakenly. The device will remind you to get again to it.

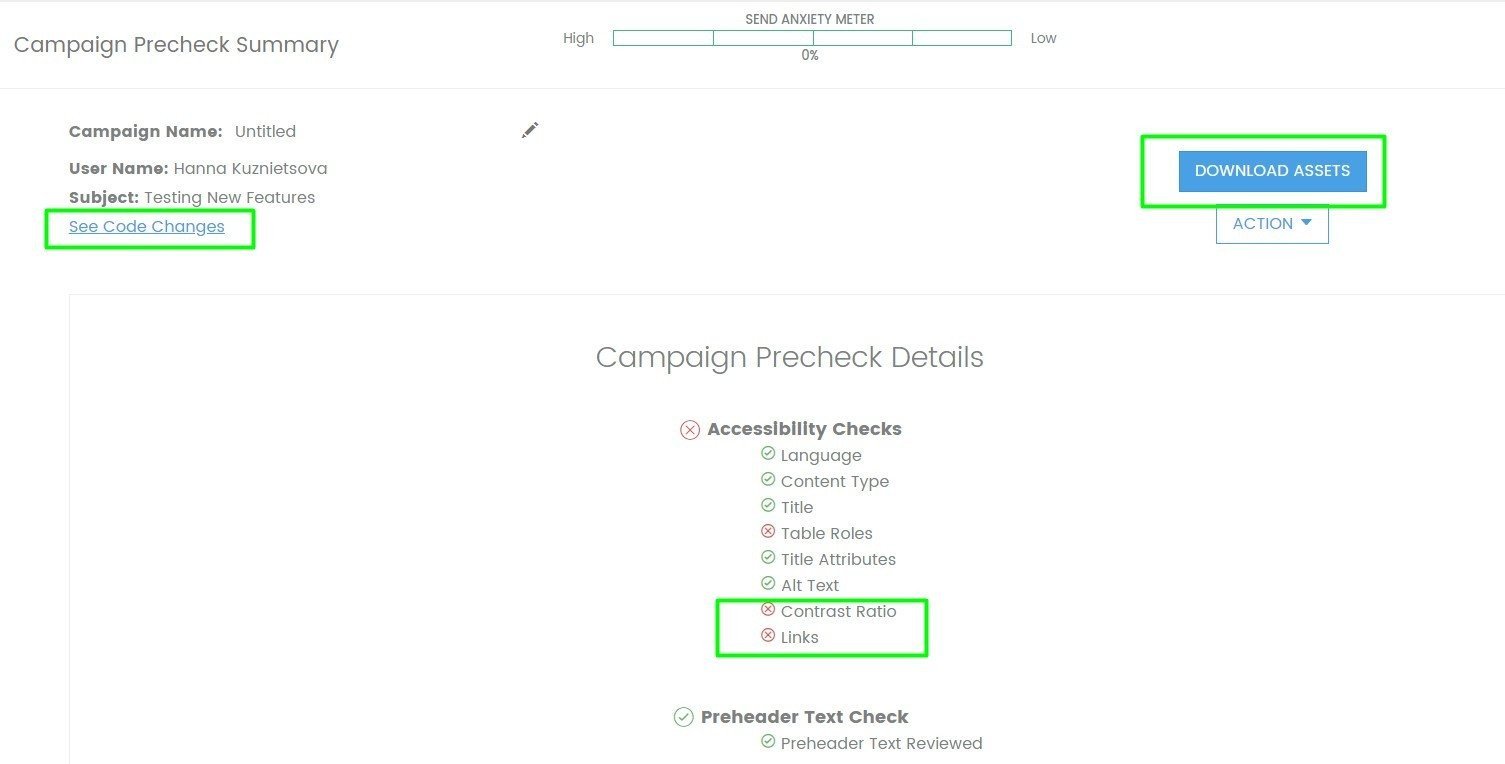
Actually, after the whole checking course of has been completed, you may get an in depth report:

- you see which components of your e mail nonetheless require enhancements — in my case, these are distinction ratio and hyperlinks;
- you get the chance to see the code modifications. Once you click on this button, they are going to in actual fact even examine the 2 codes: earlier than and after. It’s very handy. Subsequent time when designing one other marketing campaign, you possibly can omit these errors;
- the chance to obtain the property. In different phrases, you possibly can obtain your “fastened” e mail to indulge prospects with stunning and accessible emails.
Abstract
E mail on Acid are the pioneers within the “Examine e mail accessibility” course. They’re the primary and at present the one one who has developed such a device. It’s user-friendly, makes it straightforward to import and examine emails. On the finish of the examine, they supply us with an in depth report and allow to obtain the improved template — I anticipated them to simply advocate which components and tags to switch.
Additionally they provide a trial model for 7 days.
The one two little issues I’d change about this device are:
- the power to examine whether or not emails adjust to the set of necessities for dyslectics;
- a reminder for us so as to add punctuation marks after every line, or on the finish of our price provide, as with out punctuation, any display reader reads the textual content with out pauses. Troublesome to take heed to such texts.
Proper now, we’ve to do by ourselves.
In my view, this Marketing campaign Precheck by E mail on Acid goes past expectations. Use this hyperlink to get their trial model.
Both as a way to abide by the laws, or to indicate our care and help to all recipients, all of us are to make use of this device to make emails extra accessible.






