Do you need to discover ways to make a one web page web site in WordPress?
One web page web sites are easy to construct. They will even have increased conversion charges than extra advanced web sites.
On this tutorial, we are going to present you find out how to make your personal web site in WordPress.
Can a Web site Be One Web page?
Sure, an internet site generally is a single web page!
You may divide your one web page web site into a number of sections. Then it’s possible you’ll need to use anchor hyperlinks to assist customers navigate to the part they need.
Or you may have only one part, equivalent to an e mail optin kind. This works particularly nicely if the remainder of your web site continues to be underneath improvement. The e-mail optin can function a coming quickly web page.
Gross sales pages are sometimes constructed as one web page web sites. Having no exterior hyperlinks to distract the client can assist conversion charges. It’s additionally a chance to indicate off offer-specific branding.
What to Embrace in Your One Web page Web site
A one web page web site can have all of the elements of a multipage web site.
For a one web page web site about your online business, you need to have the next sections:
Header
That is the very first thing folks see once they go to your one web page web site. You’ll need to embrace your online business identify right here in addition to a fast overview of what you do.

About
The About web page is without doubt one of the most-visited pages on a bigger web site. So that you need to make certain to incorporate an About part in your one web page web site.
Use the About part to share a bit about your self. That is additionally an incredible place to indicate that you simply actually perceive your buyer’s wants.
The About part mustn’t simply be about you. You need to clarify how your online business can assist the reader.
Keep away from these frequent conversion-killing errors in your About part.

Companies/Merchandise
Now, you may to speak about your provide in additional element.
In case you promote a service, clarify what you are able to do for the reader. Concentrate on the advantages your service will convey, not all the small print about scheduling or fee. (That half comes later!)
In case you promote a product, present footage of the product. Once more, don’t simply listing the options. Discuss how every characteristic can assist the reader get what they need.

Social Proof
Patrons make selections primarily based totally on their feelings. Some highly effective feelings you may enchantment to are belief and belonging.
Social proof is a strategy to present that different folks like your service or product. Some examples of social proof embrace product critiques, testimonials, case research, media mentions or trade awards.
A customer who reads a overview would possibly determine that they need the identical consequence. Then they are going to imitate the one who wrote the overview and buy your product.
A possible shopper would possibly see that your work was featured in a well-known journal. Then they could need to share a few of that status by hiring your award-winning enterprise.
Learn to leverage the ability of social proof with TrustPulse.

Name to Motion
You need guests to do one thing earlier than they go away your one web page web site. So make certain to incorporate a name to motion.
Possibly that motion is shopping for your product or reserving your service. In that case, you may embrace a button to purchase or schedule.
Or maybe you need them to comply with you on social media or share one in every of your posts. You may use Smash Balloon to show shareable social media content material in your one web page web site.

Contact Data
A customer is probably not able to comply with your name to motion but. Or they need to do one thing completely different, like ask a query.
Embrace your contact info in order that potential prospects can attain you.
A fillable contact kind makes it simple for guests to get their questions answered.

Earlier than You Construct Your One Web page Web site
We all know you’re desperate to discover ways to make a one web page web site in WordPress.
However earlier than you get began, it is advisable be sure you have the whole lot you want.
Simply because it’s simpler to prepare dinner a meal when you might have all of the elements obtainable and measured, it’s a lot simpler to construct a one web page web site when you might have all of the elements able to go.
You need to have the next issues:
- Branding: Resolve forward of time what colours and fonts you’ll use. Have your emblem prepared as nicely in case you have one.
- Pictures: Save any product or model photographs you need to use right into a specified folder.
- Copy: Write out what you’re going to say in every part of your one web page web site.
- E-mail listing: In case you’re planning to have an e mail optin kind, be sure you have an account with an e mail service supplier like Mailchimp or ConvertKit.
The right way to Construct Your One Web page Web site in WordPress
Now you’re able to construct a one web page WordPress web site. In simply 6 steps, you’ll be completed!
Step 1: Signal Up for Internet hosting
First, you need to enroll in hosting and a site identify.
Internet hosting is just like the land you construct your web site on. A website identify is just like the mailing handle that tells folks find out how to discover your one web page web site.
We suggest Bluehost for internet hosting as a result of additionally they provide a free area identify.
In case you want concepts on your area identify, attempt utilizing Nameboy, the perfect area identify generator.
Step 2: Set up SeedProd
The subsequent step is to put in the SeedProd plugin.
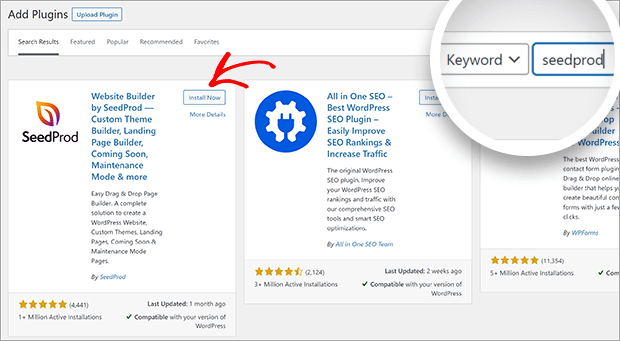
The simplest method is to make use of the plugin search to put in the free model of SeedProd.
Seek for SeedProd. Then click on Set up. Lastly, click on Activate.

You may improve to SeedProd Professional to construct themes, accumulate emails, and entry different progress instruments.
Step 3: Create a New Touchdown Web page
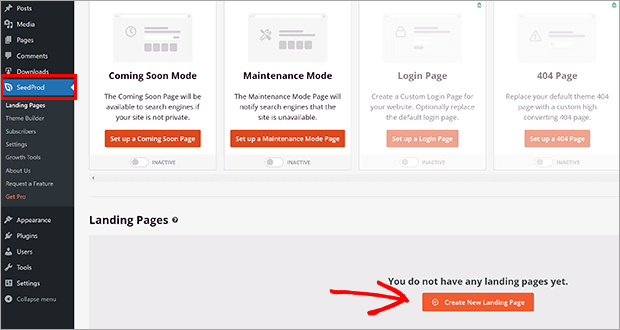
You now have a brand new choice in your WordPress Admin space. First, click on on SeedProd » Touchdown Pages. Then, click on on the button Create a New Touchdown Web page.

As a result of each one web page web site is completely different, we’re going to make use of the Clean Template. We promise to indicate you all of the steps!
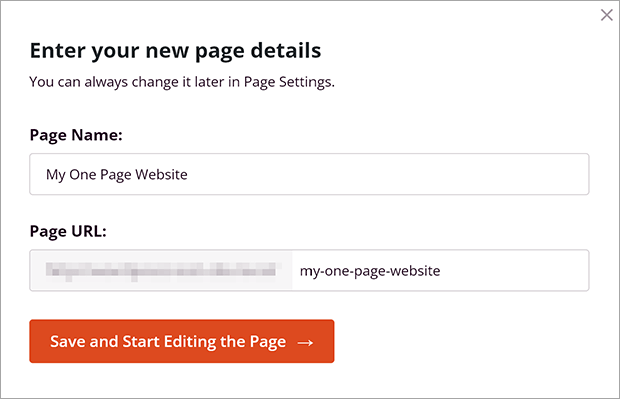
A window will pop up. Fill in your web page identify. Don’t fear, you may change this later if it is advisable!

Click on Save and Begin Enhancing the Web page.
Step 4: Construct Your One Web page Web site
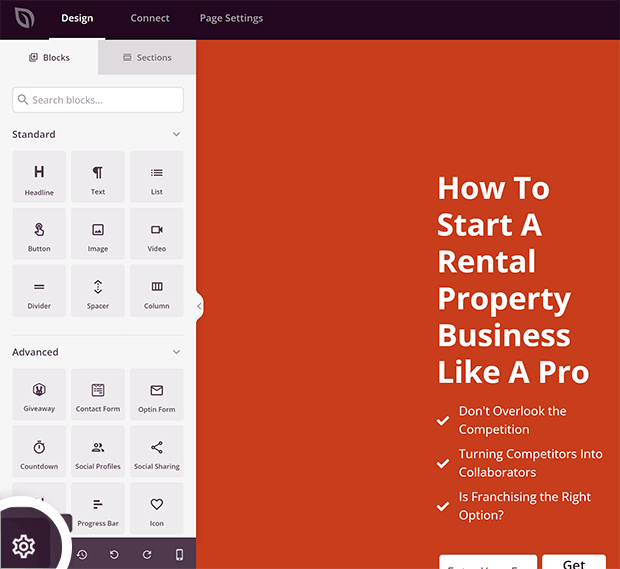
You are actually within the SeedProd Builder.
International Settings
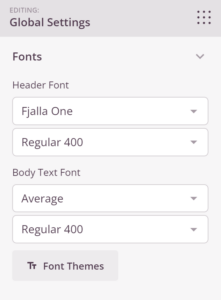
First, we are going to customise the worldwide settings. This lets you set fonts and colours for the complete web page. You need your branding to look constant all through your one web page web site.
Click on on the gear icon on the underside left menu to convey up International Settings.

Choose your header font and physique textual content font from the dropdown menus.

You can even click on on Font Themes to see some advisable font pairings.
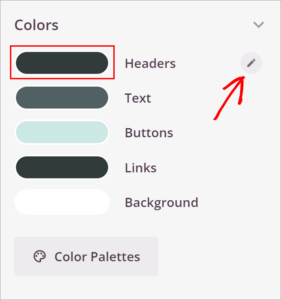
Subsequent, we’re going to select your world colours.

You may click on instantly on the colour preview to regulate the colour. Or you may click on on the pencil icon that seems once you mouse over every setting.
Identical to the fonts, click on on Coloration Palettes to see premade colour combos.
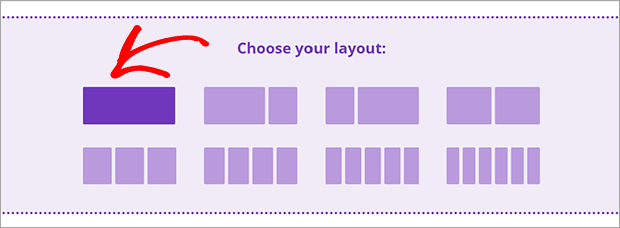
Add a Part
Within the builder on the fitting aspect of the display screen, you may select your structure. We suggest a 1-column structure to maintain your one web page web site easy and straightforward to navigate.

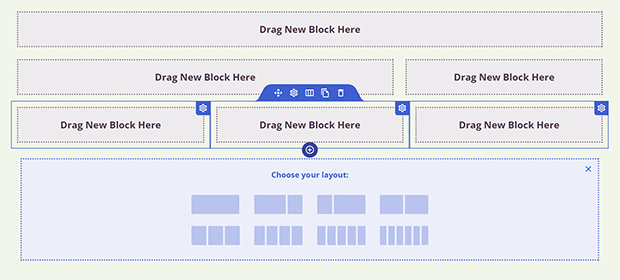
This may create a brand new part in addition to a brand new row. Sections are outlined in purple once you mouse over. Rows are outlined in blue. You may add a number of rows in a single part. Every row may also have a special variety of columns. Once more, we suggest 1- or 2-column layouts to maintain your web site simple to make use of, particularly on cell.

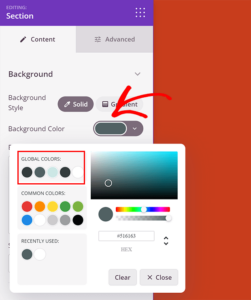
You may change the part background colour by clicking on the part outlined in purple.
Click on on the colour preview for Background Coloration to regulate the colour. You may select from the worldwide colours you selected earlier.

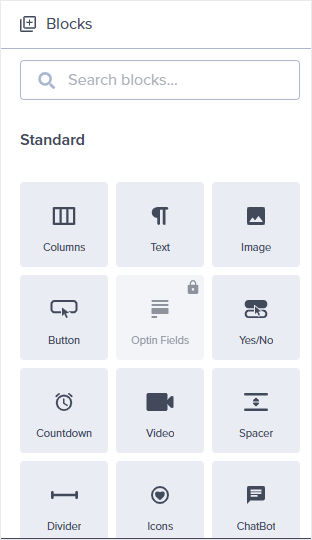
Add Blocks
Blocks are the person parts of your one web page web site. You may at all times entry your Blocks by clicking on the icon of dots within the higher proper nook of the modifying panel.

The blocks you want will rely upon what part you’re constructing. Listed below are our suggestions:
- About part: Use the Headline, Textual content, Video, and Picture Blocks to inform your online business origin story.
- Companies/Merchandise part: Use the Headline, Textual content, Picture, Picture Carousel, or Pricing Desk Blocks to share your affords.
- Social Proof part: Use the Testimonials, Fb Feedback, or Twitter Embed Timeline Blocks to indicate what different folks need to say about your online business.
- Name to Motion part: Invite guests to hitch your e mail listing with the Optin Kind block, or embrace a Button block resulting in your reserving or buy web page.
- Contact part: Embrace your contact info in a Textual content Block or add a Contact Kind block for folks to succeed in out instantly.
Step 5: Add Anchor Hyperlinks
With all your content material on the identical web page, it’s crucial to have a strategy to navigate your one web page. Luckily SeedProd makes this very simple with the Anchor and Nav Menu Blocks.
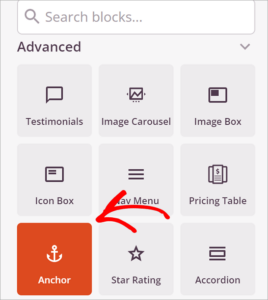
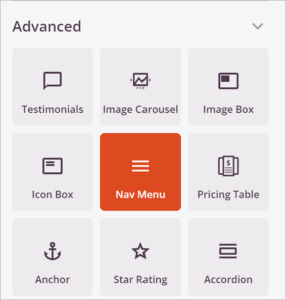
First, we are going to add the anchors. Anchors are invisible Blocks that identify a bit of your one web page web site. Discover the Anchor Block underneath Superior Blocks.

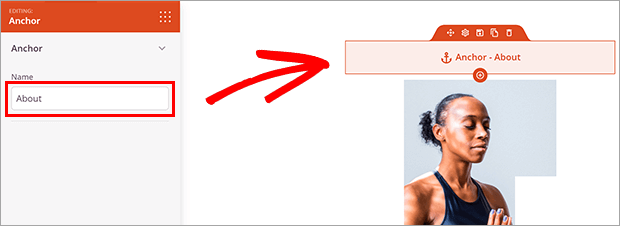
Drag it into the part that you simply need to identify. It doesn’t matter the place you set it as a result of it is not going to present up when guests see your web page.
Click on on the Anchor Block within the stay builder and enter a bit identify within the indicated subject.

Add an anchor block for every part that you really want to have the ability to hyperlink.
Subsequent, we are going to add the navigation menu. We suggest placing this on the prime of your one web page web site. This lets guests instantly soar to the half they need to learn.
Discover the Nav Menu block underneath Superior Blocks.

Drag it into the part the place you need your menu.
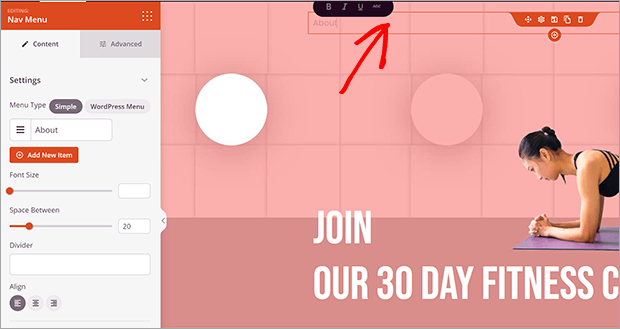
Click on on the Nav Menu block within the stay builder. This may pull up the menu settings.

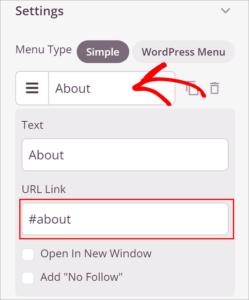
Click on on the pattern hyperlink mechanically generated by SeedProd. As a substitute of an entire URL, you’ll put the anchor identify for the primary part you need to hyperlink to. Add a hashtag or pound signal # in entrance of the anchor identify. It ought to seem like this:

Repeat this course of for all of the anchors you made earlier.
Click on on the Superior tab. Right here you may customise the looks of the nav menu. Relying in your one web page web site design, it’s your decision the nav menu to be horizontal or vertical. Mess around with it till you get one thing you want!
Step 6: Add Your Name To Motion (CTA)
Your name to motion (CTA) is a crucial a part of your one web page web site. SeedProd makes it simple so as to add quite a lot of CTAs. We’ll go over two of the most typical: contact kind and optin kind.
Contact Kind
Discover the Contact Kind block underneath Superior blocks.
Drag it into the part the place you need it to look.
You may be requested if you want to put in WPForms. It’s a free kind builder plugin. So go forward and click on Set up WPForms.

The plugin will take only a few seconds to put in.
Click on + New Kind within the modifying panel.
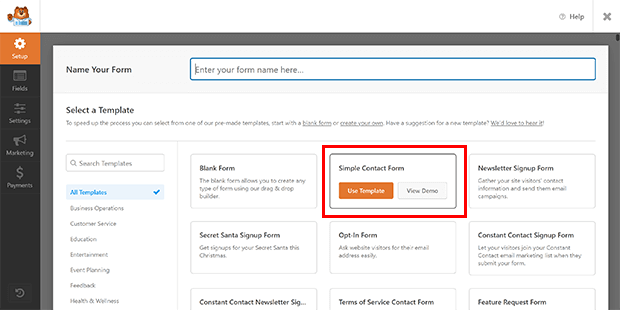
The WPForms window will seem. Select a template or create a clean kind. We suggest the Easy Contact Kind template. You may customise it extra within the subsequent step.

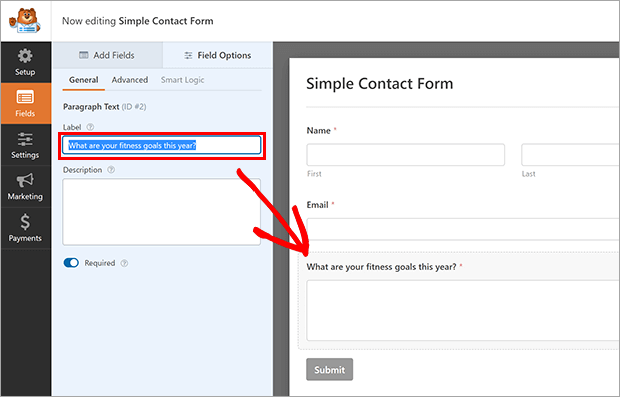
Click on on a subject to customise it or click on the Add Fields tab to place extra fields in. You should utilize the “Message” subject title to remind guests of how one can assist them.

Click on Save after which the X button to exit the WPForms window.
Your contact kind is now in your one web page web site!
Optin Kind
SeedProd can accumulate e mail addresses for you. You should utilize SeedProd’s subscriber characteristic or one of many many e mail advertising integrations.
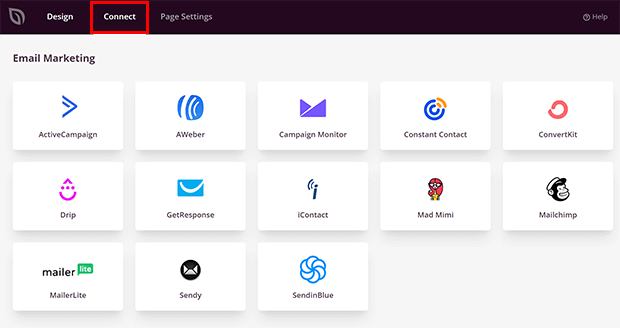
Click on on the Join tab on the prime of the builder.

Select your e mail advertising service and click on Join.
Click on Join New Account. Observe the instructions. You’ll most likely need to log into your e mail advertising service to get the API keys.
Click on Save Integration Particulars.
Return to the Design tab.
Discover the Optin Kind block underneath Superior blocks.
Drag it into the part the place you need it to look.
Click on on the Optin Kind block to customise the settings. It’s already related to your e mail advertising service, so that you’re prepared to gather emails in your one web page web site!
One Web page WordPress Web site Examples
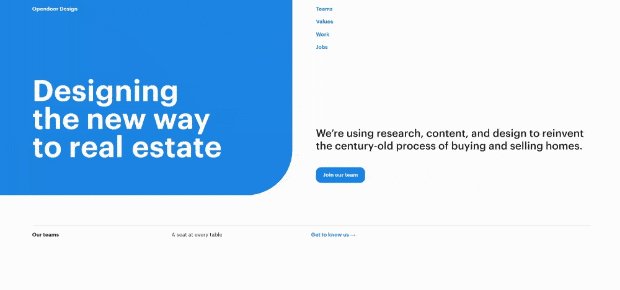
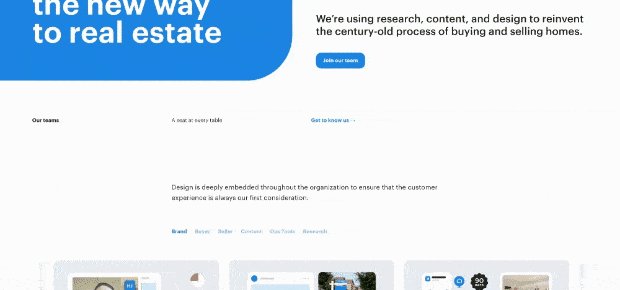
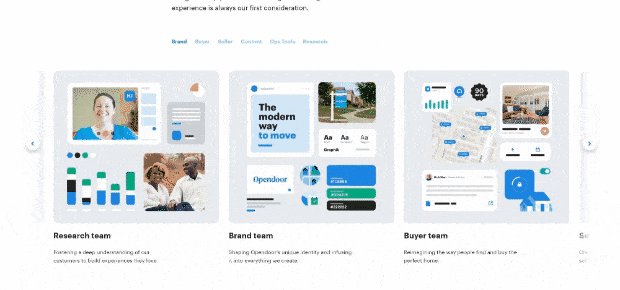
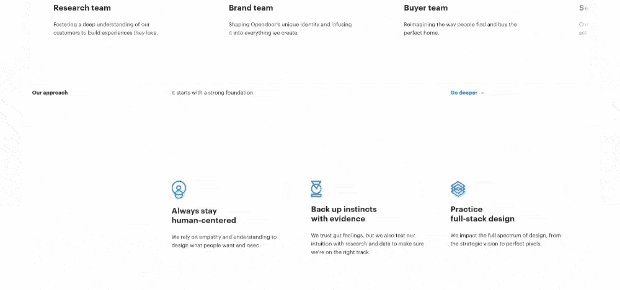
Open Door Design

The clear, easy colour scheme of Open Door Design lets the portfolio actually shine. Anchor hyperlinks take you thru the workforce construction, firm values, work samples, and job postings. The one web page web site ends with a contact kind. Curiously, most of the hyperlinks result in the agency’s Medium weblog.
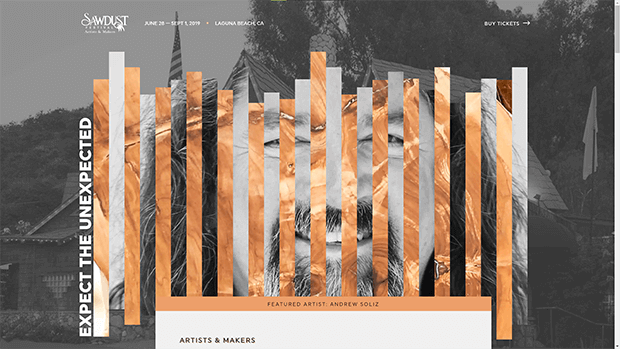
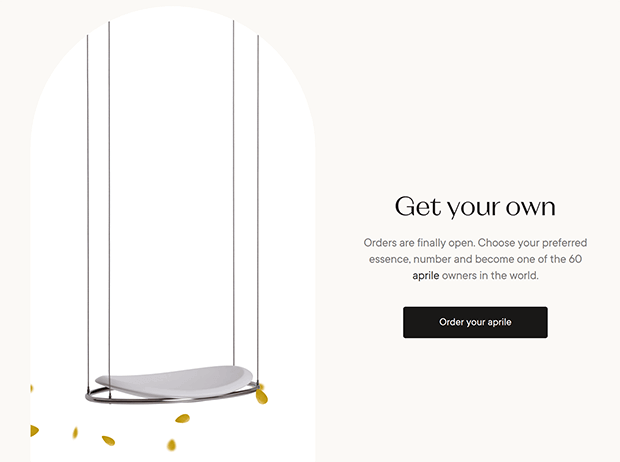
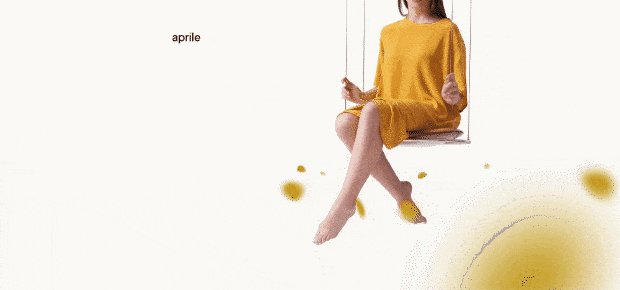
Aprile

Aprile’s one web page web site takes the customer on a journey by the month of April. Interactive parts add visible curiosity, and in addition cover info till the viewer is prepared. The decision to motion is an unique alternative to purchase the restricted version product.
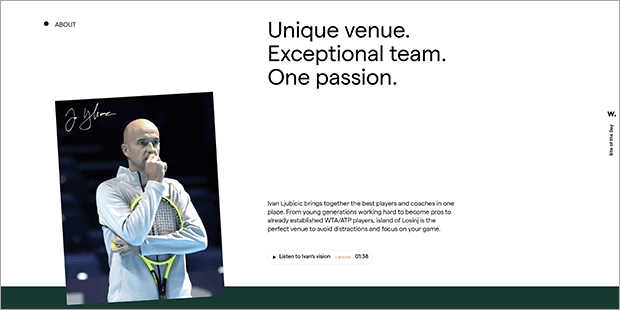
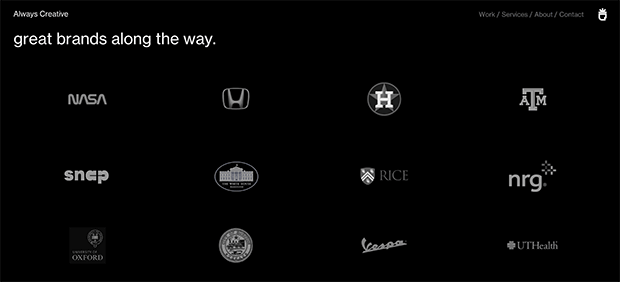
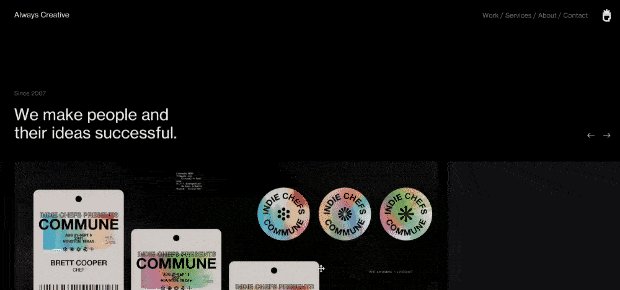
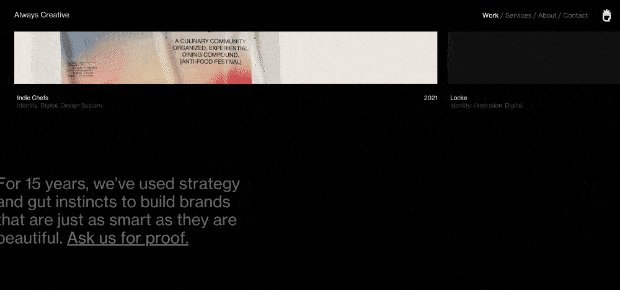
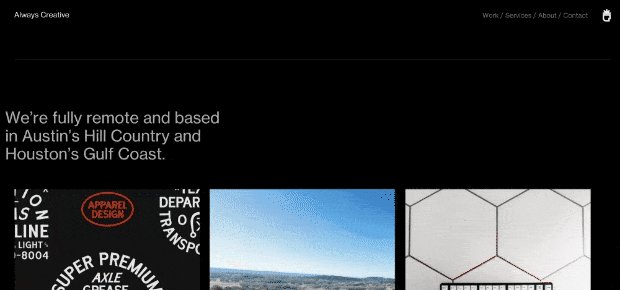
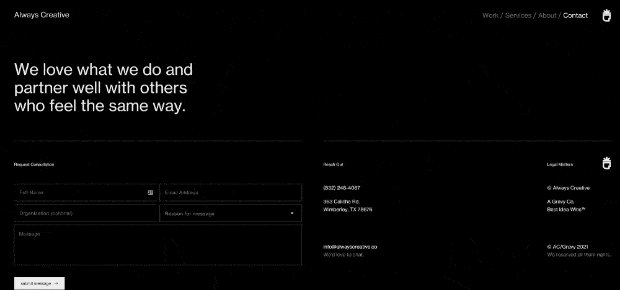
At all times Artistic

At all times Artistic’s homepage is a beautiful instance of a one web page web site for companies. The anchor hyperlinks within the mounted navigation make it simple to leap from their portfolio to their service descriptions and extra. A easy contact kind invitations guests to succeed in out.
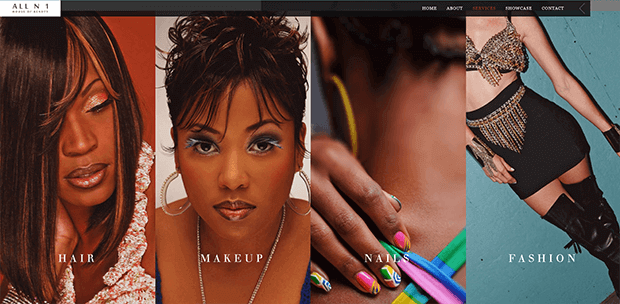
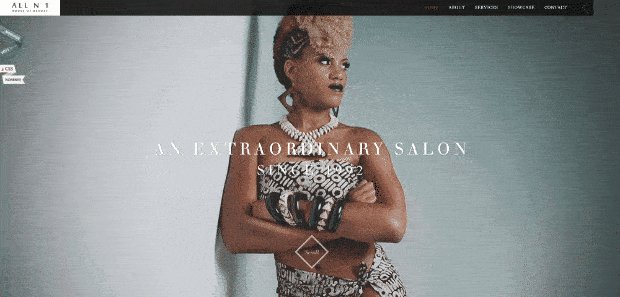
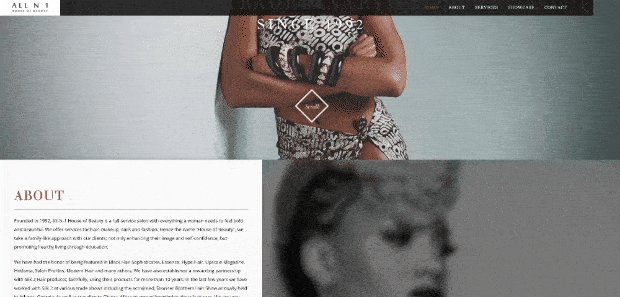
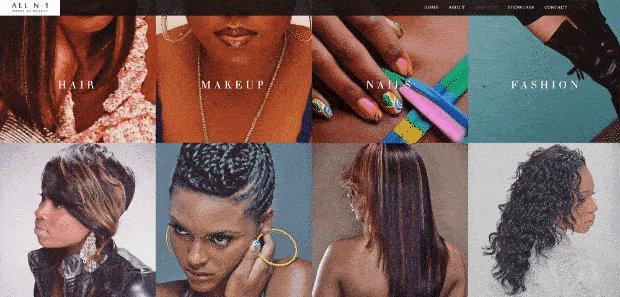
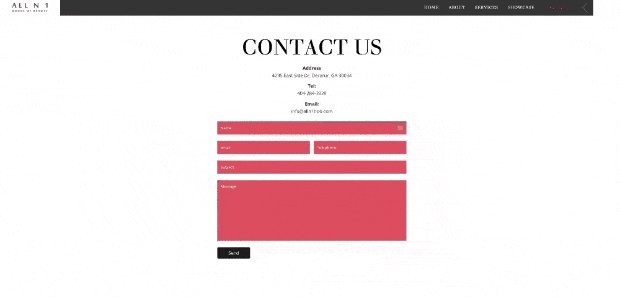
All N 1 Home of Magnificence

The salon All N 1 Home of Magnificence is gorgeous proof that the one web page web site method is something however boring. The fullscreen introduction part has a button inviting customers to scroll down for extra details about the salon’s employees, companies, and portfolio.
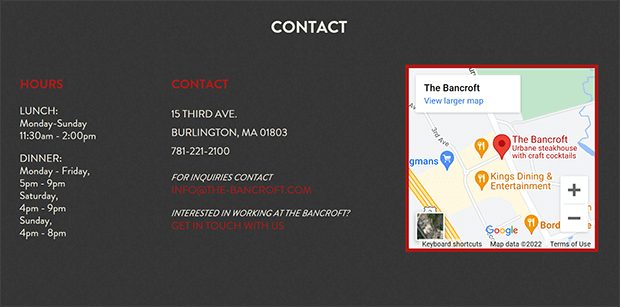
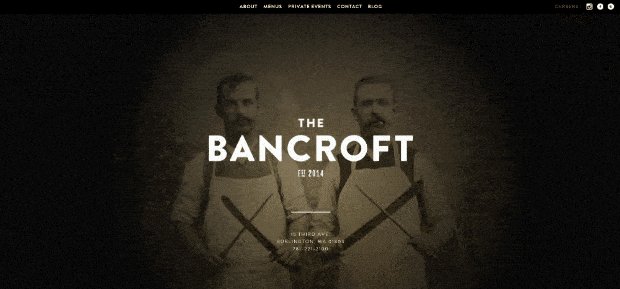
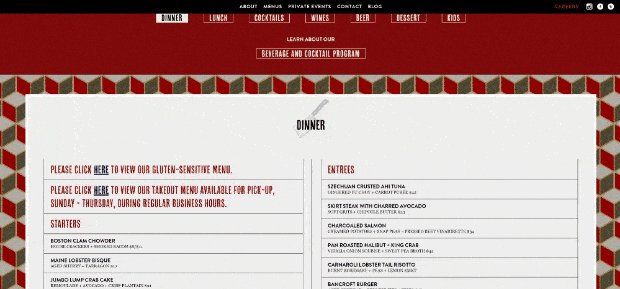
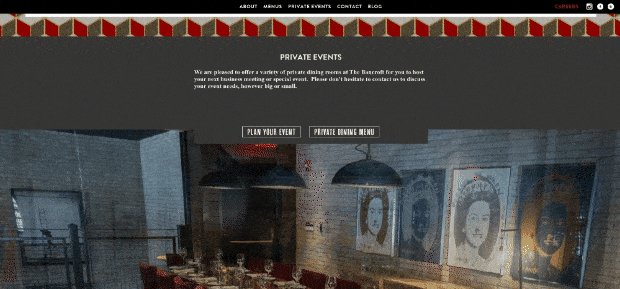
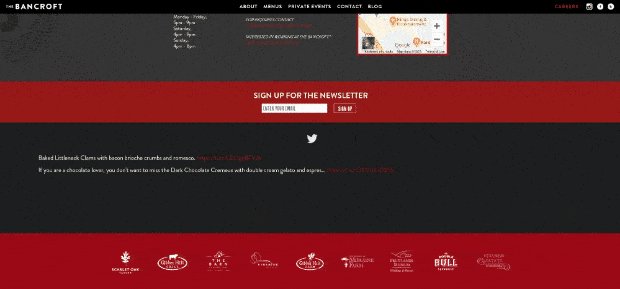
The Bancroft

A restaurant like The Bancroft wants its one web page web site to do one factor: get folks within the door. Giant images of the meals and restaurant house tempt guests to maintain scrolling. Then the interactive menu teases diners about what they may have for his or her subsequent meal. The top of the web page is just the restaurant’s location, hours, and call info.
Is It Higher to Have a One Web page Web site or A number of Pages?
The reply is determined by your online business wants.
A one web page web site can assist guests keep centered. With just one web page for search site visitors to land on, your web site might be able to climb the search ranks sooner.
One web page web sites could be simpler to optimize for cell. With just one web page, you may actually optimize your WordPress website’s pace and efficiency.
One web page web sites are good for companies with only one major service or product to advertise. One web page WordPress web sites are additionally nice for native companies that merely have to get folks right into a bodily location.
You’ll want a number of pages for extra advanced companies equivalent to eCommerce websites, blogs, or publications.
Constructing a One Web page WordPress Web site
All completed! Now you know the way to make a one web page web site in WordPress.
If you wish to add a Coming Quickly web page when you construct your new web site, take a look at our tutorial right here. You can even learn extra about different drag and drop builders.
What are you ready for? Get began with SeedProd to construct your one web page web site.