Are you searching for a simple strategy to create a contact kind popup in your web site?
Contact varieties assist guests get in contact with you simply. However many guests chorus from going to the contact web page for submitting particulars.
A great resolution is to put the varieties inside popups. This makes it simpler for the customers to succeed in out to you if they’ve any considerations or inquiries.
Making a contact kind popup is straightforward and requires two plugins:
- a simple to make use of contact kind plugin
- a strong popup plugin
On this submit, we’ll present you easy-to-follow steps for constructing a contact kind popup. In the long run, we’ll additionally present you tips on how to add a popup to a WordPress menu for enhancing conversions!
Making a Contact Type in WordPress
The very first thing we want is a contact kind that can be embedded contained in the popup.
With so many contact kind plugins accessible, discovering the proper one in your wants will be difficult.
For this text, we’ve chosen WPForms as a result of it’s straightforward to make use of, light-weight, and has over 10,000+ 5 star critiques on WordPress.org.
Right here is why we choose WPForms over different plugins:
- Free: WPForms is on the market in free in addition to paid variations.
- Ease of use: It’s beginner-friendly and comes with a simple to make use of drag and drop builder.
- Templates: You get loads of pre-built kind templates to avoid wasting you time.
- Integrations: WPForms will be built-in with all the favored e-mail advertising instruments like Fixed Contact, Mailchimp, Aweber, and many others.
Now that you already know why WPForms is the most effective plugin, let’s check out tips on how to create a kind with it.
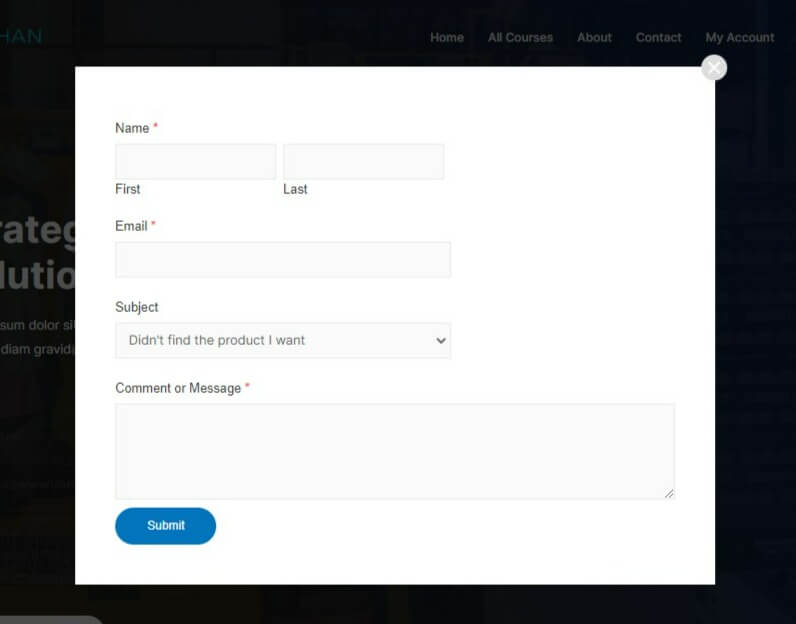
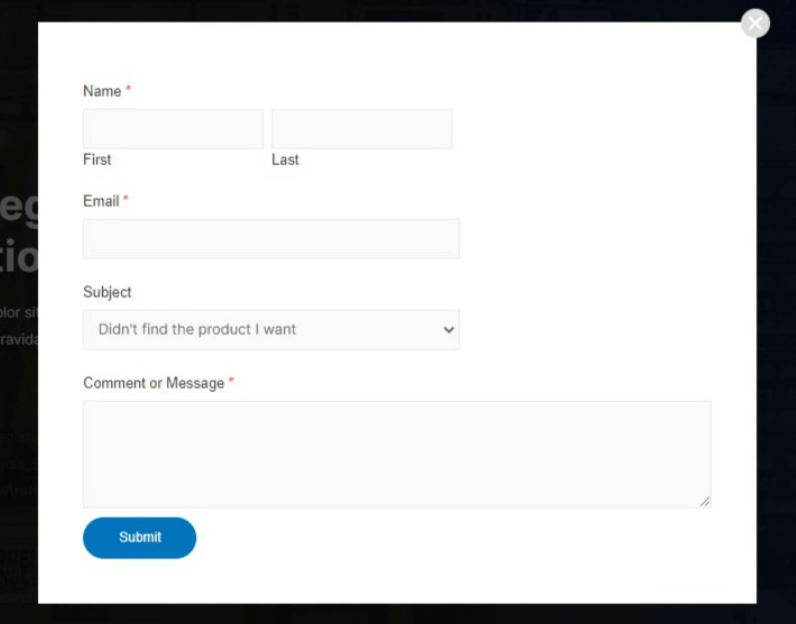
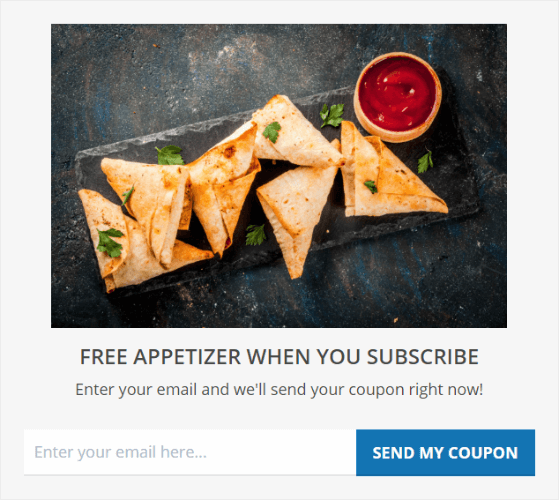
Right here is the ultimate output you possibly can anticipate on the finish of this tutorial.

Step 1: Set up and Activate the WPForms Plugin
Step one is to put in the WPForms plugin.
When you’re putting in a plugin for the primary time, take a look at this newbie pleasant information on putting in a WordPress plugin.
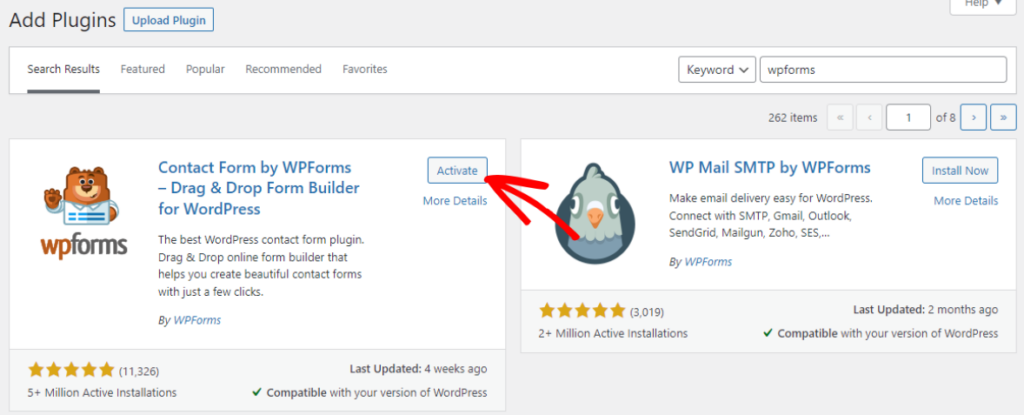
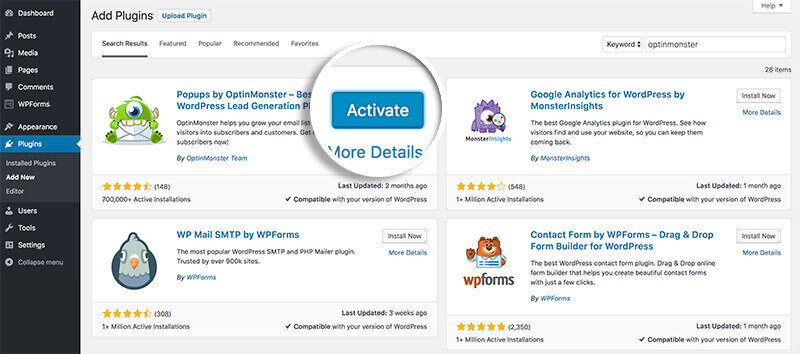
Open your WordPress dashboard and go to Plugins » Add New.
Seek for WPForms.

Set up and activate the plugin.
Step 2: Create a Contact Type with WPForms
After the plugin is activated, you’ll see WPForms welcome web page.

Now, it’s time to create a brand new contact kind.
You should utilize the Create Your First Type button on the touchdown web page for making a contact kind.
One other approach is to make use of the WPFroms menu.
Merely go to WPForms » Add New.

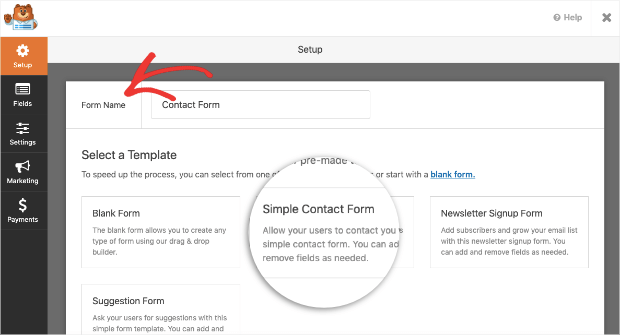
Enter a reputation in your contact kind and choose the Easy Contact Type possibility.

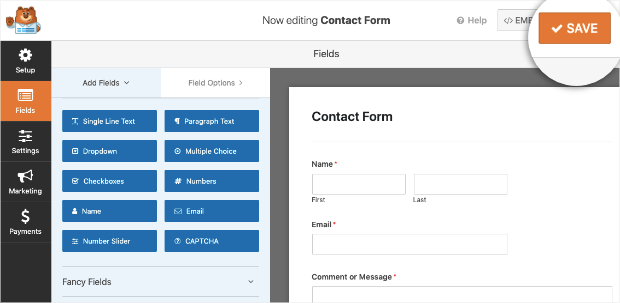
It will open up the drag and drop builder and the Easy Contact Type template.
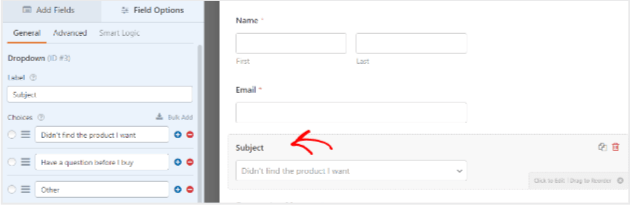
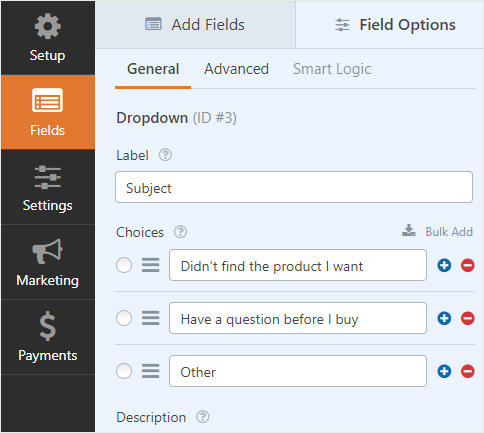
By default, this template has 3 fields. If you wish to add different fields, simply drag them from the left-hand aspect and drop them within the kind.
For instance, we added a dropdown subject “Topic” with three choices.

Guests can choose one of many choices whereas submitting the shape.

Click on on the Save button to avoid wasting your adjustments.

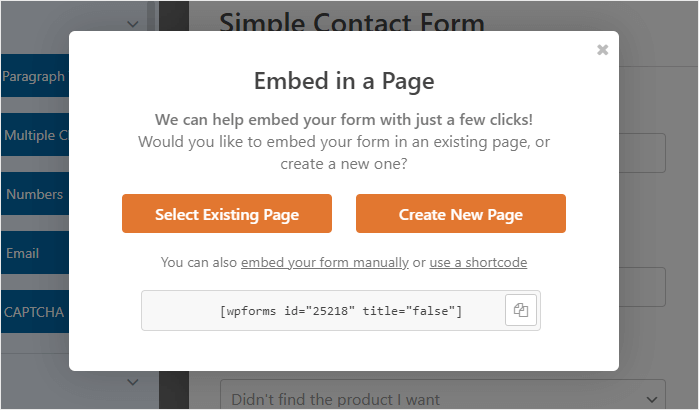
Now, click on on the Embed tab to get the shape shortcode. Don’t neglect to repeat the shortcode. You’ll want to repeat this shortcode into your popup plugin later (Step 5).

That’s it! Your contact kind is prepared to be used.
Step 3: Set up and Activate OptinMonster Popup Plugin
For this tutorial, we’ll use OptinMonster as our popup plugin.

OptinMonster is the #1 popup plugin for rising e-mail subscribers and growing your on-line gross sales. The drag and drop builder makes it straightforward to embed the contact kind contained in the popup.
When you’re utilizing OptinMonster for the primary time, join an account
Comply with the identical steps for putting in the OptinMonster plugin as we did for the WPForms plugin.

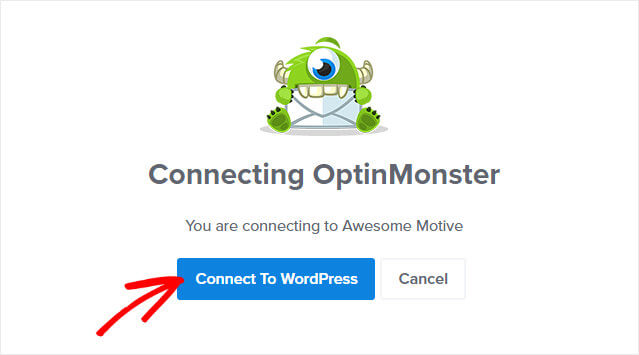
As soon as the plugin is activated, you’ll see a setup wizard for connecting OptinMonster to WordPress.

Click on on the Connect with WordPress button after deciding on the OptinMonster account.
You’ve efficiently accomplished the primary half of this tutorial.
Step 4: Create an OptinMonster Marketing campaign
The subsequent step is to create a popup with OptinMonster.
Click on on the Campaigns menu from the OptinMonster dashboard for creating your first marketing campaign.

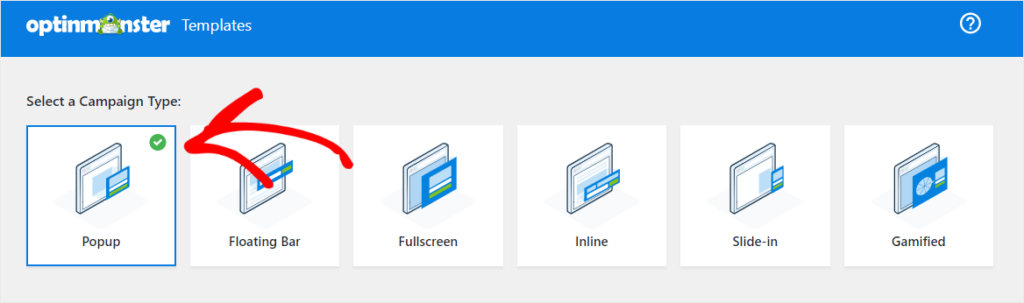
Within the subsequent step, we’ll choose the popup possibility as your Marketing campaign Kind.

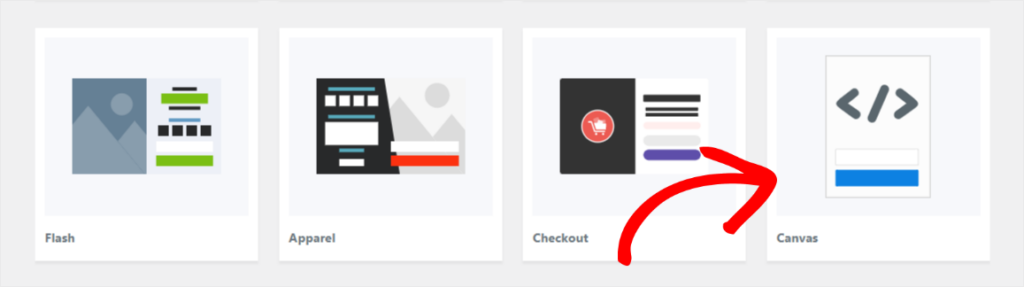
Scroll down on the template’s part. OptinMonster comes with greater than 75 readymade templates designed for prime conversions.
Since we’re coping with a shortcode, choose the Canvas template.

It’s principally a clean template appropriate for including HTML shortcodes and different code snippets.
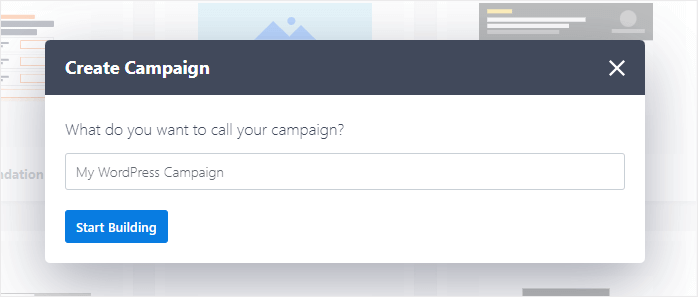
Enter a reputation in your marketing campaign and click on the Begin Constructing button on the following step.

Step 5: Embed the Type in Popup
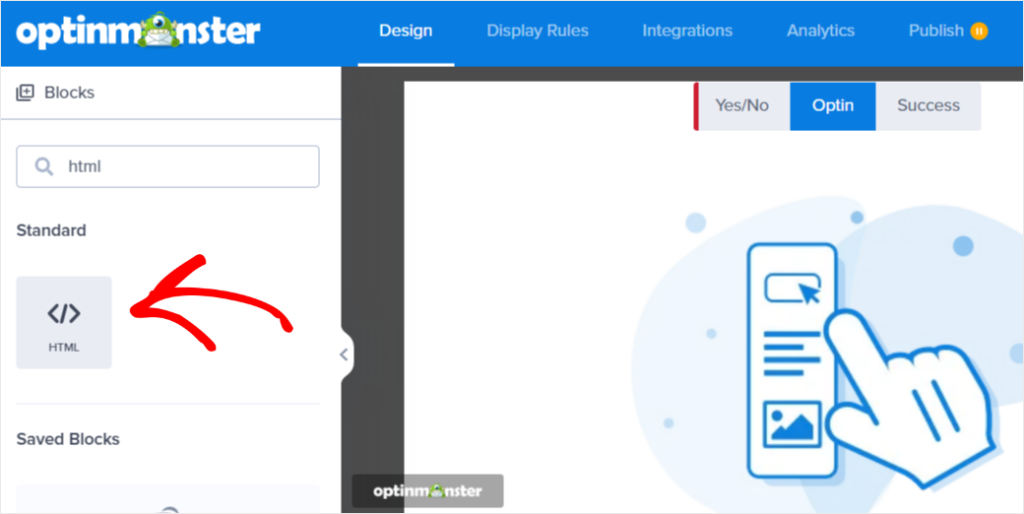
Seek for the HTML block from the left-hand blocks part and drop it on the clean canvas.

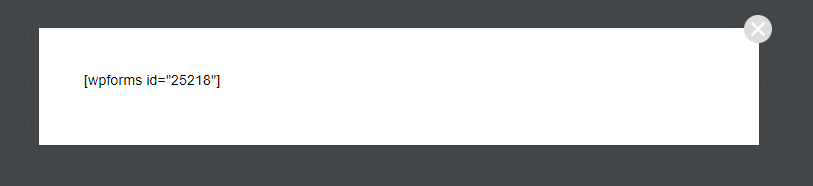
Right here you’ll want so as to add the WPForms contact kind shortcode.
Observe that you just received’t be capable of examine the preview of the WPForms shortcode contained in the marketing campaign dashboard.

Click on on the Save button and transfer to the following steps.
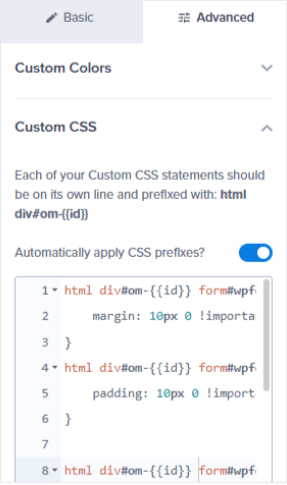
Now, we are going to add customized CSS to our contact kind to make it trendy and extra interesting.
Don’t fear should you’re new to CSS. It’s essential to copy the code and paste it into the marketing campaign Customized CSS setting.
Right here’s the code we utilized in immediately’s demo to fashion our kind:
Click on on the settings button on the left backside of the web page and go to Superior » Customized CSS.

Paste the code within the field and click on on the Save button.
Step 6: Set Your Show Guidelines
Earlier than transferring to the show guidelines step, we strongly suggest testing this information on creating your first OptinMonster marketing campaign. This information will assist you to be taught extra about setting show guidelines in your campaigns.
OptinMonster affords loads of concentrating on guidelines and triggers that you could select from.
A few of the hottest triggers are MonsterLinks and Exit-Intent set off. Each these triggers can be utilized in case of a contact kind popup.
We suggest you select one in every of these show guidelines (not each) contemplating your popup necessities.
MonsterLinks is greatest in order for you your contact kind popup seem when the person clicks a hyperlink or a button. Because of this guests can join with you immediately if they’ve any queries by simply clicking on the hyperlink and a popup can be proven.
Establishing the MonsterLinks show rule is straightforward. Try this whole information on tips on how to use MonsterLinks in OptinMonster.
Now it’s time to see the Exit-Intent® show rule. It really works by exhibiting a popup to a buyer exactly once they’re about to depart your web site.
We strongly suggest utilizing the Exit-Intent set off on a merchandise web page or a checkout web page should you’re operating an eCommerce retailer. That approach if somebody leaves your web page with out making a purchase order, you possibly can present them a contact kind. This additionally means your customers can simply attain out to you and allow you to learn about their considerations.
Let’s see OptinMonster’s Exit-Intent® know-how in motion.
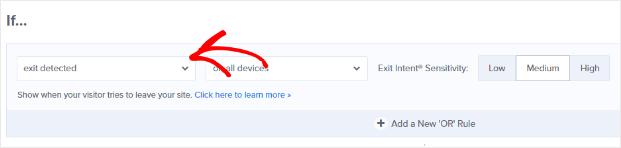
Step one is to go to Show Guidelines in your OptinMonster editor.

Seek for Exit Intent and click on on the rule.

Choose the exit intent show situation, and you can even set the sensitivity degree.
You’ll be able to even add further rulesets should you want to.
Don’t neglect to Save the adjustments earlier than transferring on to the publishing step.
Step 7: Publish Your Contact Type Popup
The final step is to publish the marketing campaign and show the contact kind popup on the entrance finish.
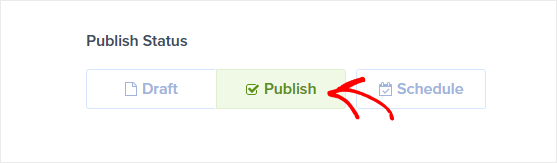
Go to the Publish tab and evaluation the marketing campaign abstract on the proper aspect.
When you’re confirmed with the settings, change the standing from Draft to Publish.

That’s it.
Now, at any time when a customer is about to exit the web page in your web site, they’ll see an exit intent popup.
Right here’s our remaining contact kind consequence:

You’ve efficiently created a contact kind popup utilizing WPForms and OptinMonster.
BONUS! Including a Popup to a WordPress Menu
Are you seeking to generate extra focused leads out of your WordPress website? One straightforward approach to do this is to open a WordPress lightbox popup from a customized menu hyperlink like this:

The analysis reveals that the highest left of an internet web page attracts probably the most views. That makes your most important menu an awesome place to draw consideration with a tempting supply.
Right here’s the marketing campaign we’re going to create. Earlier than we start, you’ll have to get OptinMonster so you possibly can create this efficient marketing campaign.

You’ll discover ways to combine OptinMonster’s MonsterLinks™ on-click optins with WordPress navigation menus so you will get extra focused leads and subscribers.
We additionally perceive that not everybody learns in the identical approach. That’s why we created this video tutorial for our visible learners:
However for the in-depth information, we additionally suggest studying the written directions beneath.
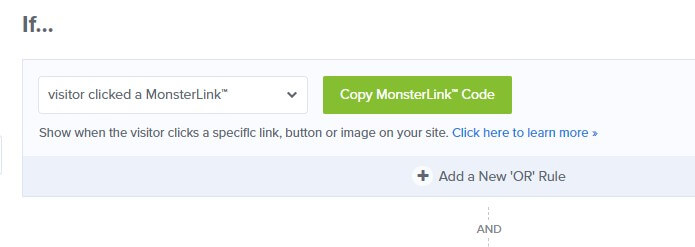
Merely observe all of the steps talked about within the above tutorial till Step 6. In Step 6, as an alternative of selecting Exit Intent, select MonsterLinks.
To do that, go to Show Guidelines and set a situation of If customer clicked MonsterLink™.

The subsequent step is to create your WordPress menu merchandise and add the MonsterLink™.
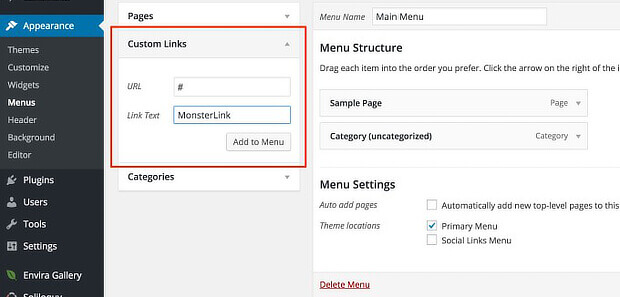
First, log in to your WordPress dashboard, and go to Look » Menus. Select the menu you need to add your hyperlink to.
So as to add a brand new hyperlink, choose Customized Hyperlinks. Give the menu merchandise a reputation by way of the Hyperlink Textual content subject, and add a hashtag (#) within the URL subject.
Click on Add to Menu, then Save the menu.
Preserve this window in your browser open, because you’ll want it for the following step.

Subsequent, you’ll have to add code to the capabilities.php file of your WordPress theme.
Right here’s an instance of the code you’ll want:
add_filter( 'nav_menu_link_attributes', 'ekf_menu_attribute_add', 10, 3 );
operate ekf_menu_attribute_add( $atts, $merchandise, $args )
{
// Specify the menu merchandise ID we need to add our attribute to
$menu_link = 64;
// Conditionally match the ID and add the attribute and worth
if ($item->ID == $menu_link) {
$atts['data-optin-slug'] = 'jiqobgwsx9qinkci';
$atts['class'] .= 'manual-optin-trigger';
}
//Return the brand new attributes
return $atts;
}
You’ll be able to copy and paste this code to make use of your self, however you’ll need to tweak a number of issues to get it to work in your web site.
The gadgets you’ll want to vary are:
- The quantity after
$menu_link =in line 5 - The string of characters in single quotes after
$atts['data-optin-slug'] =in line 9
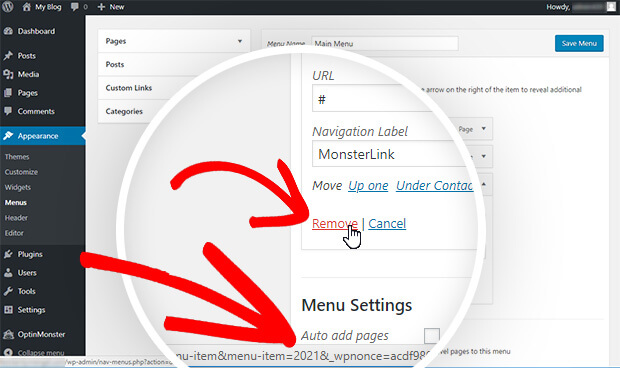
For the primary merchandise, you’ll want the ID of the hyperlink in your menu. You could find this within the menu modifying display you’re already in. Merely hover your mouse over the Take away button. That’ll convey up a hyperlink within the backside of the browser that reveals the menu ID, proper after the half that claims &menu-item=.
On this instance, the menu ID is 2021:

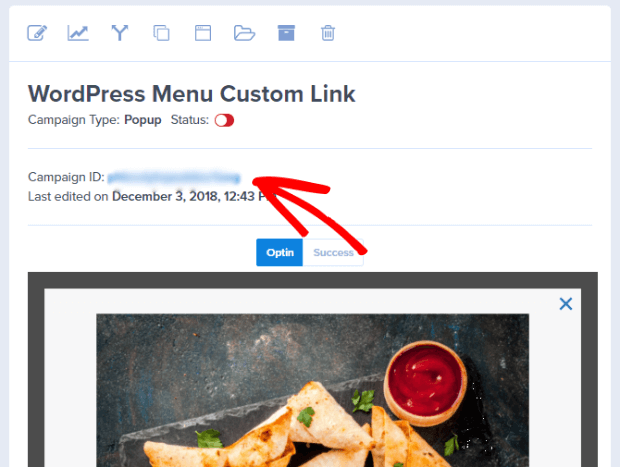
Then you definitely’ll want the slug in your marketing campaign. You could find this within the marketing campaign dashboard. Within the marketing campaign record, click on on the marketing campaign you need to preview. It’ll present up within the marketing campaign preview ache. There, you’ll discover the Marketing campaign ID for the marketing campaign slug.

Add these two gadgets to the code, then save your adjustments to the capabilities.php file.
That’s it! Now you know the way to make use of a WordPress menu customized hyperlink to set off a lightbox popup so you will get extra focused leads. Don’t neglect to publish the shape as talked about within the above tutorial.
We hope you appreciated this text, and if that’s the case, you may additionally have an interest within the beneath articles to spice up your popup conversions:
Prepared to make use of popups to develop what you are promoting? Get OptinMonster immediately to get began!