Whereas text-based content material is at all times necessary when looking for solutions to a query, creating visuals reminiscent of infographics, charts, graphs, animated GIFs, and different shareable photos can do wonders for catching your readers’ consideration and enhancing your article or report. Realizing colour concept and design will help you make content material stand out.

I do know what you is perhaps considering: “I do not know the right way to design superior visuals. I am not inventive.” Neither am I, but I discovered a power in knowledge visualization at HubSpot, the place I’ve spent most of my days creating infographics and different visuals for weblog posts.
Contemplate this your introductory course to paint concept, kinds of colour schemes, and using palettes. We’ll be overlaying the next matters:
What’s colour concept?
Shade concept is the premise for the first guidelines and tips that encompass colour and its use in creating aesthetically pleasing visuals. By understanding colour concept fundamentals, you possibly can start to parse the logical construction of colour for your self to create and use colour palettes extra strategically. The end result means evoking a selected emotion, vibe, or aesthetic.
Why is colour concept necessary in internet design?
Shade is a vital facet, if not an important facet of design, and may affect the that means of textual content, how customers transfer round a selected format, and what they really feel as they achieve this. By understanding colour concept, you may be extra intentional in creating visuals that make an affect.
Whereas there are lots of instruments on the market to assist even probably the most inartistic of us to create compelling visuals, graphic design duties require a bit of extra background data on design rules.
Take choosing the correct colour mixture, for example. It is one thing which may appear straightforward at first however whenever you’re staring down a colour wheel, you are going to want you had some info on what you are taking a look at. In reality, manufacturers of all sizes use colour psychology to find out how colour influences decision-making and impacts design.
Understanding how colours work collectively, the affect they’ll have on temper and emotion, and the way they alter the appear and feel of your web site is crucial that can assist you stand out from the group — for the correct causes.
From efficient CTAs to gross sales conversions and advertising efforts, the correct colour alternative can spotlight particular sections of your web site, make it simpler for customers to navigate, or give them a way of familiarity from the primary second they click on via.
Nevertheless it’s not sufficient to easily choose colours and hope for the most effective — from colour concept to moods and schemes, discovering the correct HTML colour codes, and figuring out web-accessible colours for merchandise and web sites, the extra you realize about utilizing colour, the higher your likelihood is for fulfillment.
Learn on for our designer’s information to paint concept, colour wheels, and colour schemes to your website.
Shade Idea 101
Let’s first return to highschool artwork class to debate the fundamentals of colour.
Bear in mind listening to about major, secondary, and tertiary colours? They’re fairly necessary if you wish to perceive, effectively, every little thing else about colour.

Major Colours
Major colours are these you possibly can’t create by combining two or extra different colours collectively. They’re loads like prime numbers, which may’t be created by multiplying two different numbers collectively.
There are three major colours:
Consider major colours as your dad or mum colours, anchoring your design in a common colour scheme. Anyone or mixture of those colours can provide your model guardrails whenever you transfer to discover different shades, tones, and tints (we’ll discuss these in only a minute).
When designing and even portray with major colours, do not feel restricted to simply the three major colours listed above. Orange is not a major colour, for instance, however manufacturers can actually use orange as their dominant colour (as we at HubSpot know this fairly effectively).
Realizing which major colours create orange is your ticket to figuring out colours which may go effectively with orange — given the correct shade, tone, or tint. This brings us to our subsequent sort of colour …
Secondary Colours
Secondary colours are the colours which might be fashioned by combining any two of the three major colours listed above. Try the colour concept mannequin above — see how every secondary colour is supported by two of the three major colours?
There are three secondary colours: orange, purple, and inexperienced. You’ll be able to create every one utilizing two of the three major colours. Listed here are the final guidelines of secondary colour creation:
- Pink + Yellow = Orange
- Blue + Pink = Purple
- Yellow + Blue = Inexperienced
Needless to say the colour mixtures above solely work for those who use the purest type of every major colour. This pure kind is named a colour’s hue, and you will see how these hues examine to the variants beneath every colour within the colour wheel under.
Tertiary Colours
Tertiary colours are created whenever you combine a major colour with a secondary colour.
From right here, colour will get a bit of extra difficult, and if you wish to find out how the consultants select colour of their design, you have to first perceive all the opposite elements of colour.
Crucial element of tertiary colours is that not each major colour can match with a secondary colour to create a tertiary colour. For instance, pink cannot combine in concord with inexperienced, and blue cannot combine in concord with orange — each mixtures would end in a barely brown colour (until after all, that is what you are on the lookout for).
As an alternative, tertiary colours are created when a major colour mixes with a secondary colour that comes subsequent to it on the colour wheel under. There are six tertiary colours that match this requirement:
- Pink + Purple = Pink-Purple (magenta)
- Pink + Orange = Pink-Orange (vermillion)
- Blue + Purple = Blue-Purple (violet)
- Blue + Inexperienced = Blue-Inexperienced (teal)
- Yellow + Orange = Yellow-Orange (amber)
- Yellow + Inexperienced = Yellow-Inexperienced (chartreuse)
The Shade Idea Wheel
Okay, nice. So now you realize what the “predominant” colours are, however you and I each know that selecting colour mixtures, particularly on a pc, includes a a lot wider vary than 12 fundamental colours.
That is the impetus behind the colour wheel, a circle graph that charts every major, secondary, and tertiary colour — in addition to their respective hues, tints, tones, and shades. Visualizing colours on this means helps you select colour schemes by exhibiting you the way every colour pertains to the colour that comes subsequent to it on a rainbow colour scale. (As you most likely know, the colours of a rainbow, so as, are pink, orange, yellow, inexperienced, blue, indigo, and violet.)

When selecting colours for a colour scheme, the colour wheel offers you alternatives to create brighter, lighter, softer, and darker colours by mixing white, black, and grey with the unique colours. These mixes create the colour variants described under:
Hue
Hue is just about synonymous with what we truly imply after we stated the phrase “colour.” The entire major and secondary colours, for example, are “hues.”
Hues are necessary to recollect when combining two major colours to create a secondary colour. When you do not use the hues of the 2 major colours you are mixing collectively, you will not generate the hue of the secondary colour. It is because a hue has the fewest different colours inside it. By mixing two major colours that carry different tints, tones, and shades inside them, you are technically including greater than two colours to the combination — making your remaining colour depending on the compatibility of greater than two colours.
When you have been to combine the hues of pink and blue collectively, for example, you’d get purple, proper? However combine a tint of pink with the hue of blue, and you will get a barely tinted purple in return.
Shade
It’s possible you’ll acknowledge the time period “shade” as a result of it is used very often to consult with gentle and darkish variations of the identical hue. However truly, a shade is technically the colour that you simply get whenever you add black to any given hue. The varied “shades” simply consult with how a lot black you are including.
Tint
A tint is the alternative of a shade, however individuals do not usually distinguish between a colour’s shade and a colour’s tint. You get a unique tint whenever you add white to a colour. So, a colour can have a spread of each shades and tints.
Tone (or Saturation)
You may also add each white and black to a colour to create a tone. Tone and saturation basically imply the identical factor, however most individuals will use saturation in the event that they’re speaking about colours being created for digital photos. Tone can be used extra usually for portray.
With the fundamentals lined, let’s dive into one thing a bit of extra difficult — like additive and subtractive colour concept.
Additive & Subtractive Shade Idea
When you’ve ever performed round with colour on any pc program, you’ve got most likely seen a module that listed RGB or CMYK colours with some numbers subsequent to the letters.
Ever puzzled what these letters imply?
CMYK
CMYK stands for Cyan, Magenta, Yellow, Key (Black). These additionally occur to be the colours listed in your ink cartridges to your printer. That is no coincidence.
CMYK is the subtractive colour mannequin. It is known as that as a result of it’s important to subtract colours to get to white. Which means the alternative is true — the extra colours you add, the nearer you get to black. Complicated, proper?

Take into consideration printing on a chunk of paper. Once you first put a sheet within the printer, you are sometimes printing on a white piece of paper. By including colour, you are blocking the white wavelengths from getting via.
Then, for instance you have been to place that printed piece of paper again into the printer, and print one thing on it once more. You may discover the areas which were printed on twice could have colours nearer to black.
I discover it simpler to consider CMYK by way of its corresponding numbers. CMYK works on a scale of 0 to 100. If C=100, M=100, Y=100, and Ok=100, you find yourself with black. However, if all 4 colours equal 0, you find yourself with true white.
RGB
RGB colour fashions, however, are designed for digital shows, together with computer systems.
RGB stands for Pink, Inexperienced, Blue, and is predicated on the additive colour mannequin of sunshine waves. This implies, the extra colour you add, the nearer you get to white. For computer systems, RGB is created utilizing scales from 0 to 255. So, black could be R=0, G=0, and B=0. White could be R=255, G=255, and B=255.

Once you’re creating colour on a pc, your colour module will often record each RGB and CMYK numbers. In follow, you should use both one to seek out colours, and the opposite colour mannequin will alter accordingly.
Nonetheless, many internet packages will solely provide the RGB values or a HEX code (the code assigned to paint for CSS and HTML). So, for those who’re designing digital photos or for internet design, RGB might be your greatest guess for selecting colours.
You’ll be able to at all times convert the design to CMYK and make changes must you ever want it for printed supplies.
The Which means of Shade
Together with various visible affect, totally different colours additionally carry totally different emotional symbolism.
- Pink — sometimes related to energy, ardour, or power, and will help encourage motion in your website
- Orange — pleasure and enthusiasm, making it a good selection for constructive messaging
- Yellow — happiness and mind, however be cautious of overuse
- Inexperienced — usually linked to progress or ambition, inexperienced will help give the sense that your model is on the rise
- Blue — tranquility and confidence, relying on the shade — lighter shades present a way of peace, darker colours are extra assured
- Purple — luxurious or creativity, particularly when used intentionally and sparingly in your website
- Black — energy and thriller, and utilizing this colour will help create mandatory adverse area
- White — security and innocence, making it an excellent alternative to assist streamline your website
Value noting? Completely different audiences might understand colours otherwise. The meanings listed above are frequent for North American audiences, but when your model strikes into different elements of the world, it’s a good suggestion to analysis how customers will understand specific colours. For instance, whereas pink sometimes symbolizes ardour or energy in the USA, it’s thought of a colour of mourning in South Africa.
Whereas it’s doable to create your web site utilizing a mix of each colour below the rainbow, likelihood is the ultimate product gained’t look nice. Fortunately, colour consultants and designers have recognized seven frequent colour schemes to assist jumpstart your inventive course of.
What are the seven kinds of colour schemes?
The seven main colour schemes are monochromatic, analogous, complementary, cut up complementary, triadic, sq., and rectangle (or tetradic).
Let’s look at every sort of colour scheme in additional element.
1. Monochromatic
Monochromatic colour schemes use a single colour with various shades and tints to supply a constant appear and feel. Though it lacks colour distinction, it usually finally ends up wanting very clear and polished. It additionally permits you to simply change the darkness and lightness of your colours.

Monochromatic colour schemes are sometimes used for charts and graphs when creating excessive distinction is not mandatory.
Try all of the monochromatic colours that fall below the pink hue, a major colour.

2. Analogous
Analogous colour schemes are fashioned by pairing one predominant colour with the 2 colours instantly subsequent to it on the colour wheel. You may also add two extra colours (that are discovered subsequent to the 2 outdoors colours) if you wish to use a five-color scheme as a substitute of simply three colours.

Analogous constructions don’t create themes with excessive contrasting colours, in order that they’re sometimes used to create a softer, much less contrasting design. For instance, you would use a similar construction to create a colour scheme with autumn or spring colours.
This colour scheme is nice for creating hotter (pink, oranges, and yellows) or cooler (purples, blues, and greens) colour palettes just like the one under.

Analogous schemes are sometimes used to design photos quite than infographics or bar charts as all the parts mix collectively properly.
3. Complementary
You might have guessed it, however a complementary colour scheme is predicated on using two colours instantly throughout from one another on the colour wheel and related tints of these colours.

The complementary colour scheme offers the best quantity of colour distinction. Due to this, you need to be cautious about how you employ the complementary colours in a scheme.
It is best to make use of one colour predominantly and use the second colour as accents in your design. The complementary colour scheme can be nice for charts and graphs. Excessive distinction helps you spotlight necessary factors and takeaways.

4. Break up Complementary
A cut up complementary scheme consists of one dominant colour and the 2 colours instantly adjoining to the dominant colour’s complement. This creates a extra nuanced colour palette than a complementary colour scheme whereas nonetheless retaining the advantages of contrasting colours.

The cut up complementary colour scheme may be tough to steadiness as a result of not like analogous or monochromatic colour schemes, the colours used all present distinction (just like the complementary scheme).
The constructive and adverse facet of the cut up complementary colour mannequin is that you should use any two colours within the scheme and get nice distinction … however that additionally means it will also be difficult to seek out the correct steadiness between the colours. Because of this, chances are you’ll find yourself taking part in round with this one a bit extra to seek out the correct mixture of distinction.

5. Triadic
Triadic colour schemes supply excessive contrasting colour schemes whereas retaining the identical tone. Triadic colour schemes are created by selecting three colours which might be equally positioned in strains across the colour wheel.

Triad colour schemes are helpful for creating excessive distinction between every colour in a design, however they’ll additionally appear overpowering if your whole colours are chosen on the identical level in a line across the colour wheel.
To subdue a few of your colours in a triadic scheme, you possibly can select one dominant colour and use the others sparingly, or just subdue the opposite two colours by selecting a softer tint.
The triadic colour scheme appears to be like nice in graphics like bar or pie charts as a result of it presents the distinction it’s essential to create comparisons.

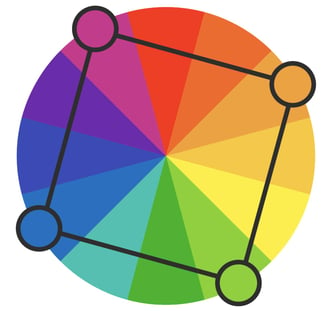
6. Sq.
The sq. colour scheme makes use of 4 colours equidistant from one another on the colour wheel to create a sq. or diamond form. Whereas this evenly-spaced colour scheme offers substantial distinction to your design, it’s a good suggestion to pick out one dominant colour quite than making an attempt to steadiness all 4.

Sq. colour schemes are nice for creating curiosity throughout your internet designs. Unsure the place to begin? Decide your favourite colour and work from there to see if this scheme fits your model or web site. It’s additionally a good suggestion to attempt sq. schemes towards each black and white backgrounds to seek out the most effective match.
7. Rectangle
Additionally known as the tetradic colour scheme, the rectangle method is just like its sq. counterpart however presents a extra delicate method to paint choice.

As you possibly can see within the diagram above, whereas the blue and pink shades are fairly daring, the inexperienced and orange on the opposite aspect of the rectangle are extra muted, in flip serving to the bolder shades stand out.

Regardless of which colour scheme you select, remember what your graphic wants. If it’s essential to create distinction, then select a colour scheme that provides you that. Then again, for those who simply want to seek out the most effective “variations” of sure colours, then mess around with the monochromatic colour scheme to seek out the right shades and tints.
Bear in mind, for those who construct a colour scheme with 5 colours, that does not imply it’s important to use all 5. Generally simply selecting two colours from a colour scheme appears to be like a lot better than cramming all 5 colours collectively in a single graphic.
Examples of Shade Schemes
Now that you’re conversant in colour scheme varieties, let’s check out some within the wild.
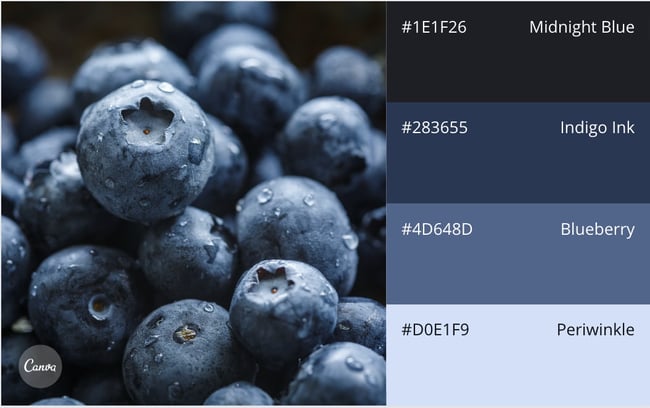
1. Canva
Kind: Monochromatic
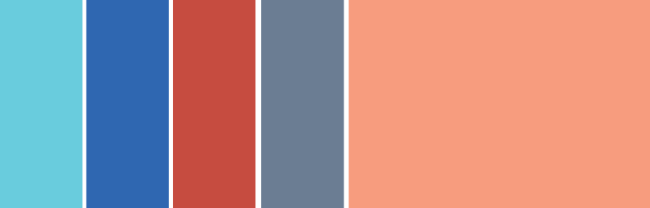
The usage of blues and purples actually make this monochromatic blueberry-inspired template stand out. Every shade builds on the following and offers ample distinction regardless of remaining throughout the identical colour household.
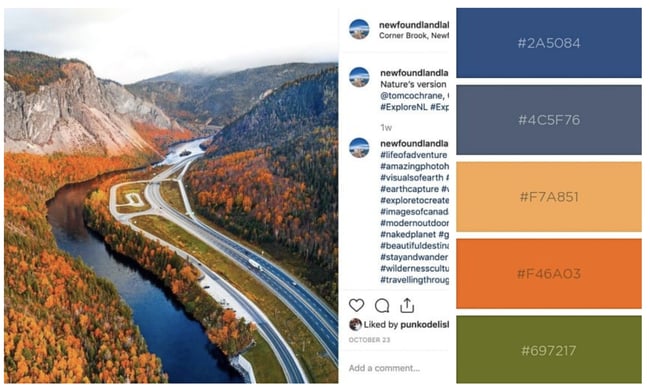
2. Newfoundland and Labrador Tourism
Kind: Triadic
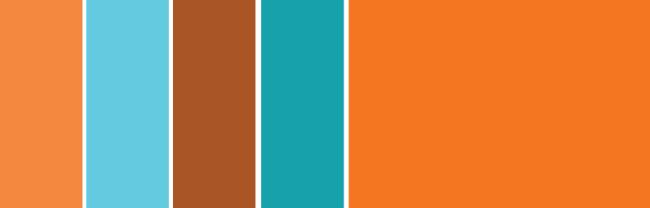
As we talked about earlier, nature is a good way to get inspiration to your colour palette. Why? As a result of mom nature already has it found out. Newfoundland and Labrador Tourism took benefit of those triadic shades to showcase the area’s pure magnificence.
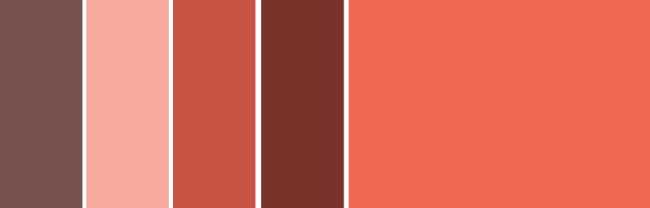
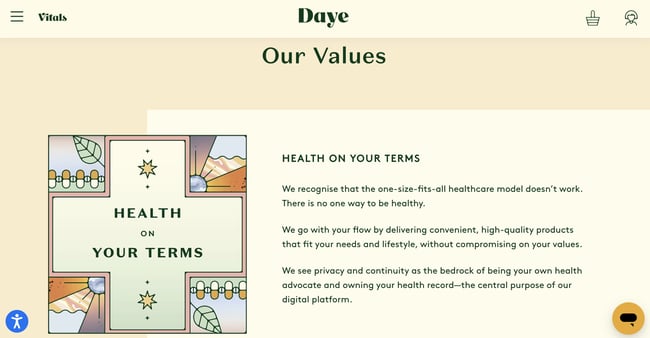
3. Daye
Kind: Analogous

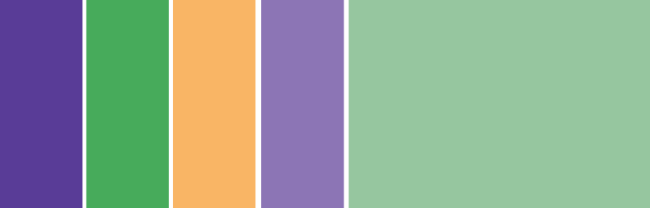
Eco-friendly Ladies’s well being firm Your Daye makes use of a mix of pastels and earthy tones for its analogous colour scheme. The impact is soothing and pleasing to the attention.
Learn how to Select a Shade Scheme
- Leverage pure inspiration.
- Set a temper to your colour scheme.
- Contemplate colour context.
- Discuss with your colour wheel.
- Draft a number of designs.
1. Leverage pure inspiration.
As soon as your website operations are strong, it’s time to begin choosing colours.
Unsure what appears to be like good? Have a look outdoors. Nature is the most effective instance of colours that complement one another — from the inexperienced stems and vibrant blooms of flowering vegetation to azure skies and white clouds, you possibly can’t go mistaken pulling context from pure colours and mixtures.
2. Set a temper to your colour scheme.
With a couple of colour selections in thoughts, take into account the temper you need your colour scheme to set. If ardour and power are your priorities, lean extra towards pink or brighter yellows. When you’re seeking to create a sense of peace or tranquility, development towards lighter blues and greens.
It’s additionally price considering negatively. It is because adverse area — in both black or white — will help hold your design from feeling too cluttered with colour.
3. Contemplate colour context.
It’s additionally price contemplating how colours are perceived in distinction.
Within the picture under, the center of every of the circles is similar measurement, form, and colour. The one factor that modifications is the background colour.
But, the center circles seem softer or brighter relying on the contrasting colour behind it. It’s possible you’ll even discover motion or depth modifications simply primarily based on one colour change.
It is because the best way during which we use two colours collectively modifications how we understand it. So, whenever you’re selecting colours to your graphic designs, take into consideration how a lot distinction you need all through the design.
For example, for those who have been making a easy bar chart, would you desire a darkish background with darkish bars? Most likely not. You’d most definitely need to create a distinction between your bars and the background itself because you need your viewers to give attention to the bars, not the background.
4. Discuss with your colour wheel.
Subsequent, take into account your colour wheel and the schemes talked about above. Choose a couple of totally different colour mixtures utilizing schemes reminiscent of monochrome, complementary, and triad to see what stands out.
Right here, the aim isn’t to seek out precisely the correct colours on the primary attempt to create the right design, however quite to get a way of which scheme naturally resonates together with your private notion and the look of your website.
You may additionally discover that schemes you choose that look good in concept don’t work together with your website design. That is a part of the method — trial and error will show you how to discover the colour palette that each highlights your content material and improves the person expertise.
5. Draft a number of designs.
Draft and apply a number of colour designs to your web site and see which one(s) stand out. Then, take a step again, wait a couple of days and examine once more to see in case your favorites have modified.
Right here’s why: Whereas many designers go in with a imaginative and prescient of what they need to see and what appears to be like good, the completed product usually differs on digital screens that bodily colour wheels — what appeared like an ideal complement or a really perfect colour pop might find yourself wanting drab or dated.
Don’t be afraid to draft, evaluate, draft once more and throw out what doesn’t work — colour, like web site creation, is a constantly-evolving artwork kind.
Learn how to Use Shade Palettes
Whereas colour schemes present a framework for working with totally different colours, you’ll nonetheless want to make use of a colour palette — the colours you’ll choose to make use of to your mission. When you’re stumped about what colours to make use of, think about using a palette generator to get your creativity flowing.
Listed here are some greatest practices to take advantage of out of your colour palette:
1. Work in grayscale.
This will likely sound counter-intuitive however beginning with black and white will help you see precisely how a lot distinction exists in your design. Earlier than getting began with colour, it’s necessary to put out all the weather like textual content, CTAs, illustrations, photographs, and some other design options. The way in which your design appears to be like in grayscale will decide how effectively it appears to be like in colour. With out sufficient gentle and darkish distinction, your design can be onerous to view, leaving your viewers with a lower than passable person expertise. Low distinction designs additionally make them inaccessible for these with a imaginative and prescient impairment.
2. Use the 60-30-10 rule.
Typically utilized in residence design, the 60-30-10 rule can be helpful for web site or app design.<
- 60%: major or predominant colour
- 30%: secondary colours
- 10%: accent colours
Whilst you’re actually not restricted to utilizing simply three colours, this framework will present steadiness and guarantee your colours work collectively seamlessly.
3. Experiment together with your palette.
When you’ve made your colour choice, experiment to find which work higher collectively. Contemplate how copy or sort appears to be like on high of your designated predominant colour (60% is usually used because the background colour).
Strive to not use your predominant colours for buttons because you’re already utilizing it in every single place else. Contemplate one in every of your accent colours as a substitute.
4. Get suggestions or conduct A/B testing.
So that you’ve completed your draft. Now it’s time to check it. Earlier than sending your design to market, you’ll need to check how customers work together with it. What might look good to you, could also be tough to learn for others. Some issues to think about when asking for suggestions:
- Are the CTAs producing consideration?
- Are the colours you selected distracting?
- Is there sufficient colour distinction?
- Is the copy legible?
Getting one other set of eyes in your design will show you how to spot errors or inconsistencies you’ll have missed within the creation course of. Take their suggestions in stride and make changes the place wanted.
Put merely? Observe makes good. The extra you play with colour and follow design, the higher you get. Nobody creates their masterpiece the primary time round.
Shade Instruments
There’s been plenty of concept and sensible info for truly understanding which colours go greatest collectively and why. However when it comes right down to the precise job of selecting colours when you’re designing, it is at all times an excellent thought to have instruments that can assist you truly do the work rapidly and simply.
Fortunately, there are a variety of instruments that can assist you discover and select colours to your designs.
Adobe Shade
Certainly one of my favourite colour instruments to make use of whereas I am designing something — whether or not it is an infographic or only a pie chart — is Adobe Shade (beforehand Adobe Kuler).
This free on-line software permits you to rapidly construct colour schemes primarily based on the colour constructions that have been defined earlier on this put up. As soon as you’ve got chosen the colours within the scheme you would like, you possibly can copy and paste the HEX or RGB codes into no matter program you are utilizing.
It additionally options lots of of premade colour schemes so that you can discover and use in your personal designs. When you’re an Adobe person, you possibly can simply save your themes to your account.

Illustrator Shade Information
I spend plenty of time in Adobe Illustrator, and one in every of my most-used options is the colour information. The colour information permits you to select one colour, and it’ll robotically generate a five-color scheme for you. It should additionally offer you a spread of tints and shades for every colour within the scheme.
When you swap your predominant colour, the colour information will swap the corresponding colours in that scheme. So for those who’ve chosen a complementary colour scheme with the primary colour of blue, as soon as you turn your predominant colour to pink, the complementary colour can even swap from orange to inexperienced.
Like Adobe Shade, the colour information has a lot of preset modes to decide on the type of colour scheme you need. This helps you decide the correct colour scheme fashion throughout the program you are already utilizing.
After you’ve got created the colour scheme that you really want, it can save you that scheme within the “Shade Themes” module so that you can use all through your mission or sooner or later.

Preset Shade Guides
When you’re not an Adobe person, you’ve got most likely used Microsoft Workplace merchandise no less than as soon as. The entire Workplace merchandise have preset colours that you should use and mess around with to create colour schemes. PowerPoint additionally has a lot of colour scheme presets that you should use to attract inspiration to your designs.
The place the colour schemes are positioned in PowerPoint will depend upon which model you employ, however as soon as you discover the colour “themes” of your doc, you possibly can open up the preferences and find the RGB and HEX codes for the colours used.
You’ll be able to then copy and paste these codes for use in no matter program you are utilizing to do your design work.

Discovering the Proper Shade Scheme
There’s plenty of concept on this put up, I do know. However relating to selecting colours, understanding the idea behind colour can do wonders for the way you truly use colour. This may make creating branded visuals straightforward, particularly when utilizing design templates the place you possibly can customise colours.
Editor’s word: This text was initially printed in June 2021 and has been up to date for comprehensiveness.

![Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)