The legal guidelines of psychology in design. The design of purposes relies not solely on aesthetic notion however on scientific legal guidelines as properly.
Some individuals say that person expertise is an invention of designers prepared to extend the price range of a venture. However an interface with out UX is sort of a Tesla with out batteries: you’ll be able to flip the steering wheel however you’ll be able to’t drive away. Within the skilled sense, design is not only a fairly image however arduous work primarily based on scientific analysis and greatest practices. And the success of a product out there largely relies on its design. Let’s see how specialists create cool initiatives primarily based on Gestalt psychology.
For designers, their work just isn’t solely about photos, fonts, and colours. Initially, they search to unravel sure enterprise issues. UX/UI professionals are continuously producing concepts, refuting or accepting hypotheses, and testing choices to seek out one of the best ways to resolve a particular situation.
Considered one of these issues is the structuring of data. In spite of everything, an individual continuously tries to systematize, modernize and management all the pieces. This talent is important since there are tons of content material on the Web. It normally takes 50 milliseconds for a person to understand a web page. If the attention has nothing to “catch”, a customer abandons an internet site for one thing extra attention-grabbing.
Over hundreds of years of evolution, the human mind has discovered construction data. Because of this high quality, it started to group objects into an entire image, saving power and automating processes. Now it really works virtually instinctively.
Are you able to see an object within the image under? What’s it? Proper you might be, it’s a tree.

However you don’t discover its components at first look (the trunk, leaves, cones, branches, and so forth). Your mind sees an entire image and understands that this object is a tree.
Why does this instance matter? When interacting with an interface, the identical neural connections are activated within the mind as when interacting with actual bodily objects.
The image under exhibits an interface divided into separate grouped parts. When an individual seems to be at it, their mind tries to isolate some teams and function inside their framework.

Originally of the twentieth century, German scientists outlined such an idea as Gestalt. Understanding the above mechanisms and cognitive options of the mind helped them do it. The phrase itself is translated as “type” or “construction”. It refers back to the precept {that a} structured complete is greater than the sum of its components.
Laura Busche mentioned that skilled designers are totally conscious of the position of psychology in visible notion.
The work of a designer is facilitated by the truth that individuals intuitively attempt to isolate, construction, and discover the best answer to realize their targets. Thus, all designers have to do is create the appropriate triggers that may work, together with these primarily based on Gestalt rules.
Visualization and psychology are carefully associated, and Gestalt rules management these connections. Let’s contemplate what rules of psychology assist interface design studios create handy and helpful merchandise.
Proximity is likely one of the essential ideas in Gestalt design. It signifies that interconnected parts must be shut collectively, and people with weaker connections must be positioned farther aside.
All the things is kind of easy. Nevertheless, in follow builders and designers typically ignore this system. On this case, clean house (or damaging house) performs an vital position. It provides hierarchy to an image and helps you visually decide if objects are shut.
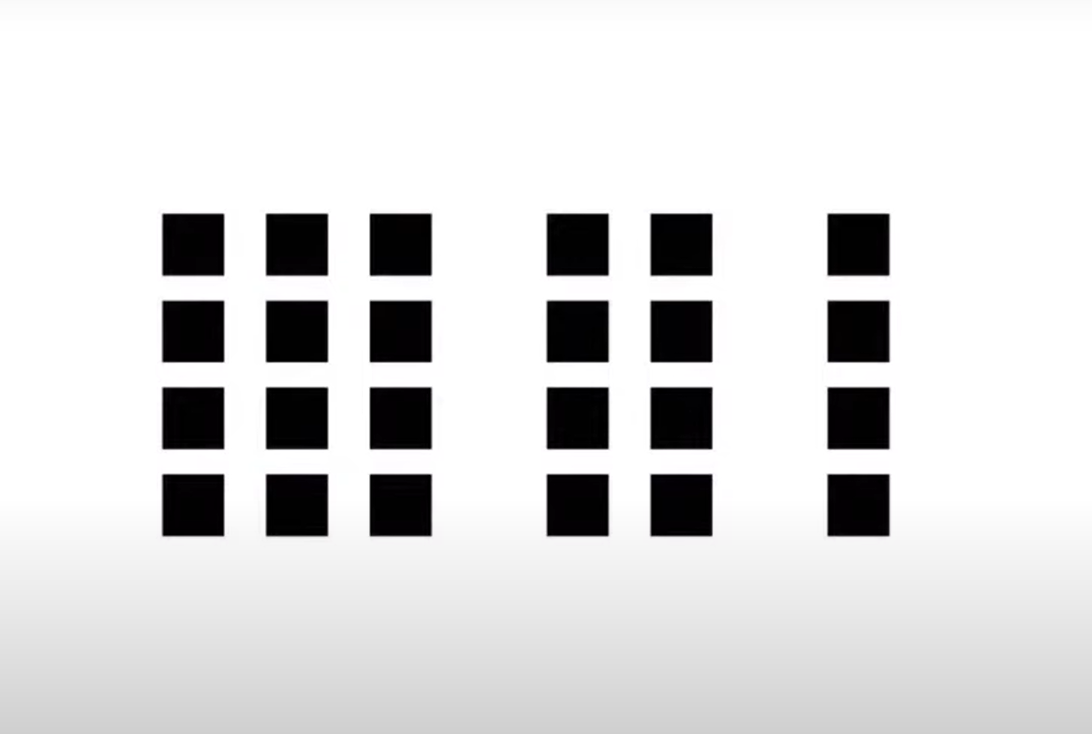
Within the instance under, you’ll be able to see objects divided into three teams.

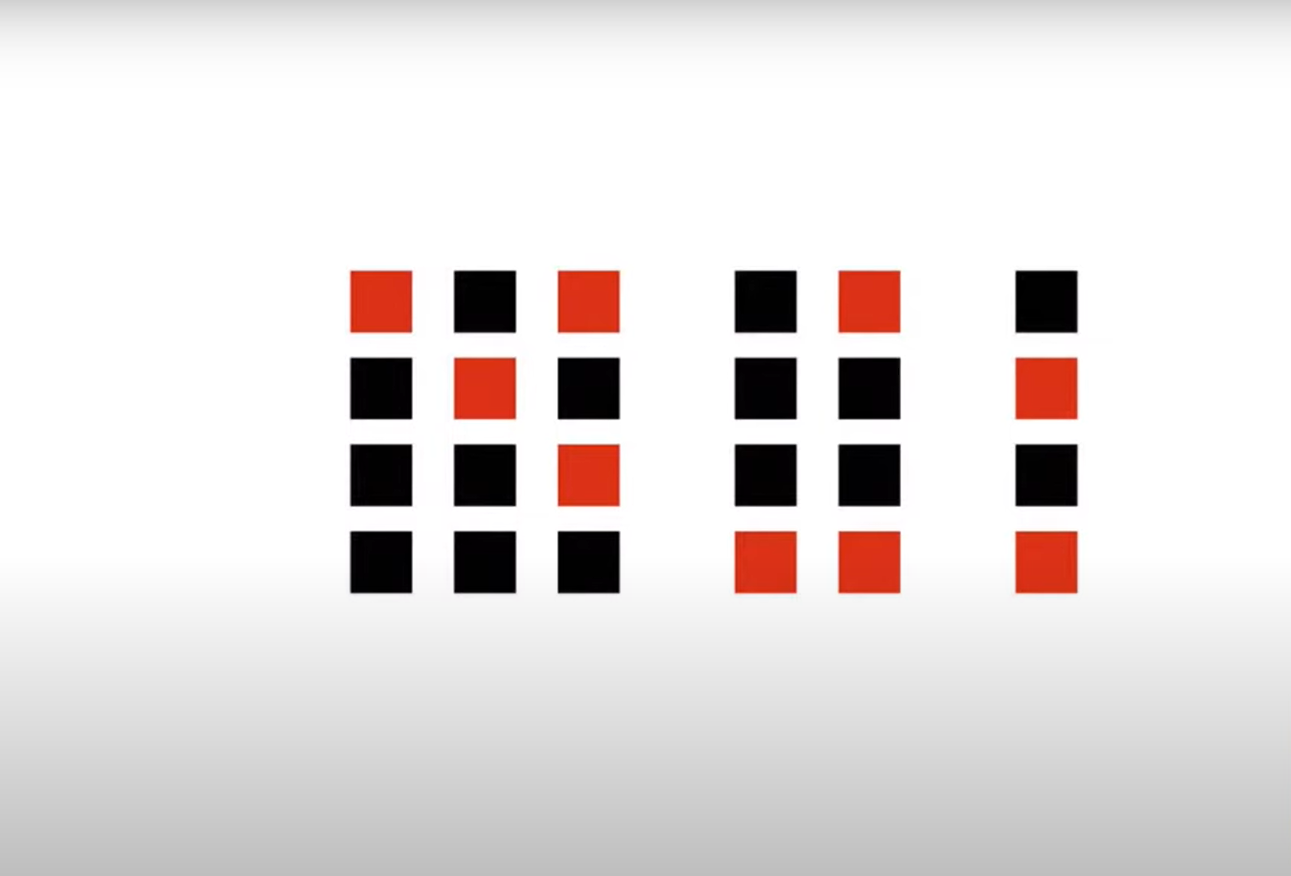
Should you add colour, you’ll be able to see that the legislation of proximity just isn’t violated as a result of the gap is preserved and the objects stay of their locations.

The identical factor occurs in the event you change the form of an object. Which means that proximity is extra vital than type and even colour.

All the things occurs in another way if objects are situated at an virtually equal distance.

Right here, we see the precept of similarity in colour which is near the proximity precept. In flip, the objects are mixed extra densely by form and colour. If results of similarity are primarily based on form and dimension, they’ll merely overlap if objects are related in colour.
Let’s take Google search outcomes for instance. Components are laid out clearly and intuitively, and customers gained’t have questions on performing a search.

The proximity principle applies to any textual content. Individuals are used to the gap between letters being shorter than between phrases, and as a consequence of this, a textual content is readable.
Let’s assume that the spacing between phrases is the same as the spacing between letters. It’s embarrassing.

Should you shorten the gap between letters, you get a extra acquainted image. An issue is definitely mounted by merely including line spacing of the specified dimension.
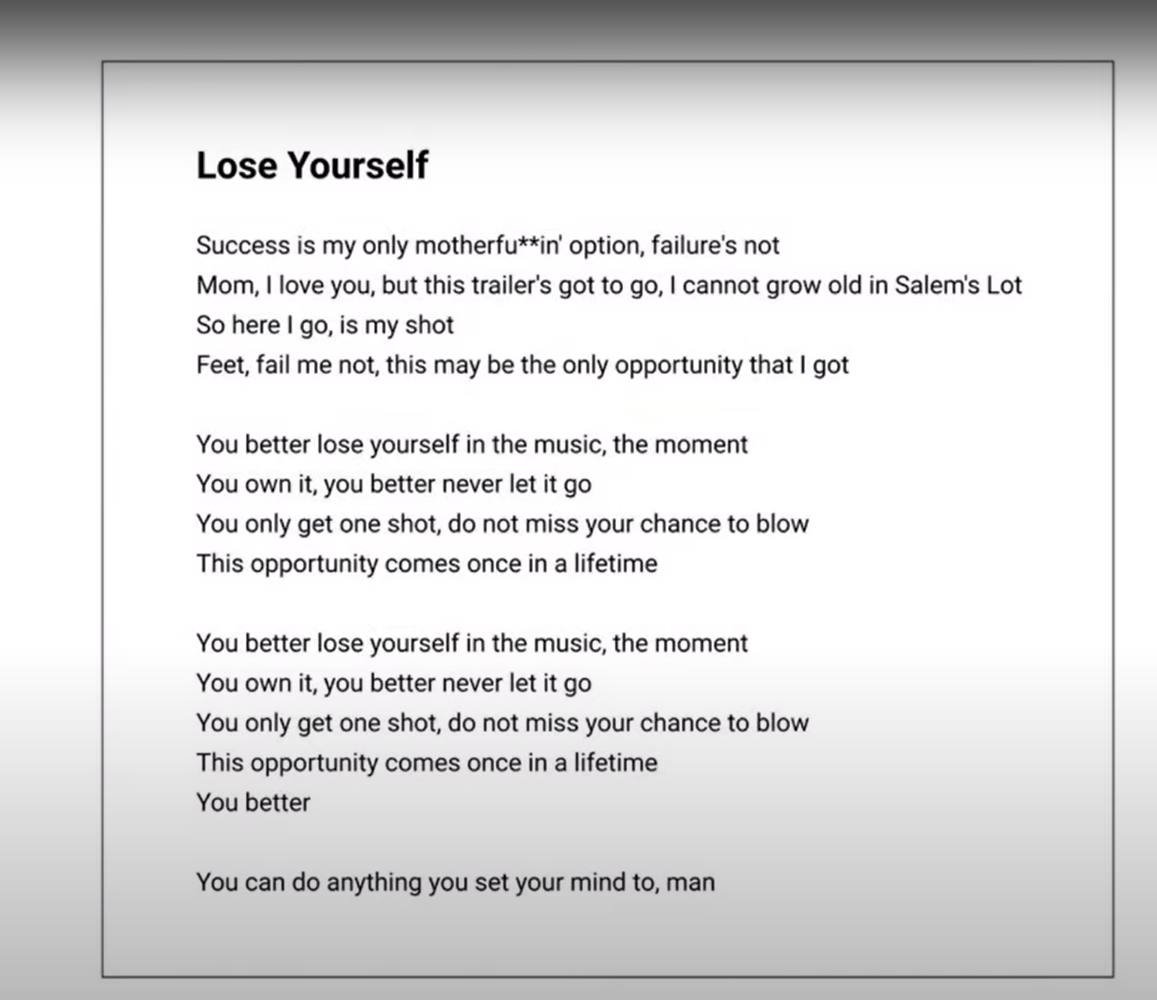
Let’s assume that we have to place extra textual content on a plate. On this case, the proximity principle will work like gravity. Small objects are interested in bigger ones, and the border (body or guide cowl) acts as a black gap that has an exterior attraction. To eradicate this, it’s good to do not forget that the outer spacing have to be higher than the interior indents (between paragraphs).
When including a heading to finish an image, it’s good to place it near a paragraph and provides extra space to the outer borders.

This offers a whole image of the proper use of proximity principle.
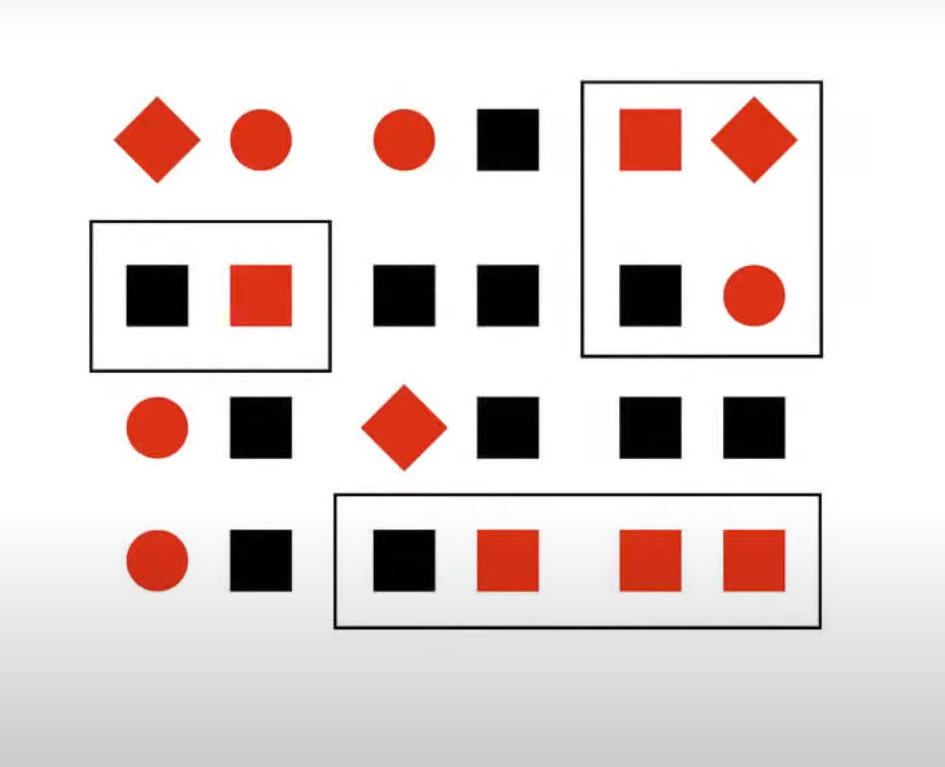
This one not solely helps to create a set of objects and content material but in addition to separate them. Totally different options, reminiscent of traces, shadows, or background, can be utilized to mix objects.

Let’s take this image for instance:

It is a highly effective Gestalt legislation. From a number of related objects, an individual remembers the one that’s logical and stands out. Quite the opposite, individuals are likely to overlook much less noticeable objects.

Internet design debt and growth corporations apply this precept on an enormous scale. For instance, on the speed improve web page in Google Drive. It’s related for every person relying on the quantity of house they use.
This one is much less about Gestalt and proximity however designers discover it vital. It was found by two psychology professors, William Edmund Hick and Ray Hyman. Scientists performed a collection of experiments to grasp how a lot time individuals spend making a alternative.
To do that, they made a particular machine. It was primarily based on 10 mild bulbs to which 10 buttons had been related. As quickly because the bulbs lit up, an individual needed to press sure buttons, from two to 10. Scientists discovered that the extra objects a person sees, the extra time they spend making a alternative.
An interface is faulty if persons are given loads of parts to select from. It is extremely tough for an individual to decide on what they want.

Due to this fact, it’s best to restrict the variety of objects to pick. That is the place the next rule helps app design studios.
George A. Miller specified the earlier legislation by indicating figures. The scientist decided the variety of choices that’s handy for an individual to select from. He began from such ideas because the financial system of the mind when it’s on the lookout for the shortest and best option to full a activity.
Take, for example, selecting a supply metropolis on a web site that sells gear:

At first look, it appears that evidently the cities are structured alphabetically, and all the pieces is evident. However as a result of overabundance of names, it’s tough to choose. On this case, a extra handy possibility is so as to add a listing of the most well-liked supply cities, a search engine for settlements by identify, and a map with a collection of the specified factors.
Enterprise web site designers discover the psychology of visible notion crucial. Nevertheless, you shouldn’t use Gestalt rules as inflexible restrictions or prohibitions. Attempt to regard them as a useful gizmo that makes an interface higher, extra intuitive, and extra gratifying.






