Think about that you simply already learn about the advantages of Stripo and determined to make use of the service in your future emails. Let’s think about some fashionable instances:
- You’ve got HTML and CSS e-mail templates which are created in any mailing system or code editor and also you need to use it in Stripo – shortly change the textual content, photos and make a e-newsletter;
- As with the primary choice, you may have a template code, however you need to have the ability to not solely edit the textual content and add photos but additionally change the format, add/delete buildings and stripes, use Stripo blocks in your e-mail or save any of the library’s parts for later use;
- You’ve got PSD / PNG or every other design picture and also you need to create a template for writing in Stripo.
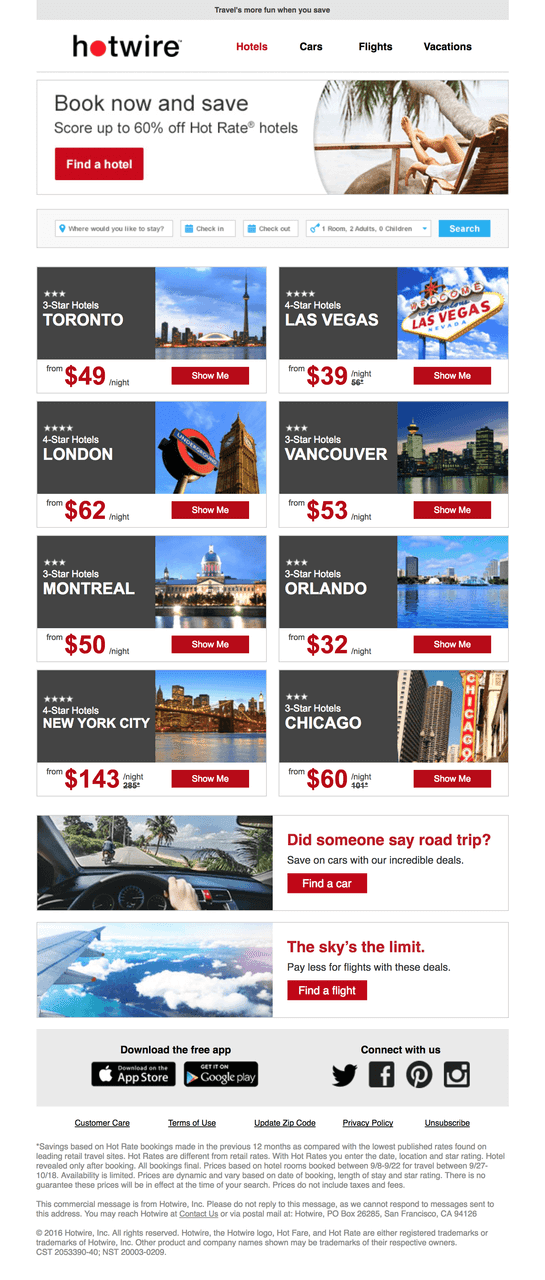
On this article, we’ll discuss in regards to the first choice. As a pilot, we chosen a hotwire e-mail from reallygoodemails.com web site (the place, by the best way, you possibly can obtain the HTML code of the e-mail template).

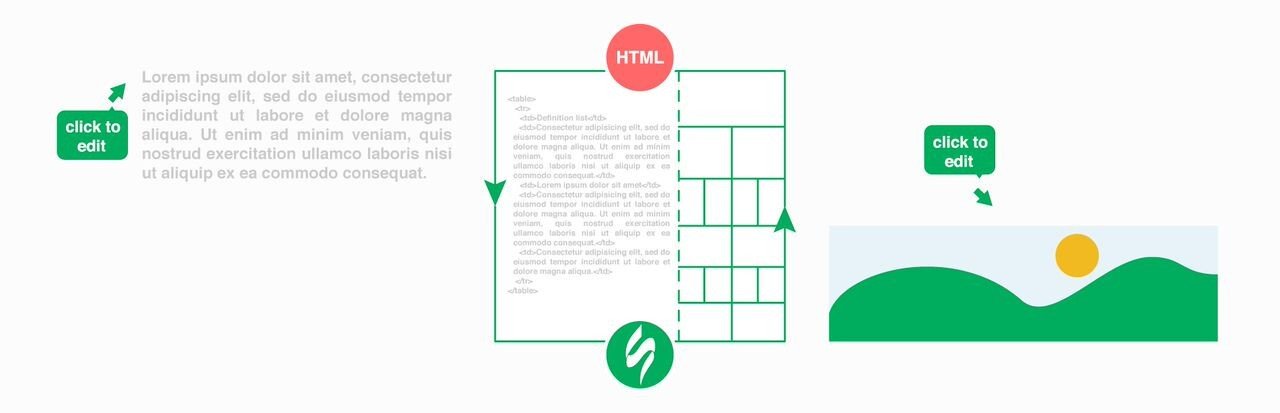
Simplified model of the difference of the e-mail
Let’s begin with analyzing, after which alter as a lot as potential underneath the Stripo. Strive to take a look at the e-mail as a set of buildings, fairly than photos with textual content. What we see:
There’s a Preheader within the e-mail consisting of 1 single block of the textual content in its whole width.

The Header is a construction with two containers in proportions of roughly 1:3, through which the brand and the menu are positioned.

The Menu must be simply editable to be able to change the identify of the merchandise and the hyperlink at any time.
A Banner with a primary message suggestion, which features a whole-width image field.

One other banner that mimics the search bar on the positioning can be the total width.

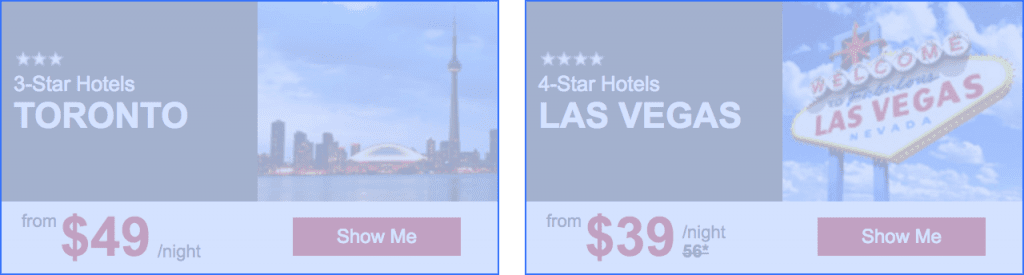
Playing cards of products. On this case, these are the provides for renting resorts in numerous cities. The construction consists of two containers.

This can be a advanced block through which you want to have the ability to change the town picture, the textual content on the left and the variety of resort stars.
Under we see the button and the beginning worth for the quantity – the weather that should even be editable.
Subsequent come the buildings with two containers, with ideas for locating a automotive or flight to the airplane.


Footage, buttons, header-link must also be editable.
Under there’s a block with Social networks and the decision to obtain the applying. Structurally, nothing new – two containers. Texts, photos, and hyperlinks to them must be simply edited.

Subsequent, we’ve got some type of subordinate menu, which comprises hyperlinks to some assets. Construction with one container.

And on the very finish – Footer with copyrights, footnotes, and contacts. There may be multi function container. Normally, this textual content is written as soon as and isn’t modified too typically, however we’ll nonetheless make it editable, simply in case.

With the buildings found out … Let’s research the “insides” of Stripo.
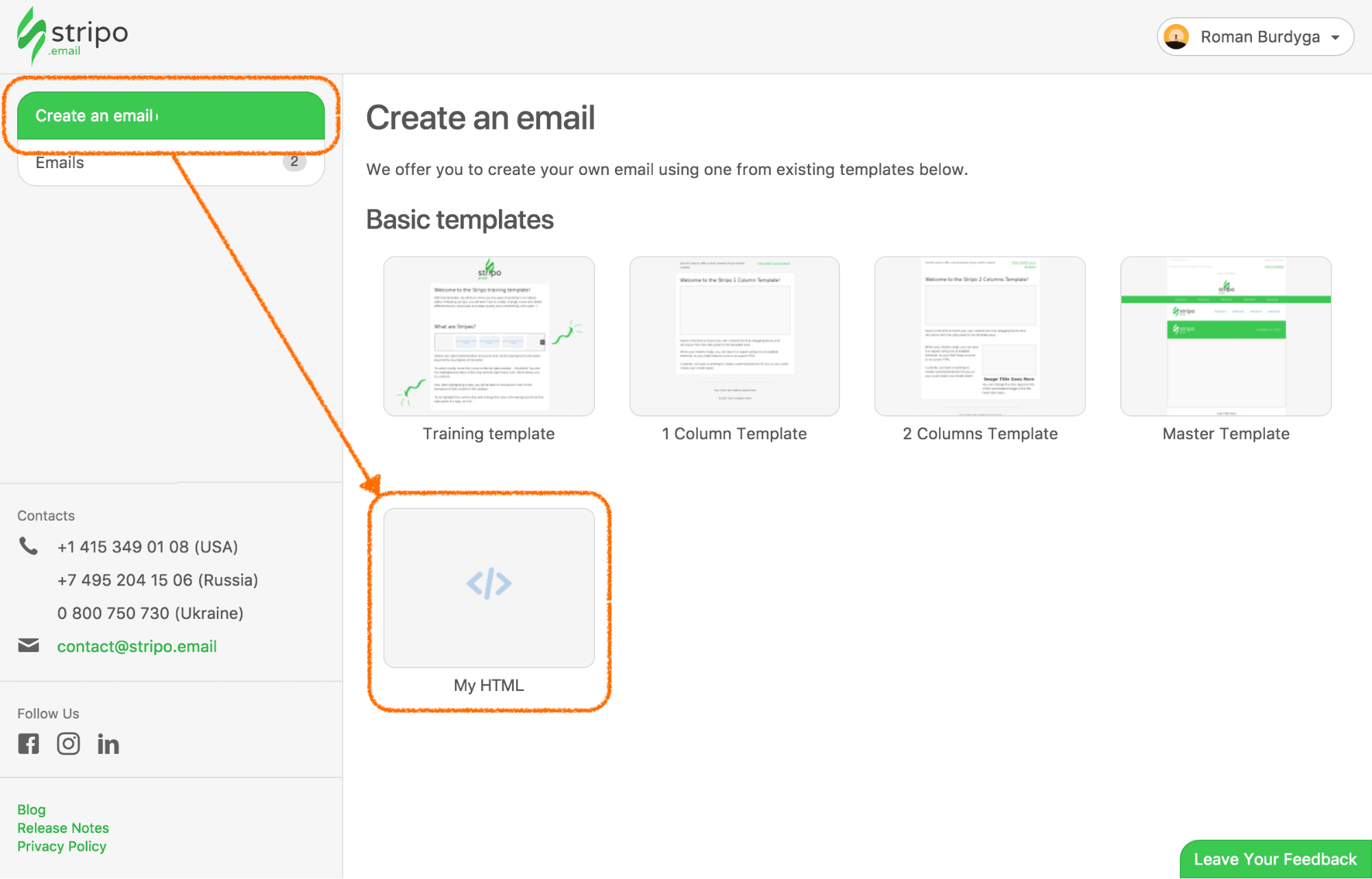
So, log in to your account and click on “Create an e-mail”, then choose “My HTML”.

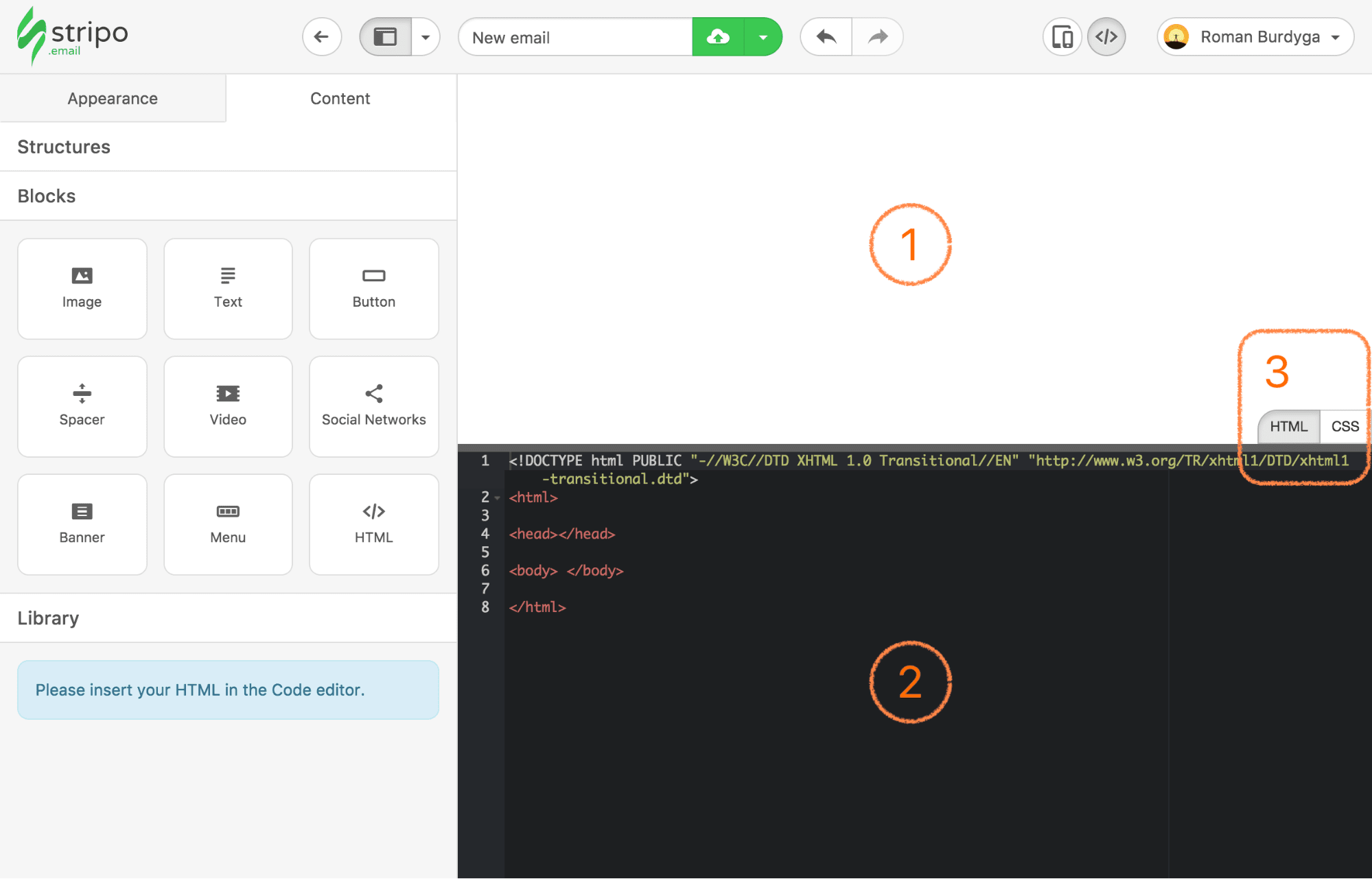
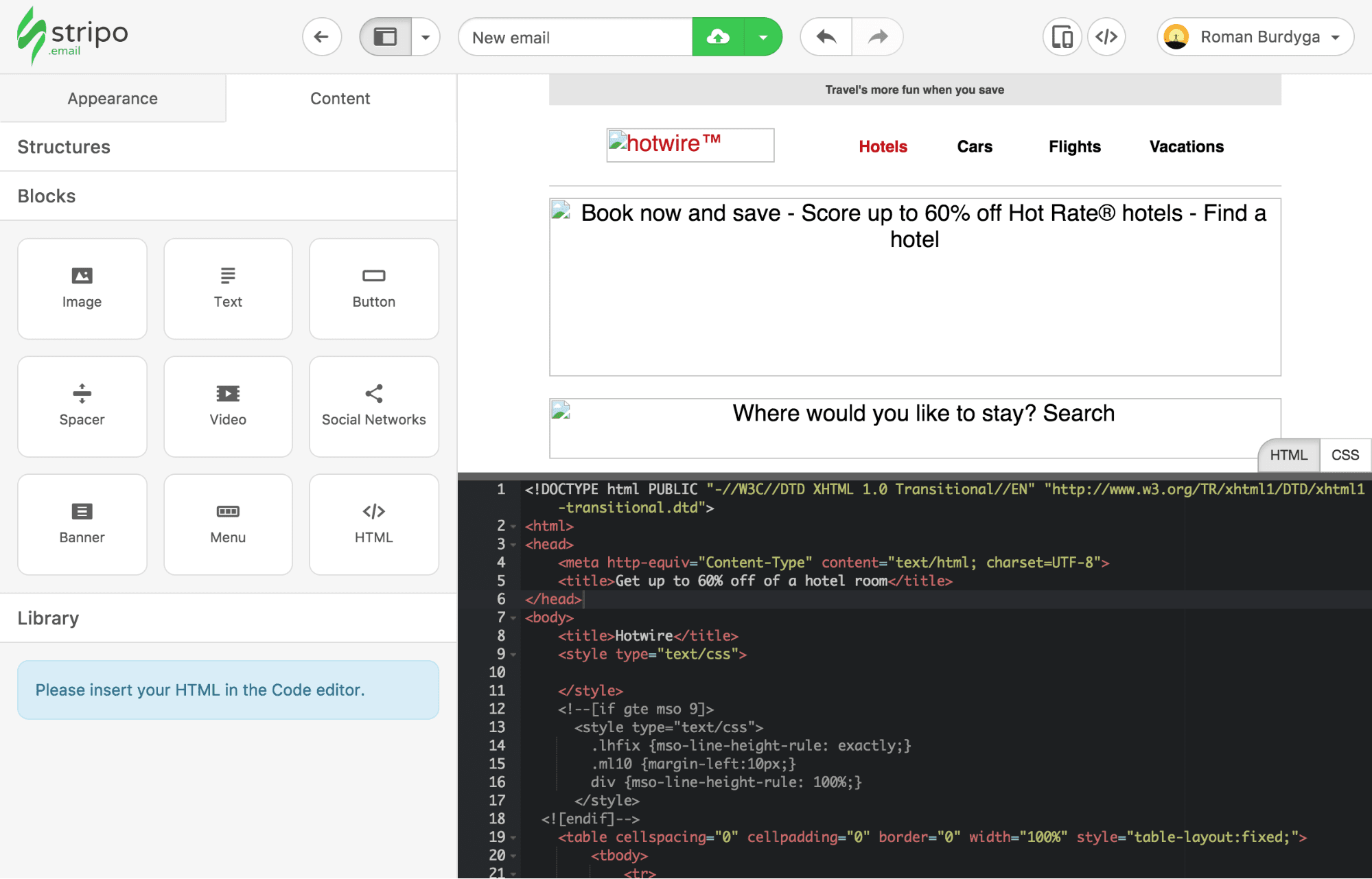
After that, you will notice the Stripo editor with the open “Code Editor” ② and the visible show space of the e-mail ①.
Within the “Code Editor” you possibly can change between HTML and CSS with the ③ switcher.

For the comfort of writing or modifying the unique e-mail, we suggest that you simply paste HTML and CSS emails into the suitable part of the “Code Editor”. Typically, some emails can comprise CSS kinds inside HTML within the <head> tag, for instance:

It’s worthwhile to reduce the whole lot contained in the <type> </ type> tag and paste it into the CSS part of the “Code Editor” and HTML, respectively.
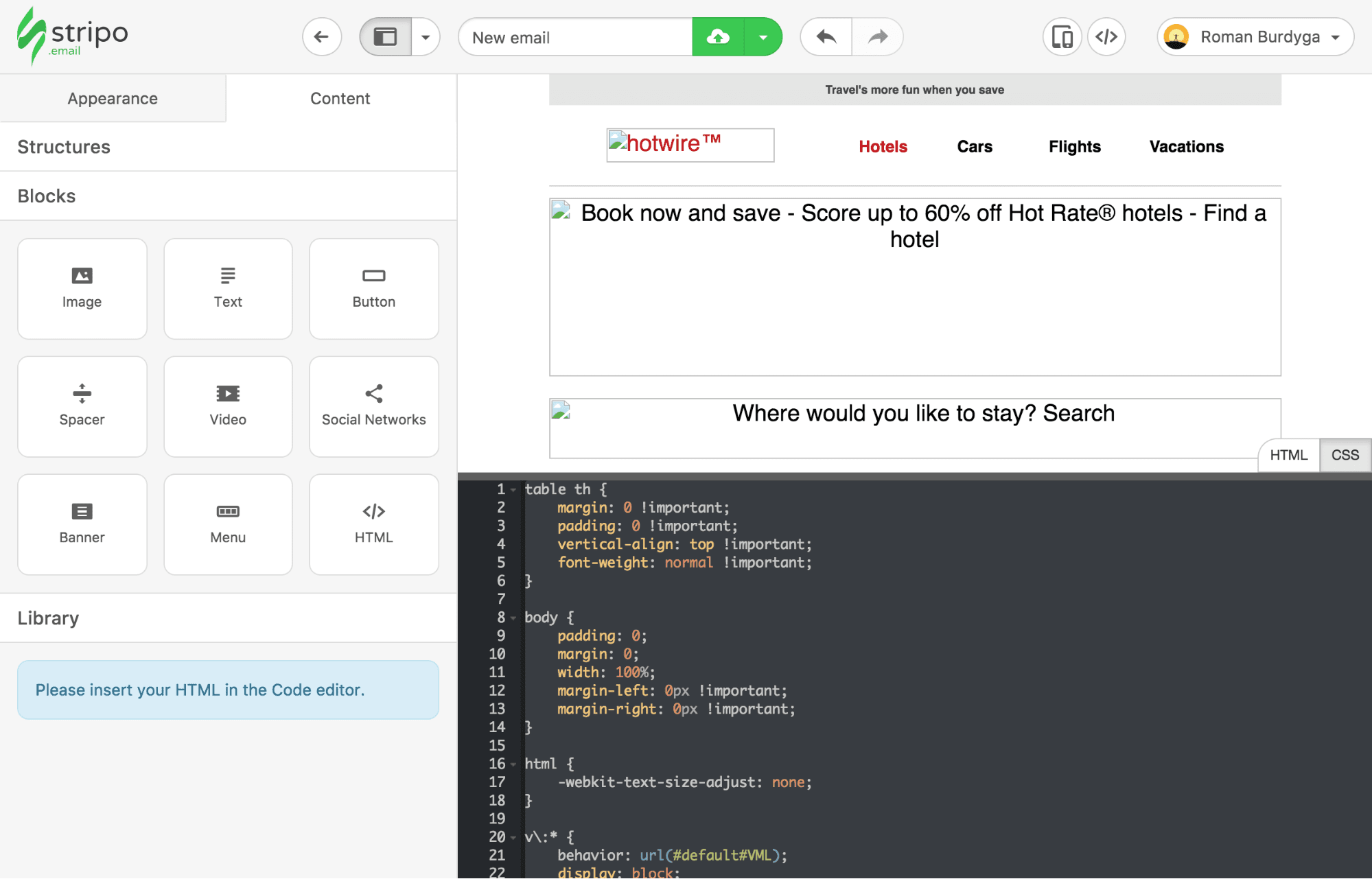
In our unique e-mail is finished precisely the identical. Let’s divide HTML and CSS into sections of the “Code Editor”.
HTML part

CSS part

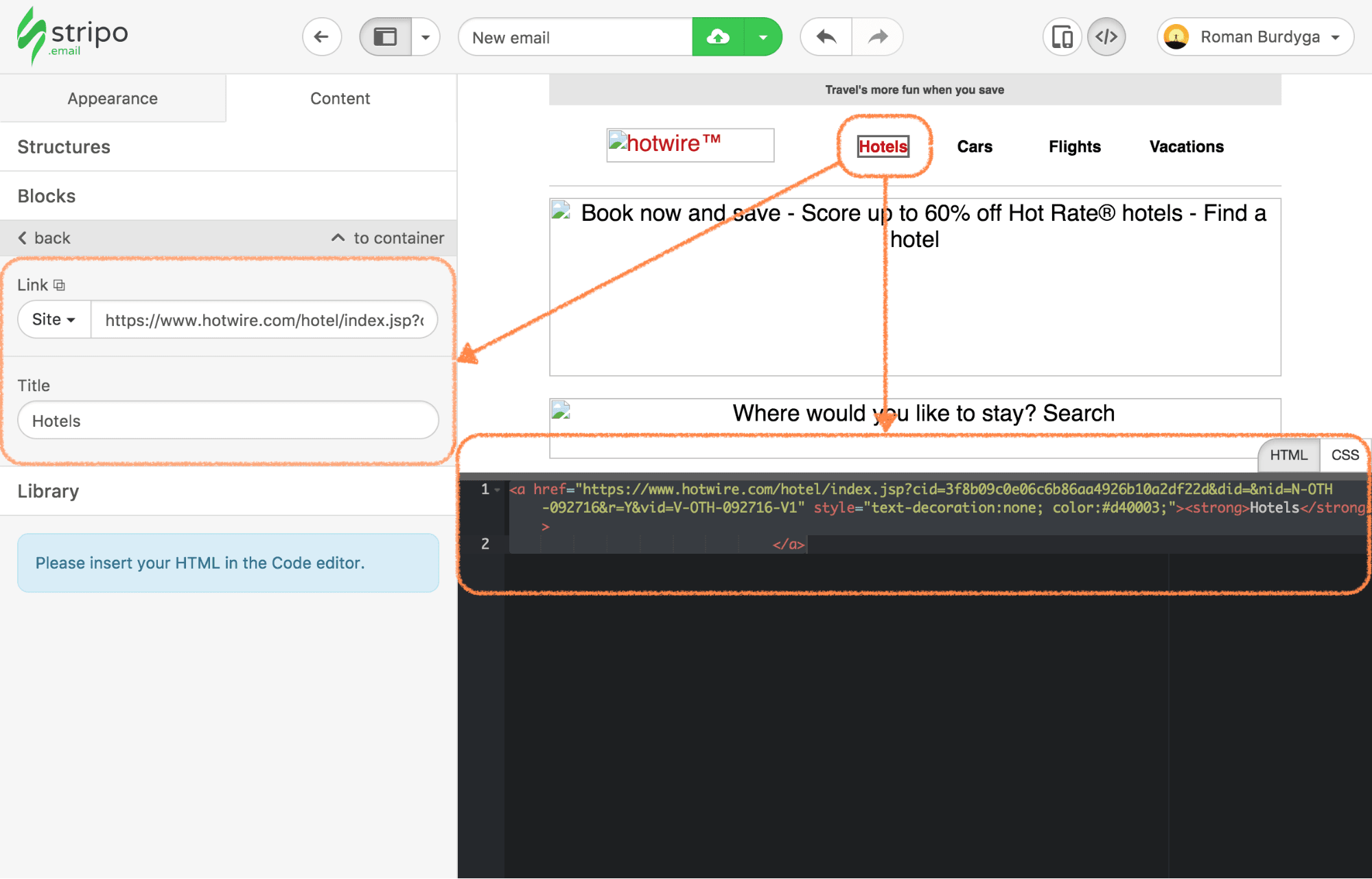
Stripo displayed our e-mail within the visible space, however with out photos. All proper, the photographs we’ve got to obtain, however for now click on on the “Motels” hyperlink within the e-mail menu.

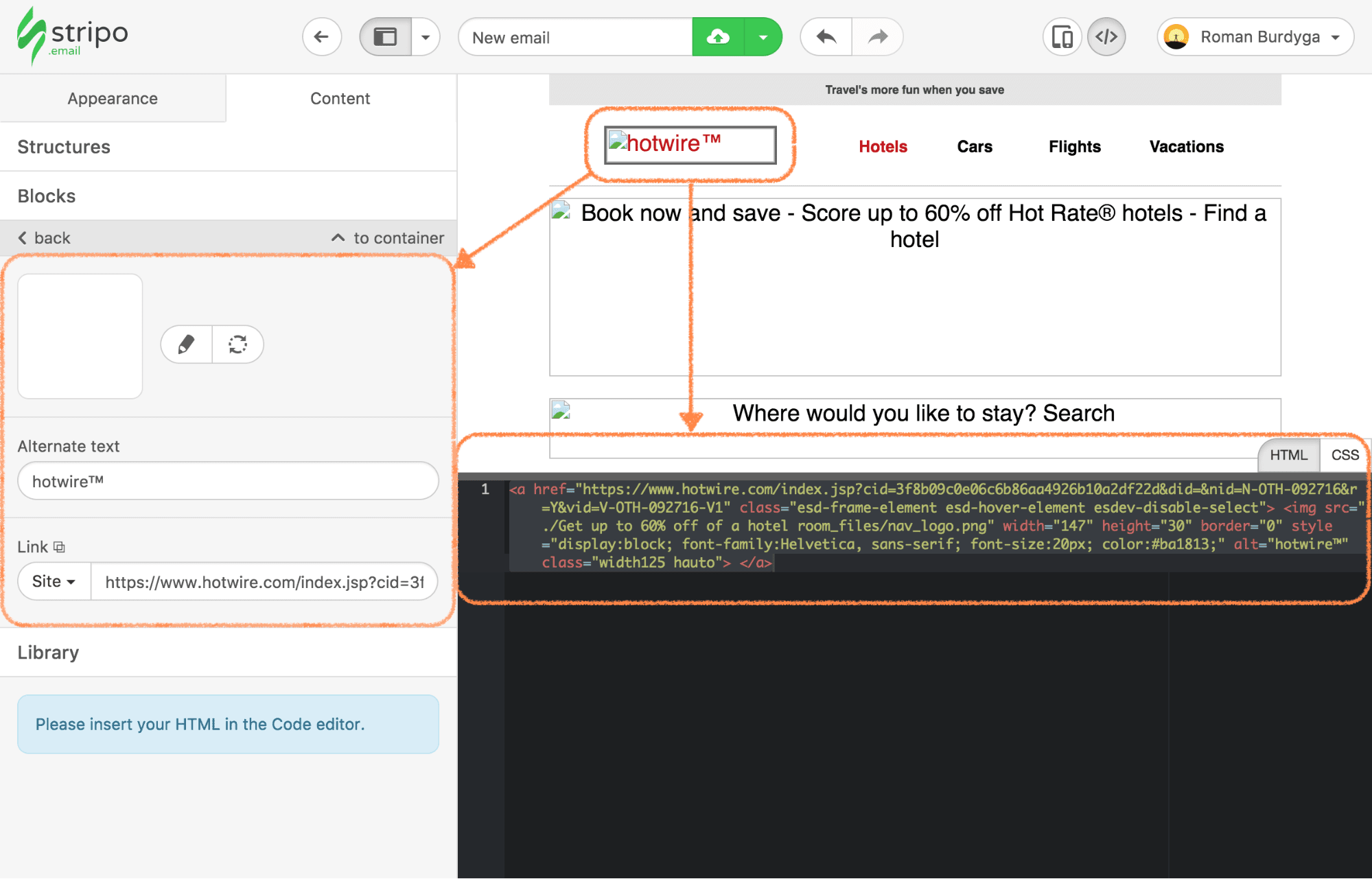
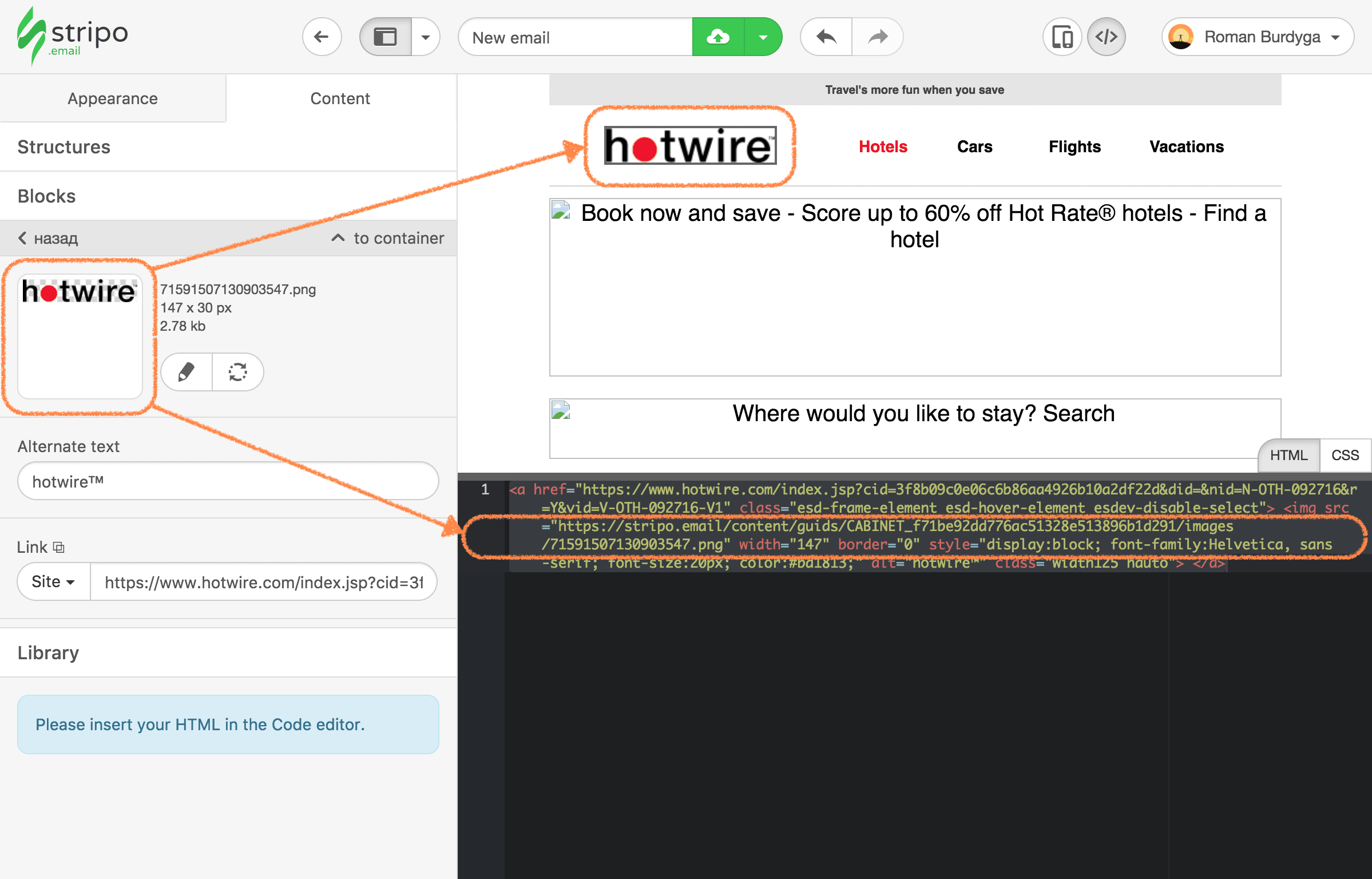
As you possibly can see, proper after inserting an e-mail in Stripo, it’s potential to edit hyperlinks and their identify, each by way of the settings panel on the left, and thru the “Code Editor”.
The identical may be accomplished with the photographs:

Along with the hyperlink, the image has the flexibility to alter the “Alternate Textual content”.
Strive downloading photos in Stripo and paste them into the e-mail.
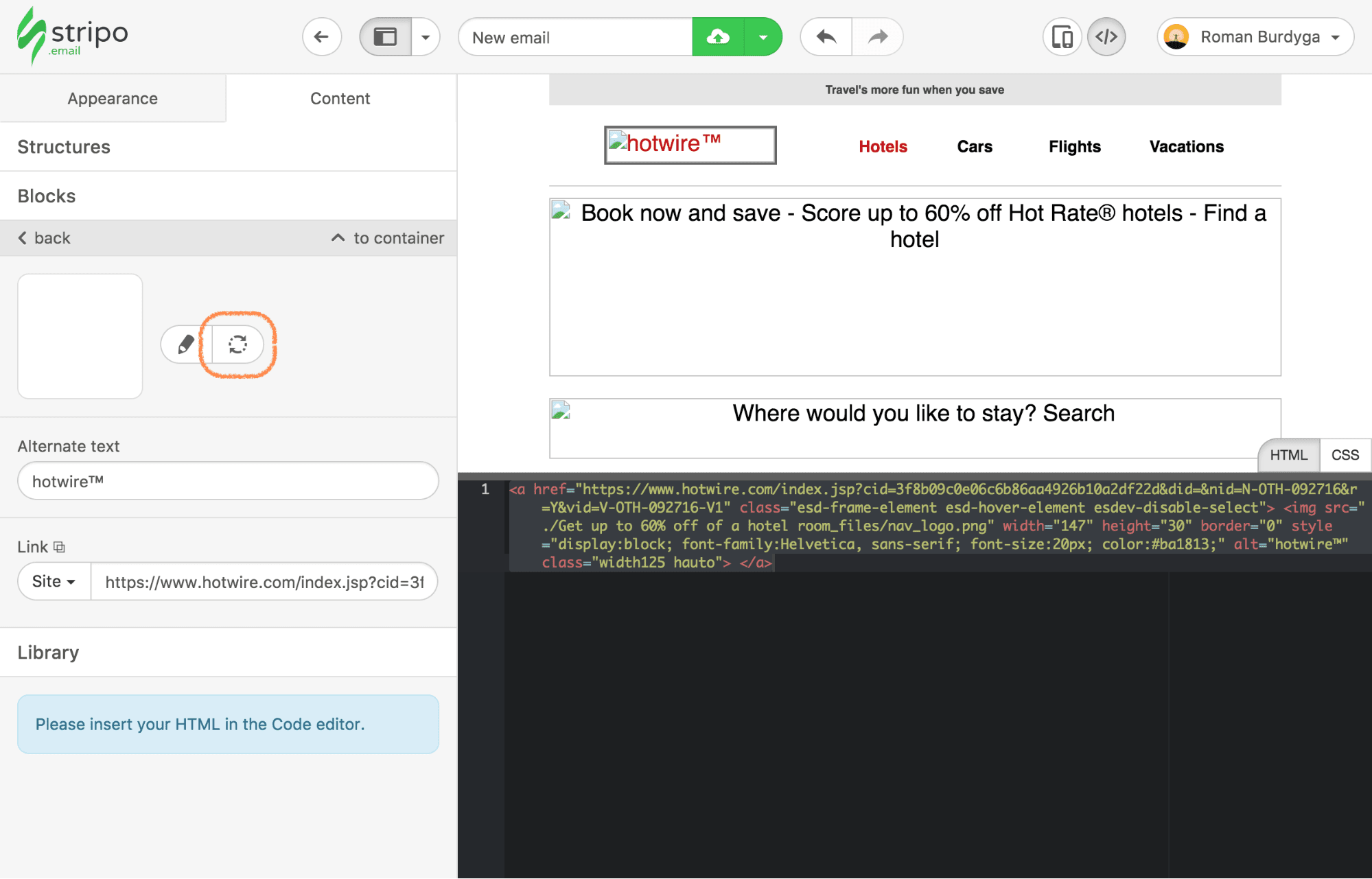
Click on on the brand within the e-mail and within the settings panel on the left, after which click on on the “Change picture” button.

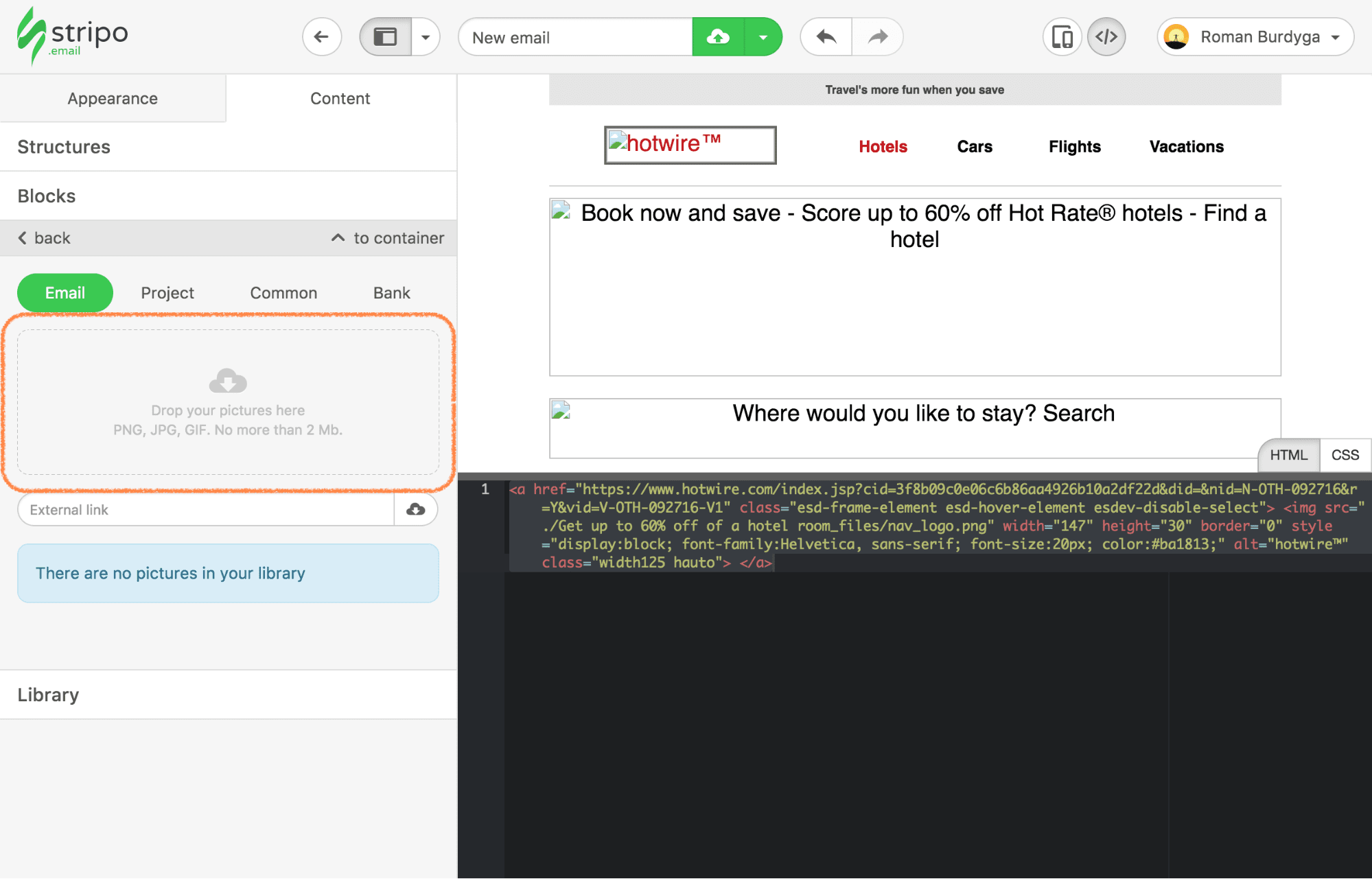
After that, you’ll enter the library of images, which will probably be empty. It’s worthwhile to drag one or the entire pictures into the realm to be pasted.


You even have the choice to obtain an image from a hyperlink out of your supply – it’s handy when it’s essential to obtain one or two photos, however in our case we don’t need to hassle with this for a very long time and the primary obtain all the mandatory photos to an area folder in your pc and simply “throw” them within the space for insertion. Stripo will obtain them in a short time and .
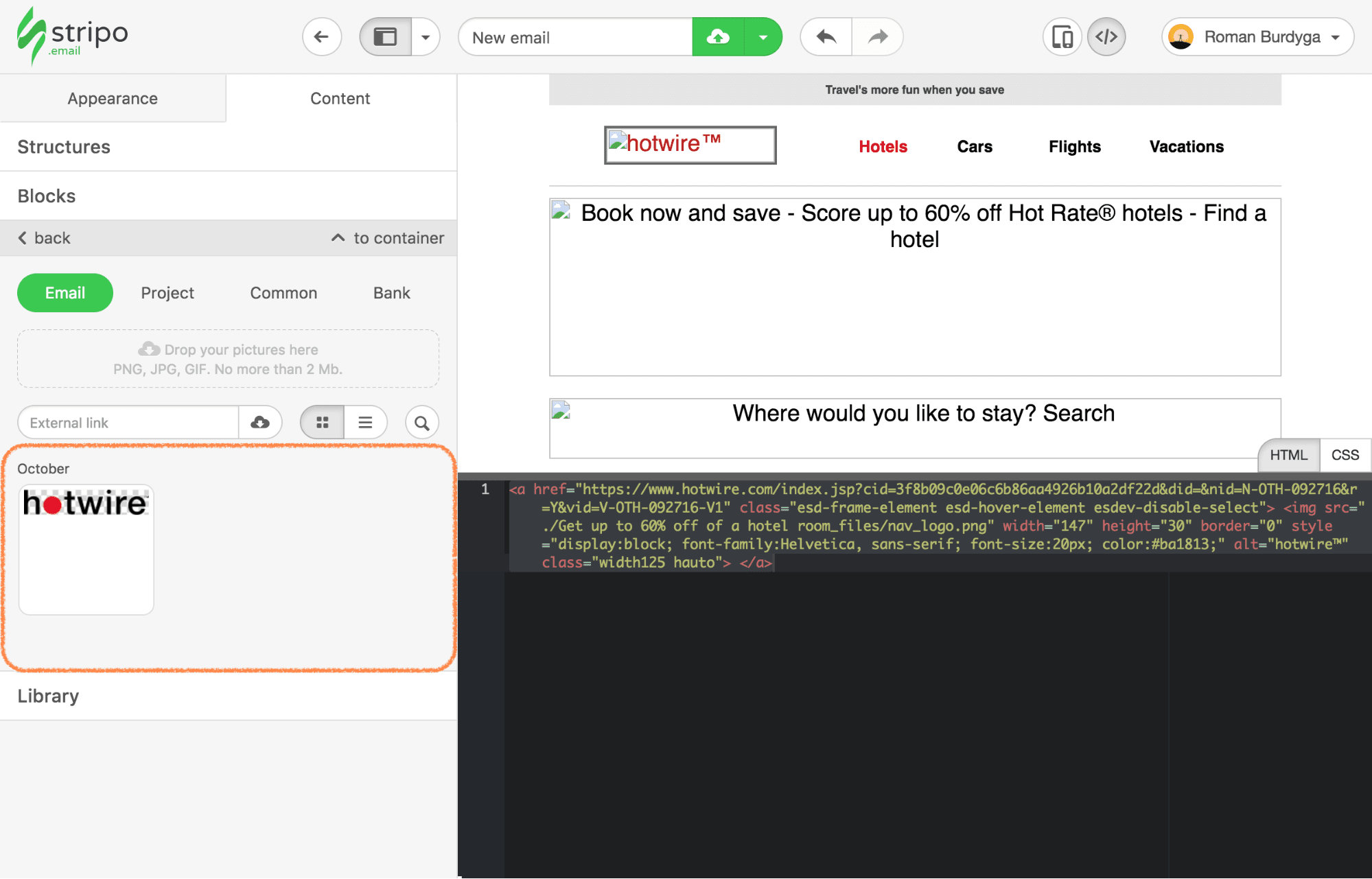
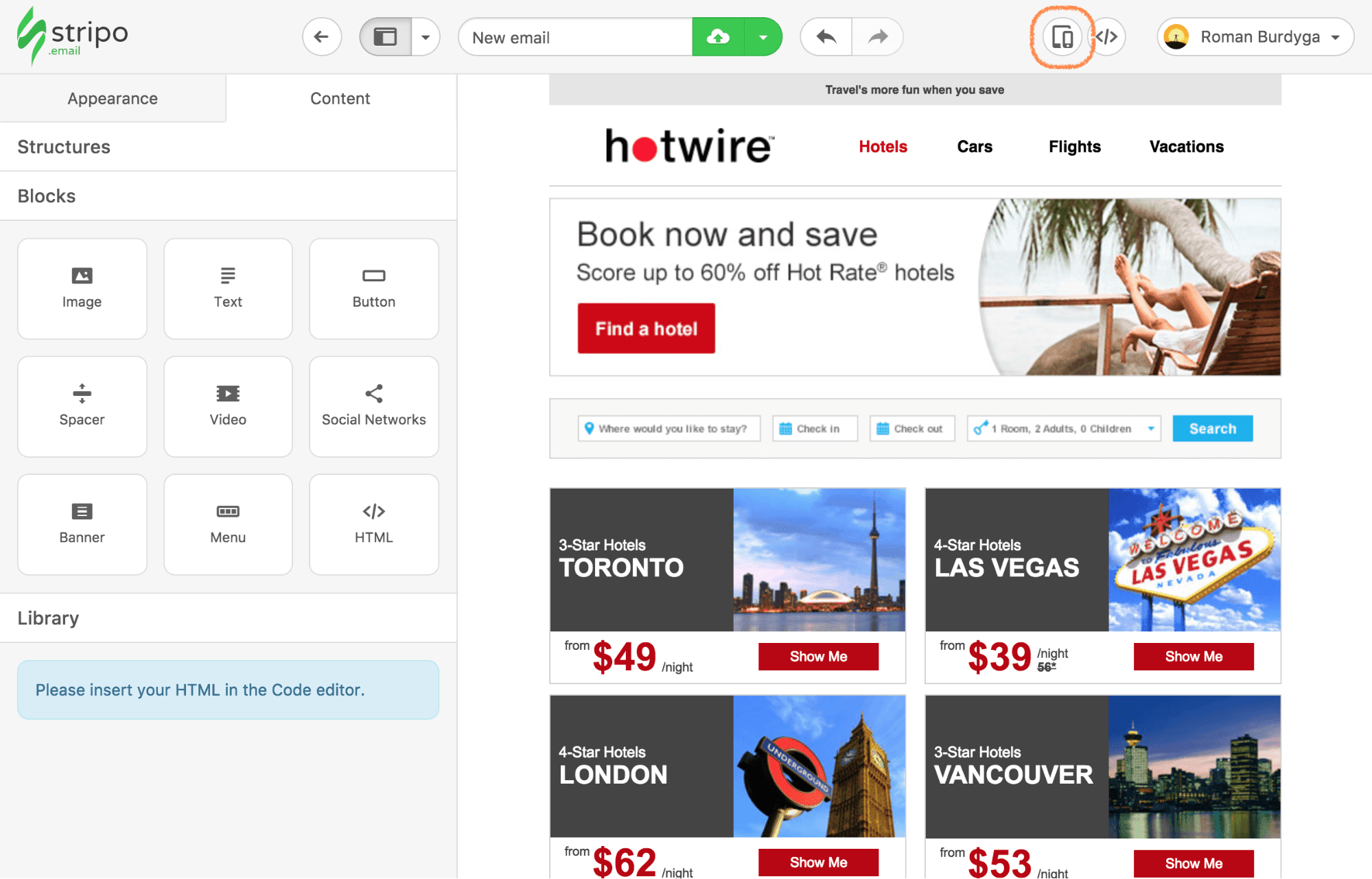
In any case the photographs are uploaded, we choose the hotwire emblem from the library, which is able to routinely be pulled into the e-mail.

It’s also possible to see that the trail to the picture within the HTML code has modified. Now let’s go round the entire e-mail and paste the photographs.
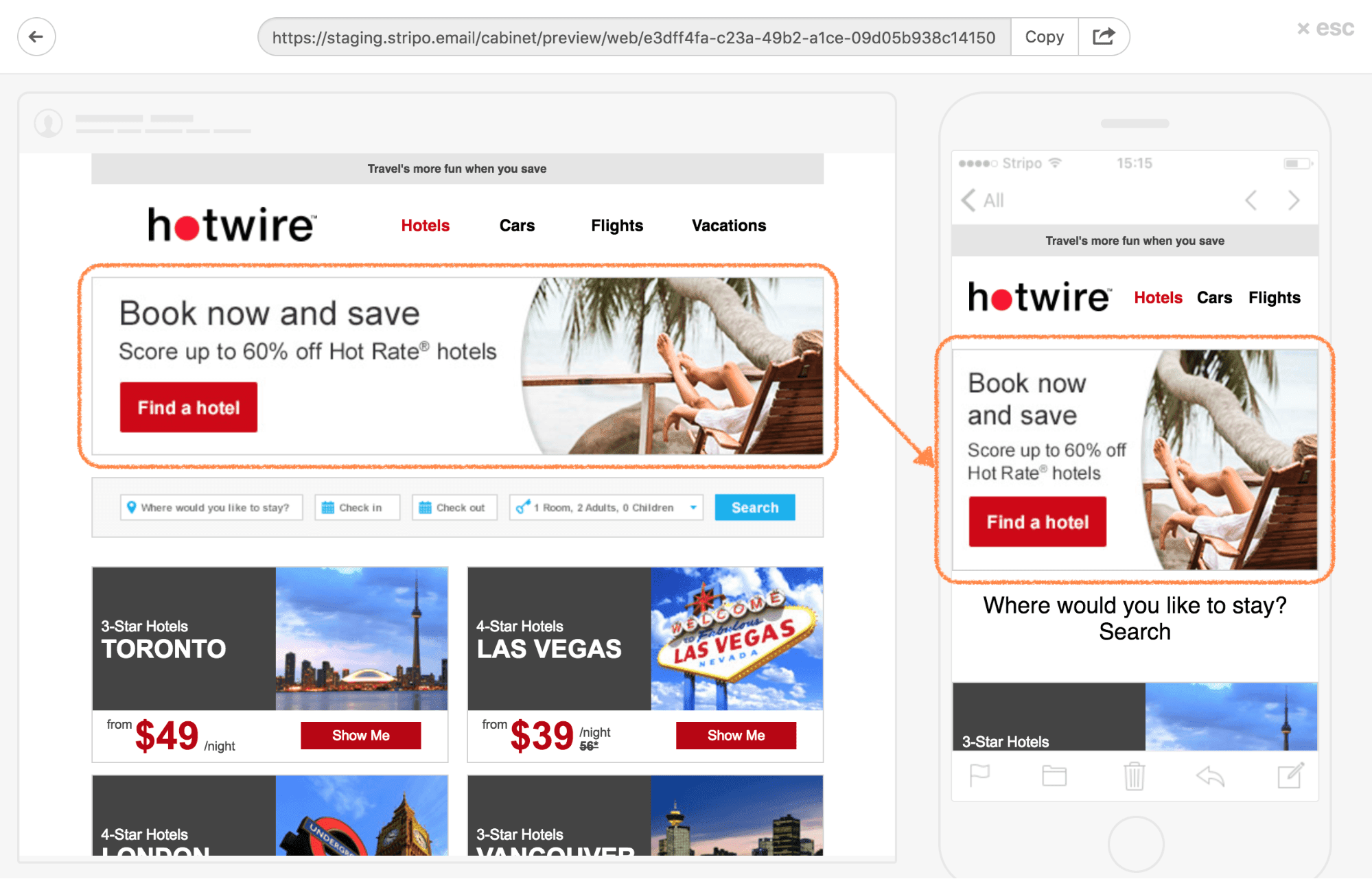
Now it’s time to preview our e-mail. To do that, click on on the “Preview” button within the Stripo header.

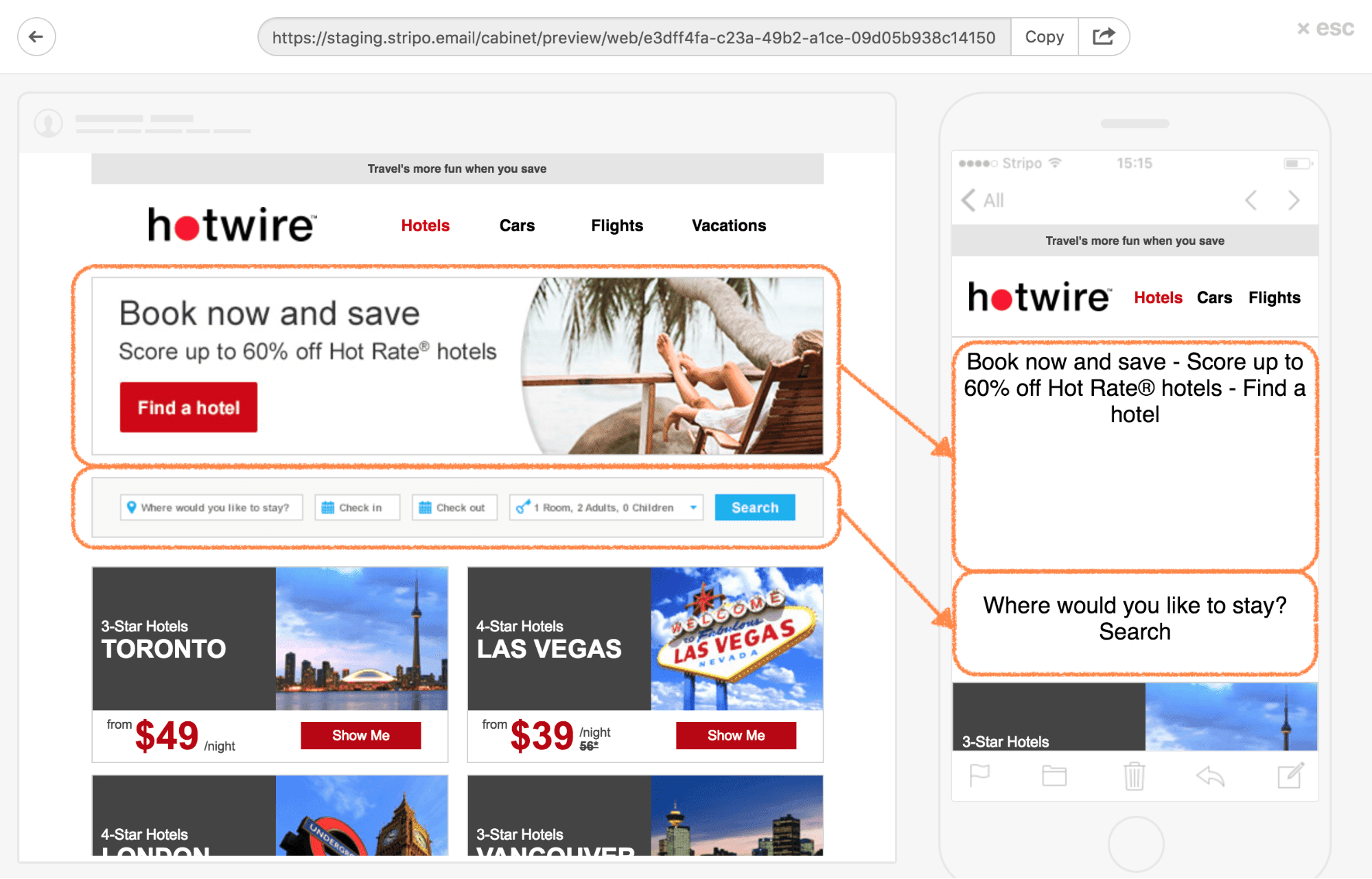
Right here we see how our e-mail will look within the recipient’s mailbox on the pc and on the smartphone.

Nevertheless, there may be clearly one thing flawed … On the cellular model, you cannot see the photographs of banners. You must test the code once more.
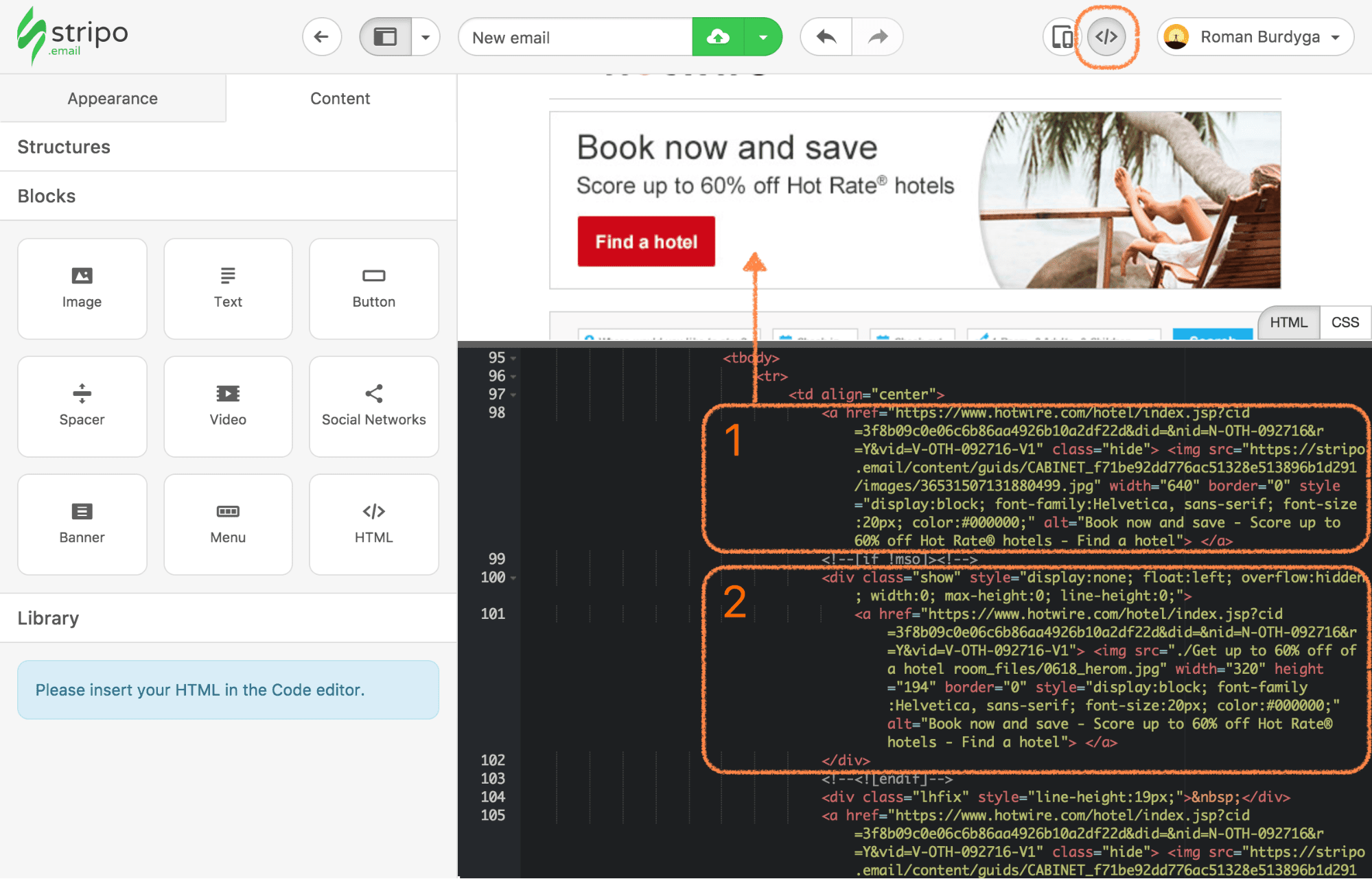
To do that, take away any choice within the visible show space of the e-mail and click on on the “Code Editor” button within the Stripo header. The editor and full HTML code of the e-mail will probably be opened.
Undergo the code down to seek out our first banner:

It seems that the e-mail makes use of a preferred “transfer” when on the model of the e-mail for computer systems present one image, and for cellular gadgets – one other. In our case, the builders of the e-mail made two variations of the banner – massive and small. Why is that? As a result of such a large banner on the cellular model of the e-mail proportionally scales, decreases in dimension and the textual content turns into unreadable.
Within the screenshot above ① – banner code for computer systems, ② – for smartphones, however the path to the image there may be incorrect and subsequently the image was not seen.
Let’s change it. To do that, we click on on any image, select “Change picture” and within the library of images discover the specified one. Click on on it with the appropriate mouse button and choose “Copy URL of picture” within the drop-down menu of the browser. Then go to the HTML code and change the flawed path with the one which was copied. Let’s test now…

… Nice!
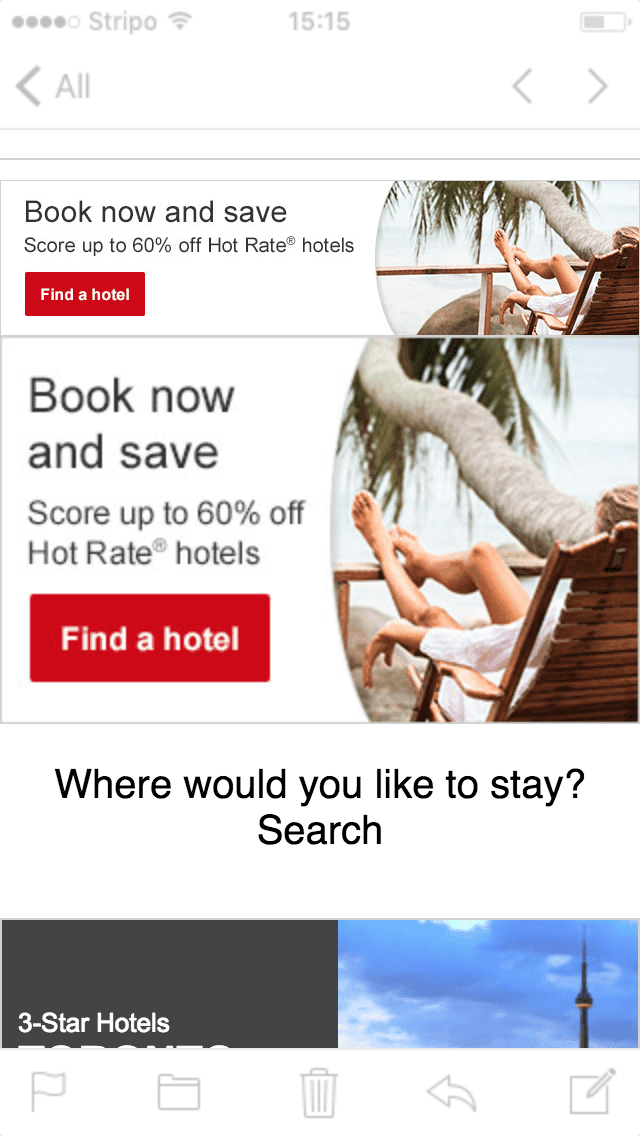
However let’s evaluate how the primary banner would look on the smartphone as compared with the second.

Clearly, the second banner appears to be like significantly better!
On this e-mail, there are a number of extra locations with such a “transfer”. We undergo the e-mail and change the trail to the photographs.
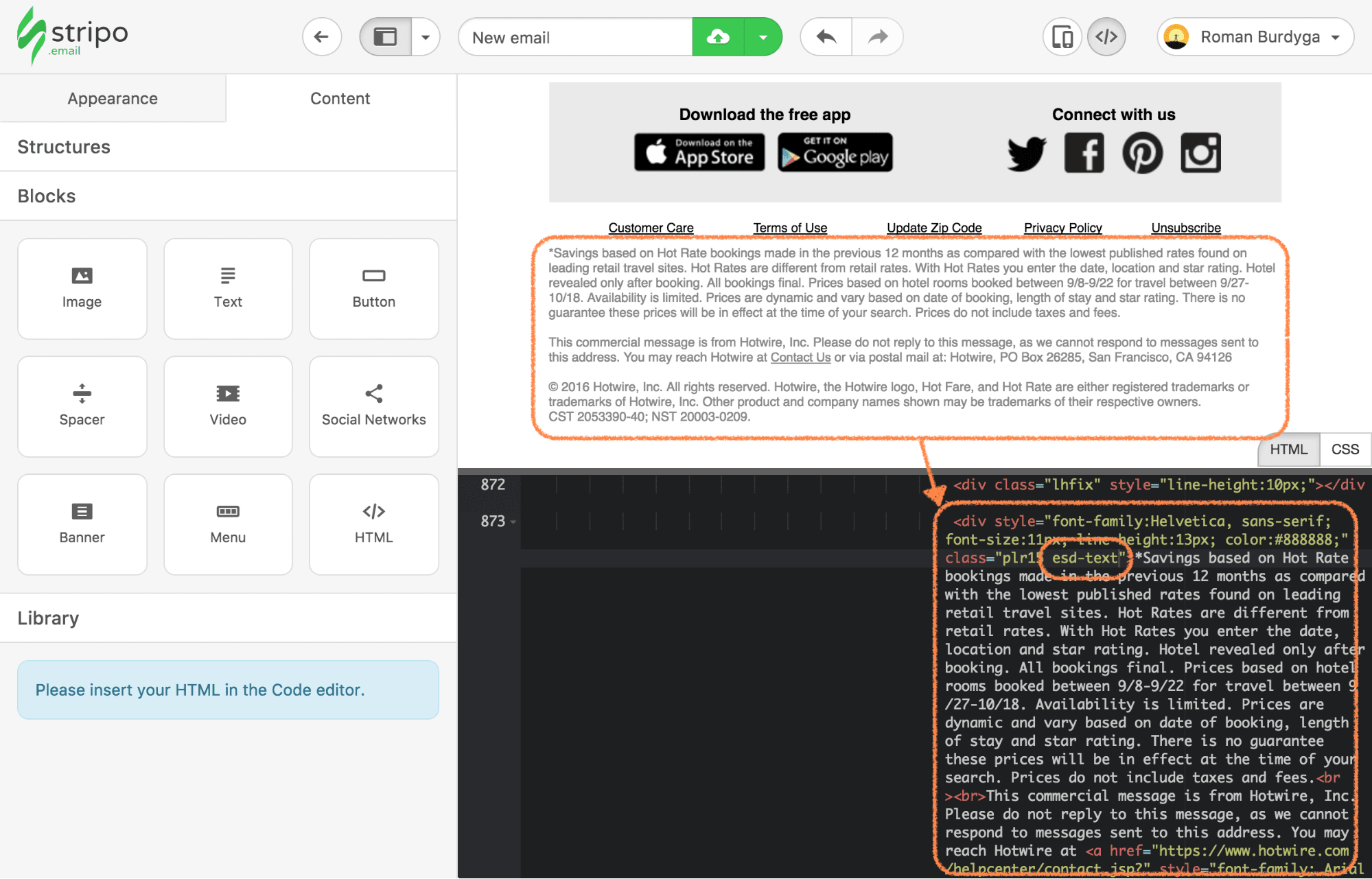
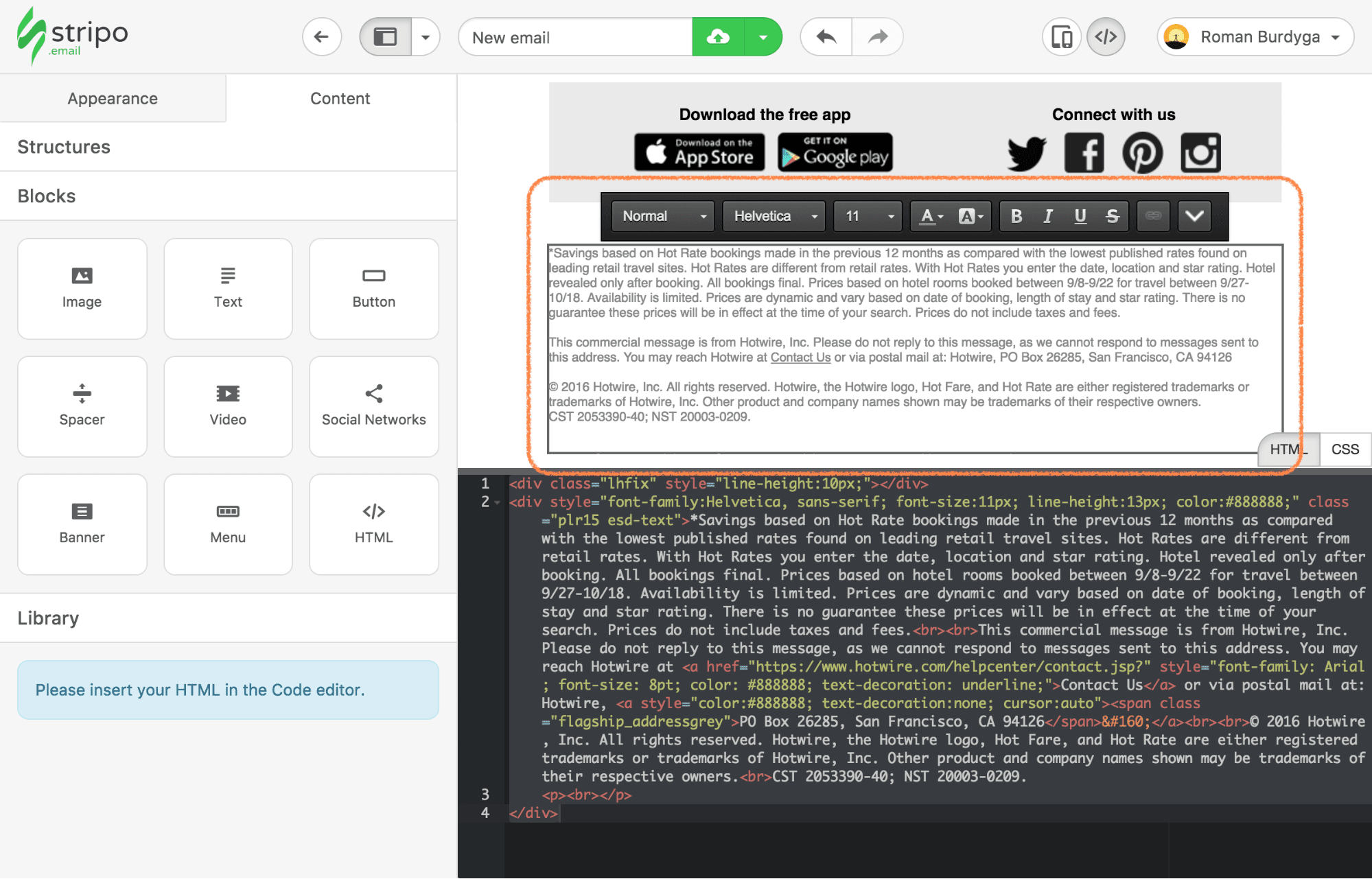
So, after inserting an e-mail in Stripo instantly it’s potential to edit hyperlinks and photos. With a view to edit plain textual content, it’s essential to apply a particular CSS class esd-text to the tag that comprises the whole block of textual content. Usually, the textual content is inside tags akin to p, div, td, h1, h2, h3, span, however from the span it’s essential to be extra cautious and apply the particular class to it provided that the whole textual content is contained in the span, and never a part of it. In different phrases, it’s essential to apply the esd-text class to the wrapper textual content.

Subsequent, you simply click on on the textual content within the visible space of the e-mail and Stripo will mean you can edit the textual content, and in addition open the panel for styling the textual content.

That is all it’s essential to know for a fast begin. This technique is the simplest, but it surely limits the work with the e-mail considerably, for instance – you possibly can change the construction of the e-mail solely by way of the “Code Editor”.
We provides you with a while to course of new info and supply a possibility to grasp the above capabilities. Within the meantime, we’re engaged on a brand new article that may element edit textual content and add photos, but additionally to alter the situation, add/delete buildings and strips, use Stripo blocks in your e-mail, or save any parts to the library for later use.