Animated GIFs are nice additions to your advertising. They’re straightforward to eat, present a brand new method to seize your viewers’ consideration, and might have a severe emotional impression.
The perfect half about GIFs is that they aren’t too laborious to make. In case you have entry to Photoshop and some minutes to spare, you may create an animated GIF very quickly.
Within the following tutorial on making animated GIFs, I am utilizing the Artistic Cloud 2015 model of Photoshop, however the steps ought to be comparable in different variations.
Tips on how to make a GIF
- Add your photographs to Photoshop.
- Open up the Timeline window.
- Within the Timeline window, click on “Create Body Animation.”
- Create a brand new layer for every new body.
- Open the identical menu icon on the correct, and select “Make Frames From Layers.”
- Beneath every body, choose how lengthy it ought to seem for earlier than switching to the following body.
- On the backside of the toolbar, choose what number of instances you’d prefer it to loop.
- Preview your GIF by urgent the play icon.
- Save and Export Your GIF.
Tips on how to Create an Animated GIF in Photoshop
Should you already know the way to create a GIF, skip to the part on the way to use GIFs in your advertising supplies.
Here is an instance of an animated GIF you would possibly make utilizing this tutorial:
 Alright, let’s get began.
Alright, let’s get began.
Step 1: Add your photographs to Photoshop.
If you have already got photographs created …
Collect the pictures you need in a separate folder. To add them into Photoshop, click on File > Scripts > Load Information Into Stack.

Then, choose Browse, and select which information you need to make use of in your GIF. Then, click on OK.
 Photoshop will then create a separate layer for every picture you’ve got chosen. As soon as you’ve got finished that, skip to step two.
Photoshop will then create a separate layer for every picture you’ve got chosen. As soon as you’ve got finished that, skip to step two.
Should you do not have already got the collection of photographs created …
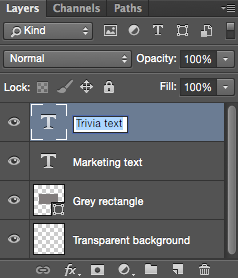
Create every body of the animated GIF as a special Photoshop layer. So as to add a brand new layer, selected Layer > New > Layer.

Be sure you title your layers so you may maintain monitor of them simply if you make your GIF. To call a layer, go to the Layer panel on the underside proper of your display, double-click on the default layer title, and sort within the title you need to change it to. Press Enter if you’re completed.

After you have your layers in there and you’ve got named all of them, you are prepared for step two.
Professional Tip: If you wish to mix layers so they seem in a single body in your GIF, flip visibility on for the layers you need to merge (by clicking on the “eye” to the left of every layer title so solely the eyes for the layers you need to merge are open). Subsequent, press Shift + Command + Possibility + E (Mac) or Shift + Ctrl + Alt + E (Home windows). Photoshop will create a brand new layer containing the merged content material, which you must also rename.
Step 2: Open up the Timeline window.
To open Timeline, go to the highest navigation, select Window > Timeline. The Timeline will allow you to flip completely different layers on and off for various durations of time, thereby turning your static picture right into a GIF.

The Timeline window will seem on the backside of your display. Here is what it seems like:

Step 3: Within the Timeline window, click on “Create Body Animation.”
If it is not robotically chosen, select it from the dropdown menu — however then make sure to truly click on it, in any other case the body animation choices will not present up.

Now, your Timeline ought to look one thing like this:

Step 4: Create a brand new layer for every new body.
To do that, first choose all of your layers by going to the highest navigation menu and selecting Choose > All Layers.
Then, click on the menu icon on the correct of the Timeline display.
![]()
From the dropdown menu that seems, select Create new layer for every new body.

Step 5: Open the identical menu icon on the correct, and select “Make Frames From Layers.”
This can make every layer a body of your GIF.

Step 6: Beneath every body, choose how lengthy it ought to seem for earlier than switching to the following body.
To do that, click on the time under every body and select how lengthy you’d prefer it to look. In our case, we selected 0.5 seconds per body.

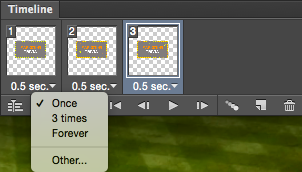
Step 7: On the backside of the toolbar, choose what number of instances you’d prefer it to loop.
The default will say As soon as, however you may loop it as many instances as you need, together with Eternally. Click on Different if you would like to specify a customized variety of repetitions. 
Step 8: Preview your GIF by urgent the play icon.
![]()
Step 9: Save and Export Your GIF
Glad along with your GIF? Put it aside to make use of on-line by going to the highest navigation bar and clicking File > Export > Save for Internet (Legacy)…

Subsequent, select the kind of GIF file you need to put it aside as beneath the Preset dropdown. In case you have a GIF with gradients, select Dithered GIFs to forestall coloration banding. In case your picture employs a variety of strong colours, chances are you’ll go for no dither.
The quantity subsequent to the GIF file determines how massive (and the way exact) the GIF colours will likely be in comparison with the unique JPEGs or PNGs. In response to Adobe, a better dithering proportion interprets to the look of extra colours and element — however it will increase the file measurement.

Click on Save on the backside to avoid wasting the file to your pc. Now you are able to add this GIF to make use of in your advertising!
Add the GIF file into anywhere on-line that you simply’d put a picture, and it ought to play seamlessly. Here is what the ultimate product would possibly appear to be:
 Tips on how to Use GIFs in Your Advertising
Tips on how to Use GIFs in Your Advertising
1. On social media.
Pinterest was the primary to allow animated GIFs, adopted by Twitter. And by the summer time of 2015, Fb had additionally jumped on the GIF bandwagon. Then, Instagram modified the sport with Boomerang, which lets customers movie and share their very own GIFs. On any of those social feeds, animated GIFs could be an effective way to face out in a crowded feed.
For instance, take a look at how Calm used a GIF of a coronary heart drawing on this quote from Samuel Beckett so as to add animation to an in any other case text-heavy Instagram publish:
2. In your emails.
Animated GIFs show in e-mail the identical approach an everyday picture does. So why not spruce up your e-mail advertising by changing nonetheless photographs with animated ones?
Not solely may this assist seize recipients’ consideration with novelty alone, nevertheless it may even have a direct impression in your backside line.
For some manufacturers, together with an animated GIF in emails correlated with as a lot as a 109% improve in income. Utilizing HubSpot’s free e-mail advertising software program is a straightforward method to accomplish any such improve by yourself website.
Make use of GIFs by showcasing merchandise, making occasion bulletins, or in any other case engaging readers. Take a look at the GIF under from The Hustle, which showcases numerous prizes e-mail subscribers can win by referring the Hustle to buddies:

3. On web sites and weblog posts.
Lastly, take into account the facility of utilizing GIFs on webpages to attract a viewer’s consideration to a selected space, or have interaction a viewer in an in any other case text-heavy publish.
Check out how Bloomberg makes use of stick determine animated GIFs in this text on the Beijing Winter Olympic Video games:
 Now that you have realized the way to make a GIF, think about using your newfound information so as to add animations to your web site or portfolio.
Now that you have realized the way to make a GIF, think about using your newfound information so as to add animations to your web site or portfolio.
If you do not have one, check out The 12 Finest Graphic Design Portfolios We have Ever Seen, & Tips on how to Begin Your Personal.
Editor’s Notice: This publish was initially printed in September 2013 and has been up to date for freshness, accuracy, and comprehensiveness.








