Experimental navigation, scrolling results, and kinetic typography are only a few of the net design traits dominating 2022.
Try the total checklist with examples of one of the best web site designs in 2022 to get impressed to sort out your net design tasks this yr.
What are the present traits in net design?
- Experimental Navigation
- Scrolling Results
- Kinetic Typography
- Drag Interplay
- Retro Typography
- Cinemagraphs
- Brutalism
- Monochromatic Gradients
- Layering
- Textual content-Solely
- Animated Illustration
- Extremely-minimalism
- Mixing Horizontal and Vertical Textual content
- Geometric Shapes and Patterns
- Skinny Serif Fonts
- Overlapping Textual content and Pictures
- Damaged Grids
- Natural Shapes
- Internet Textures
- Grid Strains
One frequent theme amongst these traits is movement design. Gary Simon, an skilled UI/UX designer and frontend developer, believes movement design shall be all over the place in 2022. To see a number of examples of internet sites utilizing scroll-based animations, parallax results, animated SVGs and extra, take a look at his video:
1. Experimental Navigation
What we like: Experimental navigation might help interact and information guests to browse the positioning in a specific method.
Experimental navigation refers to navigation patterns that subvert the standard sample (all caps navigation throughout the highest of the display screen with sans serif typography). These experimental patterns might help create curiosity and information customers to maneuver across the website in a selected method.
Take Kim Kneipp’s portfolio website for instance. In case you click on the Menu button in the appropriate nook of the homepage, a menu slides in from the underside of the display screen that appears just like the desk of contents in a ebook. Every web page is numbered to counsel an order of studying. On the appropriate, the tasks are additionally numbered and categorized by sort and colour.

2. Scrolling Results
What we like: Scrolling results can stimulate guests and encourage them to maintain scrolling.
Scrolling results — animations which can be triggered by scroll motion — can create extra dynamic net experiences. These are more and more used on interactive web sites to intrigue readers to maintain scrolling, signify a break in content material, and create a three-dimensional expertise.
Engineered Flooring does simply that utilizing a mixture of horizontal and vertical scrolling and different results. For instance, when the person lands on the homepage, they see a picture of what seems to be a chair on the appropriate. Because the person scrolls, this picture zooms out to disclose a front room, which is steadily lined in carpet. This 3D expertise is pleasant and informative.

3. Kinetic Typography
What we like: Kinetic typography can delight guests and assist them digest your content material.
Kinetic typography — or shifting textual content — is an animation approach that is been round because the 60s when characteristic movies started utilizing animated opening titles. It will possibly used for the same goal in web site design to instantly seize the customer’s consideration as soon as they land on the homepage.
It may also be used to focus on necessary sections, information the customer as they scroll, and steadily reveal info, like on Arcadia.

4. Drag Interplay
What we like: Drag interplay can present customers with a way of management over their expertise.
Drag interactions are designed to imitate an precise, bodily motion. They basically enable web site guests to select up and transfer objects on the display screen. One of these gesture interplay is being applied on extra web sites, and ecommerce and portfolio websites particularly.
Take Robin Mastromarino’s portfolio website for example. Along with clicking on the controls of the homepage slider, you’ll be able to drag and drop the completely different slides to browse his featured tasks. The web page transitions and animations are primarily based on the drag pace to offer customers with a way of management over these results.
5. Retro Typography
What we like: Retro typography can encourage a way of nostalgia and sentimentality in web site guests.
An increasing number of corporations are utilizing large, daring typography with a retro really feel to headline their homepages. This type works greatest for a brief phrase, with the remainder of the web page stored minimal and clear.
That is half of a bigger pattern labeled “Neue Nouveau.” In its 2022 Kind Tendencies Report, the foundry and expertise firm Monotype describes Neue Nouveau as a twist on the Artwork Nouveau motion, which was characterised by ornamental designs, embellished stroke endings, and diagonal and triangular character shapes. We will see a few of these similar traits — like natural varieties and thrives — in typography at this time, in keeping with the report.
This is an instance from French restaurant Choosy Joe. The psychedelic-looking headline matches the retro inside of the restaurant as seen within the picture on the appropriate.

You possibly can take a look at different restaurant web site designs right here.
6. Cinemagraphs
What we like: Cinemagraphs might help draw the customer’s eye across the web page, even in probably the most advanced layouts.
Cinemagraphs — high-quality movies or GIFs that run on a easy, steady loop — have change into a well-liked method so as to add motion and visible curiosity to in any other case static pages.
Whereas full-screen loops have been well-liked up to now, this yr you will see smaller cinemagraphs integrated into advanced layouts to assist draw the attention and preserve readers scrolling, like on this instance from the design and expertise studio Grafik.

7. Brutalism
What we like: Brutalism prioritizes simplicity and performance, that are pillars of the person expertise.
To face out in a sea of tidy, organized web sites, some designers are choosing extra eclectic, convention-defying constructions. Whereas it may appear jarring at first, many well-liked manufacturers at the moment are incorporating these aggressively various design components into their websites, reminiscent of Bloomberg.
Brutalism emerged as a response to the growing standardization of net design and is commonly characterised by stark, asymmetrical, nonconformist visuals, and a definite lack of hierarchy and order. In different phrases, it is arduous to explain however it while you see it — like with the beneath instance from Chrissie Abbott.
-1.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-1.jpeg)
8. Monochromatic Gradients
What we like: Monochromatic gradients are visually fascinating however not distracting.
Gradients have been everywhere in the net for the previous few years, and are nonetheless quite common in 2022. This yr, many web site background are gradients which can be each monochromatic and pastel.
Kendra Pembroke, a Visible Designer at Pink Ventures, mentioned “I see a variety of gradients, particularly monochromatic ones, which give a way of depth and visible curiosity with out being too distracting.”
Artistic Studio Higher Half illustrates an ideal instance of how you can make this impact look recent and trendy. It combines daring typography and hover animations with a monochromatic, pastel yellow gradient background.

9. Layering
What we like: Layering might help add depth to a website and inform the model’s story.
Layering photos, colours, shapes, animations, and different components add depth and texture to a website that does not have a variety of textual content. Beneath is a classy instance from the singer-songwriter SIRUP.

10. Textual content-Solely
What we like: This minimalist method ensures guests solely get probably the most important info.
Some web sites are chopping out photos and distinguished navigation sections altogether, counting on just a few selection strains of simple textual content to tell guests about their firm.
Danish company B14 makes use of the hero part of its homepage to easily describe its mission assertion, for instance. It is a trendy, uncluttered method to presenting info that gives a stark distinction to its portfolio part, which makes use of cinemagraphs, hover animations, and an animated cursor impact.

11. Animated Illustrations
What we like: Animated illustrations assist convey advanced concepts and add some character to a website.
Extra corporations are turning to illustrators and graphic artists to create bespoke illustrations for his or her web sites. “Illustration works properly to convey extra advanced concepts that life-style images aren’t at all times capable of seize,” Pembroke defined.
In web site designs this yr, these illustrations are sometimes animated so as to add interactivity.
For instance, in the event you hover over one of many illustrations on the NewActon website (designed by Australian digital company ED), the illustration and people within the surrounding space will wiggle. Then, solely the illustration you are hovering over will proceed to maneuver in a small circle. This design can also be useful: every illustration represents one of many classes from the navigation menu on the appropriate.
-2.png?width=650&name=Update%20website%20design%20trends%20(heavy)-2.png)
12. Extremely-minimalism
What we like: Extremely-minimalism can positively affect the person expertise and web site efficiency.
Taking traditional minimalism to the intense, some designers are defying conventions of what a web site must appear to be, displaying simply absolutely the naked requirements. This pattern, often known as “ultra-minimalism,” will be nice for the person expertise and cargo occasions.
The location from designer Mathieu Boulet is centered round just a few selection hyperlinks to their social profiles and data.
-Oct-06-2021-08-53-34-47-PM.png?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-47-PM.png)
13. Mixing Horizontal and Vertical Textual content
What we like: Mixing horizontal and vertical textual content defies conference and may subsequently delight and intrigue some customers.
Releasing textual content from its ordinary horizontal alignment and putting it vertically on a web page provides some refreshing dimension. Take this instance from motion sports activities video producers Prime Park Periods, which mixes horizontal and vertical textual content alignments on a minimal web page.

14. Geometric Shapes and Patterns
What we like: Geometric shapes and patterns can direct customer’s attentions to sure merchandise or CTAs.
Whimsical patterns and shapes are popping up extra regularly on web sites, including some aptitude in a panorama in any other case dominated by flat and materials design. Canadian design studio MSDS makes use of daring, patterned letters on their homepage.
-1.png?width=650&name=Update%20website%20design%20trends%20(heavy)-1.png)
15. Skinny Serif Fonts
What we like: This pattern provides a stage of sophistication to a model.
Because of display screen decision limitations and an total lack of on-line font assist, designers prevented serif fonts for years to maintain web sites legible and clear. With latest enhancements, serif fonts had an enormous second in 2021.
Whereas final yr was all about large and daring serifs, 2022 is ushering in thinner, gentle serifs, in keeping with Monotype’s 2022 Kind Tendencies Report.
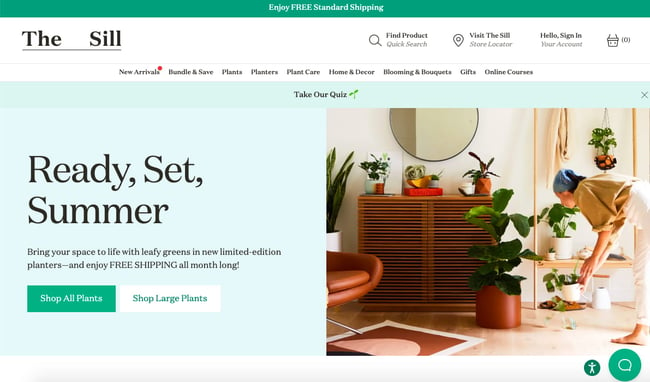
As seen on The Sill, a svelte serif headline provides a dose of sophistication and elegance.

16. Overlapping Textual content and Pictures
What we like: Overlapping textual content and pictures maximizes area on the web page.
Textual content that barely overlaps accompanying photos has change into a well-liked impact for blogs and portfolios. Freelance artwork director and front-end developer Thibault Pailloux makes their overlapping textual content stand out with a colourful underline beneath every title.

17. Damaged Grids
What we like: This convention-defying approach could make normal web site pages or sections extra fascinating.
Whereas grids stay one of the crucial frequent and environment friendly methods of displaying textual content and pictures on web sites, damaged grids proceed to make their method into mainstream websites and provide a change-up from the norm. Try the web site for HealHaus, for instance. Its homepage options photos and textual content blocks that overlap.
-Oct-06-2021-08-53-34-65-PM.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-65-PM.jpeg)
18. Natural Shapes
What we like: Natural shapes add character with out distracting from the content material.
Gone are the times of strict grid layouts and sharp edges — now it’s all about curved strains and mushy, natural shapes.
“Natural shapes might help add some playfulness with out affecting the best way the data is displayed,” Pembroke mentioned.
Within the instance beneath from Spring Make investments, the natural shapes within the hero part usually are not solely ornamental however useful. The yellow dots act like a cursor, drawing the tear drops that type the corporate’s brand. These shapes not solely add a second of enjoyment — additionally they assist reinforce the model’s identification and worth proposition to “form the way forward for commerce.”

19. Internet Textures
What we like: Internet textures draw consideration to a specific part on a web site.
Internet textures are background photos that visually resemble a three-dimensional floor. When performed properly, textures can immerse viewers in a web site by partaking tactile senses, as demonstrated by Coloration Of Change — the background evokes a duct-tape-like texture.

20. Grid Strains
What we like: This pattern emphasizes the grid as an organizing precept.
Grid strains have began cropping up increasingly in latest months, and for good cause. Grid strains construction content material in a method that makes it straightforward to learn and perceive — however it additionally provides a contemporary aesthetic. On the Foundations for a Higher Oregon web site, grid strains are used to create a transparent format that appears futuristic.

Design Tendencies You Can Use on Your Web site
In fact, you don’t want to include all of those traits to construct probably the greatest web site designs in 2022 — we doubt that’s even potential in any case. Nonetheless, even including a pair as distinguished elements or subtler particulars can enhance your website’s UX considerably, resulting in larger engagement, extra CTA clicks, and a greater final result in your on-line enterprise.
Editor’s observe: This submit was initially revealed in January 2018 and has been up to date for comprehensiveness.






