How do you persuade guests your web site is value their time? There are such a lot of components that a top-notch touchdown web page wants, and making these components the “greatest” they are often typically will depend on what your touchdown web page targets are.
Should you’re trying to up your touchdown web page sport, it is useful to know what goes into an excellent one. We’ve compiled an inventory of touchdown pages we love so you possibly can see these spectacular designs in motion and implement their techniques into your individual touchdown pages.
Bounce to the kind of touchdown web page you need to see beneath:
Signal-Up Touchdown Web page Examples
Book Touchdown Web page Examples
Touchdown Web page Examples
- Shopify
- Nice Jones
- Muzzle
- DoorDash
- Smart
- Airbnb
- Wag!
- Wistia
- Webflow
- Talkspace
- Nauto
- Industrial Energy Advertising and marketing
- Inbound Emotion
- IMPACT Branding & Design
- Unbounce
- Payments.com
- Zillow
- Landbot
- Webprofits
- Native Poppy
- Conversion Lab
Signal-Up Touchdown Pages
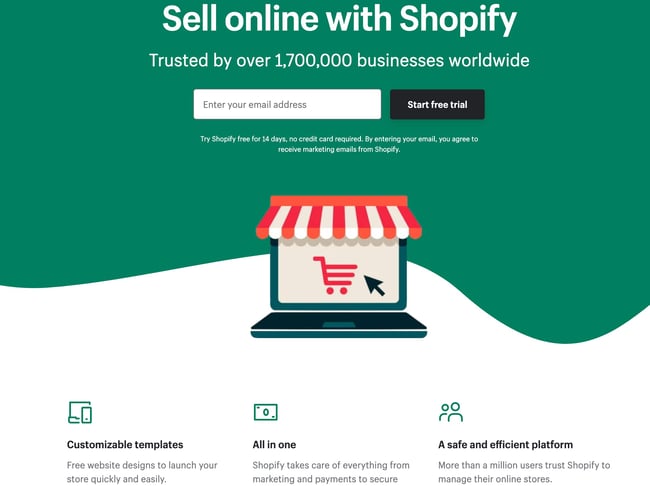
1. Shopify

Like most of the different touchdown pages on this submit, Shopify’s trial touchdown web page for sellers retains it easy. It’s not too text-heavy, however nonetheless manages to steer customers by noting just a few key factors about its top-notch product. Guests come away understanding that Shopify is an all-in-one platform that’s simple to make use of and trusted by many.
Why This Touchdown Web page Works:
- Clear Interface: The user-oriented headline is just some phrases, for instance, and the web page depends on easy graphics and brief paragraphs to speak the trial’s particulars and advantages.
- Concise CTA: There are only some fields you should fill out earlier than you get began. All of this makes it simpler so that you can rapidly get began promoting on-line with their software.
What May Be Improved:
- Emphasize Safety: The final column states that the platform is protected, however doesn’t clarify why. As an alternative, it mentions that over one million companies use it. Just a few phrases that talk to website safety would enhance this part for the reason that variety of distributors is already acknowledged on the high of the web page. Moreover, it could eradicate friction for guests with safety considerations.
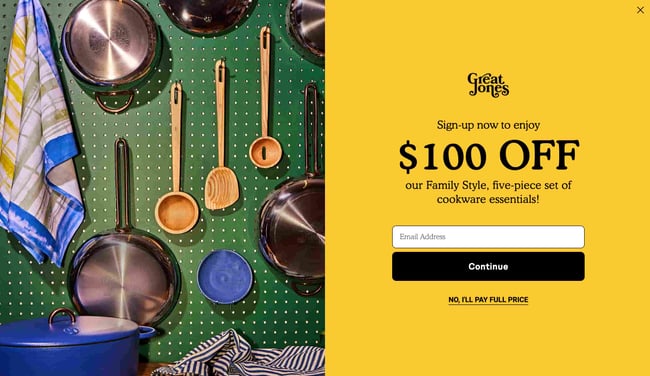
2. Nice Jones

Many people have been doing much more cooking through the pandemic and trying to improve our gear. Nice Jones affords up a touchdown web page that’s as lovely as its Dutch Ovens. It’s very aspirational and faucets into all of our ultimate kitchen desires.
Why This Touchdown Web page Works:
- Use of Coloration: Nice Jones’ website is colourful identical to its cookware. Using daring colours rapidly attracts guests in and makes the cookware stand out.
- Outstanding CTA: You’ll be able to’t miss this big yellow CTA and daring font $100 Off coupon. Who wouldn’t need $100 off these attractive pots?
What May Be Improved:
- Rollover Descriptions: With so many pans and utensils pictured without delay, it could be nice if customers had the flexibility to view the identify of the merchandise. That means they might discover it simpler on the location once they’re prepared to purchase.
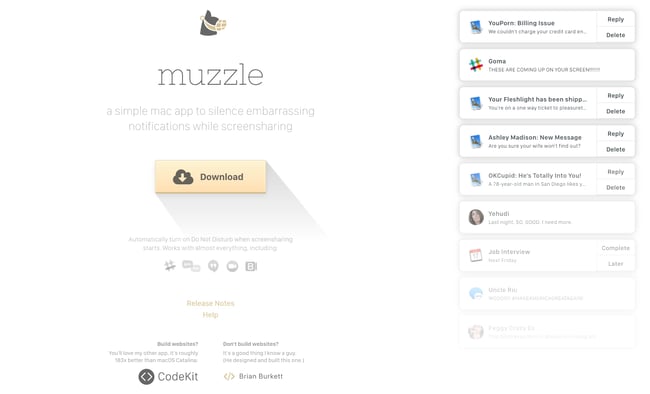
3. Muzzle

Muzzle, a Mac app that silences on-screen notifications, absolutely embraces this present do not inform mentality on their in any other case minimal touchdown web page. Touchdown pages assist customers resolve whether or not or not your services or products is definitely value their valuable time and power. What higher strategy to clearly and straightforwardly talk your worth proposition than by confronting guests with the very drawback your app solves?
Why This Touchdown Web page Works:
- Present Somewhat Than Inform: Guests to the web page are greeted with a rapid-fire onslaught of embarrassing notifications within the higher left of the display. Not solely is the animation hilarious, it additionally manages to compellingly convey the app’s usefulness with out prolonged descriptions.
- Cohesive Visible Expertise: Even the textual content on the web page is a muted grey colour, mirroring the operate of the product.
What May Be Improved:
- May Be Troublesome to Learn: Whereas the sunshine grey textual content on white background is nice at mimicking the product’s operate, it might be more durable to learn for some.
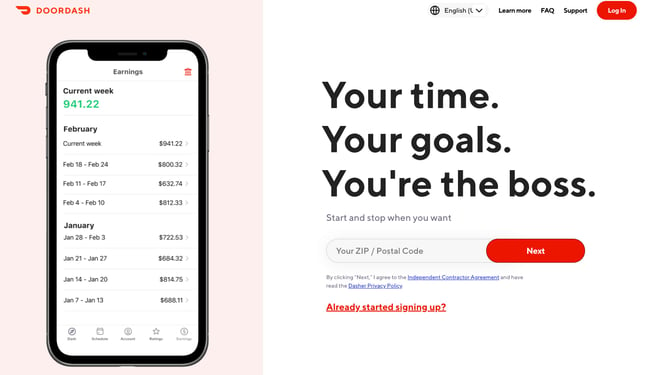
4. DoorDash

Takeout fanatics are little doubt conversant in DoorDash, the app that permits you to order meals from a wide range of eating places out of your cellphone. Nicely, as a substitute of consumers, this touchdown web page is geared in the direction of recruiting Dashers who make the deliveries.
Why This Touchdown Web page Works:
- Emphasizes Dasher Autonomy: This touchdown web page actually performs up that Dashers are unbiased and free to work when they need.
- Highlights Potential Earnings: Whereas there’s no strategy to show these earnings are typical, they’re definitely attractive for anybody who desires to make further money on the aspect.
What May Be Improved:
- Benefit Over Opponents: DoorDash is just not the one supply sport on the town. They may spotlight what units them aside from a competitor like UberEats.
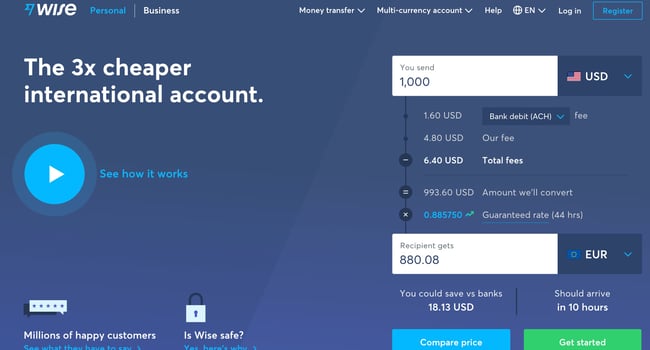
5. Smart

Smart means that you can ship or obtain cash in numerous currencies and nations, and its touchdown web page separates clients into two classes of both Enterprise or Private so you are not distracted by choices that do not apply to you. There’s even a brief video to indicate guests how the service works earlier than they fight it. Since they’re coping with cash, it’s necessary to get the shopper expertise proper the primary time.
Why This Touchdown Web page Works:
- Highlights Security: The safety info is out entrance and heart on this web page, serving to to ease any hesitancy a possible buyer might need and assures them that Smart is a protected service to make use of to ship cash and obtain .
- Emphasizes Worth: In a number of locations on the web page, in each textual content and video, Smart reiterates that it is cheaper than transferring cash by a conventional financial institution.
What May Be Improved:
- Interface is a Little Busy: Whereas it’s nice that clients have entry to a wealth of details about the service, there’s lots occurring. There’s video, menus that seem once you scroll and a number of buttons — all throughout the high half of the web page.
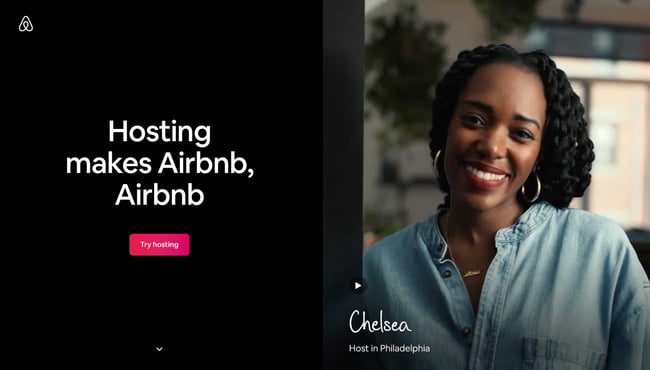
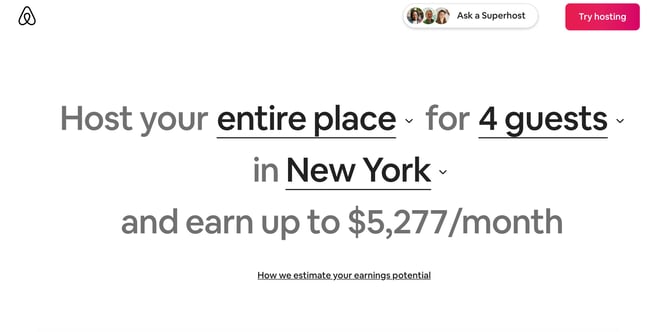
6. Airbnb
 To assist convert guests into hosts, Airbnb affords some attractive personalization: an estimated weekly common earnings projection based mostly in your location and residential dimension. You’ll be able to enter extra details about your potential lodging into the fields to get an much more personalized estimation.
To assist convert guests into hosts, Airbnb affords some attractive personalization: an estimated weekly common earnings projection based mostly in your location and residential dimension. You’ll be able to enter extra details about your potential lodging into the fields to get an much more personalized estimation.
 Should you go to the web page already satisfied, the clear call-to-action on the high of the web page makes it simple to transform on the spot.
Should you go to the web page already satisfied, the clear call-to-action on the high of the web page makes it simple to transform on the spot.
Why This Touchdown Web page Works:
- Personalization: Airbnb exhibits you proper initially what you possibly can probably earn based mostly in your space and the scale of your property. That is helpful for potential new hosts who should be determining how a lot they need to cost and what they will anticipate to earn.
- Leverages Group: Additional down on the web page, these inquisitive about internet hosting have the choice to contact a seasoned Superhost to reply any questions they could have.
What May Be Improved:
- Nothing: The web page is obvious, concise, reassures potential hosts Airbnb is protected to make use of, and affords a personalised expertise.
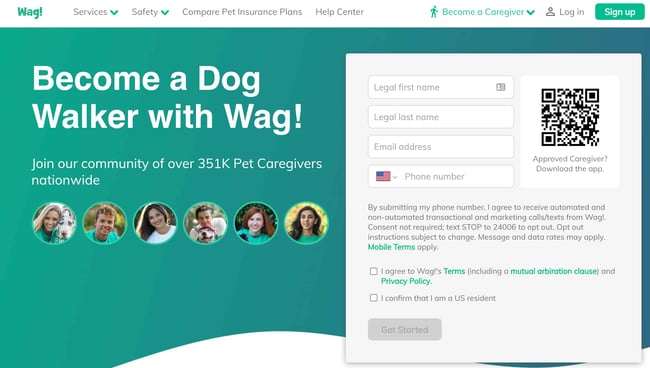
7. Wag!

Wag! is a service that connects canine homeowners with canine walkers and sitters. This web page will get proper to the purpose with a big font encouraging prospects to hitch, and places the sign-up kind prominently on the precise half of the web page. The inexperienced background colour makes the white font and different components on the web page pop. The addition of a QR code on the shape can also be a pleasant contact, enabling guests to scan it, rapidly obtain the app, and sign-up.
Why This Touchdown Web page Works:
- Environment friendly Type: Leaving the shape discipline open on the web page means guests don’t even need to click on on a CTA to entry it. The QR code additional expedites the method.
- Emphasizes Credibility: Together with caretaker photographs and that greater than 351,000 caretakers at the moment use the service nationwide makes Wag extra reliable.
What May Be Improved:
- It’s Not Compelling: Not like DoorDash talked about earlier, Wag! makes no point out of why individuals ought to be a part of. What are the perks? Are the hours versatile?
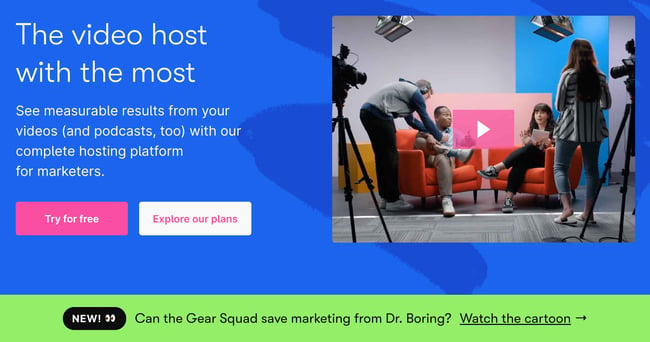
8. Wistia

Proper off the bat, you discover the blue background with the pop of pink within the type of a “Strive without spending a dime” button. The web page will get proper into the motion with a video showcasing all of the cool content material you possibly can create. Should you’re having doubts, you possibly can at all times scroll beneath to learn testimonials from a few of Wistia’s 375,000 comfortable clients.
Why This Touchdown Web page Works:
- Ease of Use: The shape itself permits customers to rapidly fill it out by linking to their Google account. Doing so allows the autofill function, which cuts down on friction for the consumer.
- Capitalizes on Visuals: As a video host, Wista does an excellent job of showcasing its capabilities utilizing a wide range of mediums. There’s colourful graphics, movies and even a hyperlink to advertising and marketing targeted cartoons.
What May Be Improved:
- Embrace an FAQ: Testimonials are nice, however typically clients have just a few considerations that could possibly be answered rapidly with an FAQ part. That means they will resolve whether or not or not to enroll with out having to go away the web page to seek for solutions.
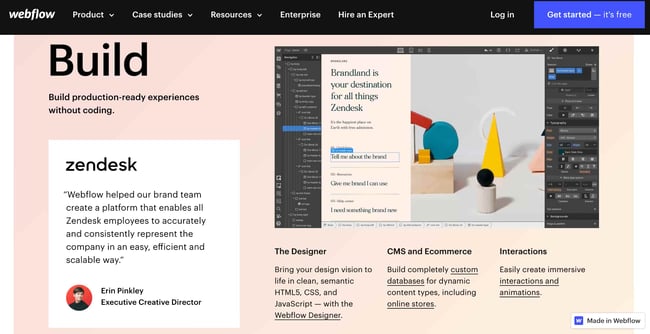
9. Webflow
 Webflow, a design software for net builders, packs numerous info into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their software can do, fairly than simply speaking about it. The animated GIF is seen in the identical body on the web site, so customers can see how the product works and enroll with out scrolling.
Webflow, a design software for net builders, packs numerous info into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their software can do, fairly than simply speaking about it. The animated GIF is seen in the identical body on the web site, so customers can see how the product works and enroll with out scrolling.
Why This Touchdown Web page Works:
- Present Somewhat Than Inform: Having the ability to view Webflow’s software in motion provides potential clients a transparent concept of not solely what it does, however how their consumer expertise will likely be.
- Removes Threat: In a number of locations on the touchdown web page, guests are reminded that the service is free. There’s no trial to join. They’ll construct their website without spending a dime and resolve whether or not or not to join a plan once they’re able to launch.
What May Be Improved:
- Nothing: This touchdown web page is the proper stability of data, usability, and visuals.
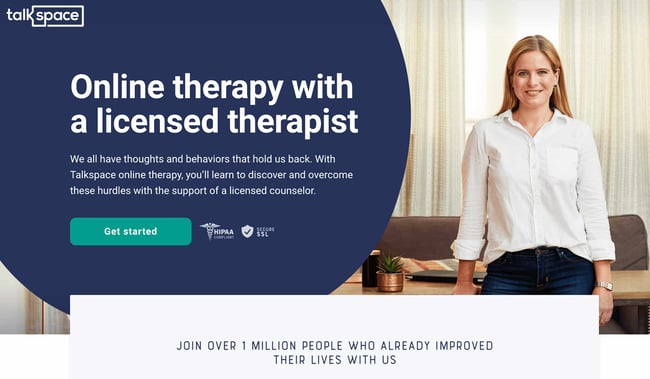
10. Talkspace

Talkspace, a web-based remedy service, actually focuses on trustworthiness with this touchdown web page. The entire info on this web page emphasizes that clients could have entry to licensed therapists, and drives residence that the service is safe and confidential. It’s a good way to reassure those that could also be hesitant to take part. Using shapes can also be a intelligent concept. Pages are sometimes stuffed with squares and packing containers, so placing the CTA inside a big circle instantly attracts the viewer in. Total, the format is clear, inviting, and informative.
Why This Touchdown Web page Works:
- Builds Belief: The give attention to buyer safety works of their favor, particularly noting that they’re HIPPA compliant.
- Supplies Worth: Along with offering particulars about how Talkspace works, this web page additionally offers a number of psychological well being assets and articles.
What May Be Improved:
Nothing: This web page has an excellent consumer interface and serves as an excellent start line for psychological well being assets.
Book Touchdown Pages
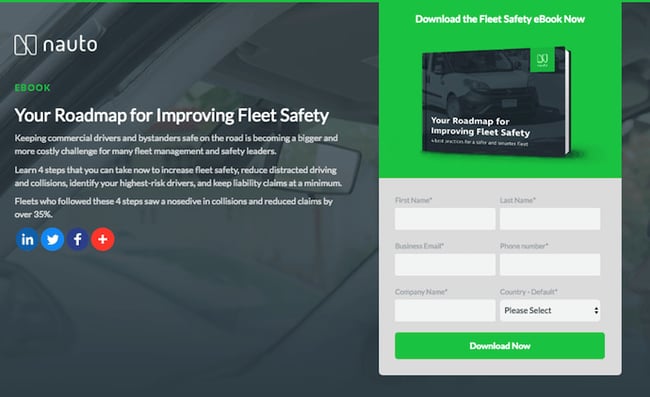
11. Nauto

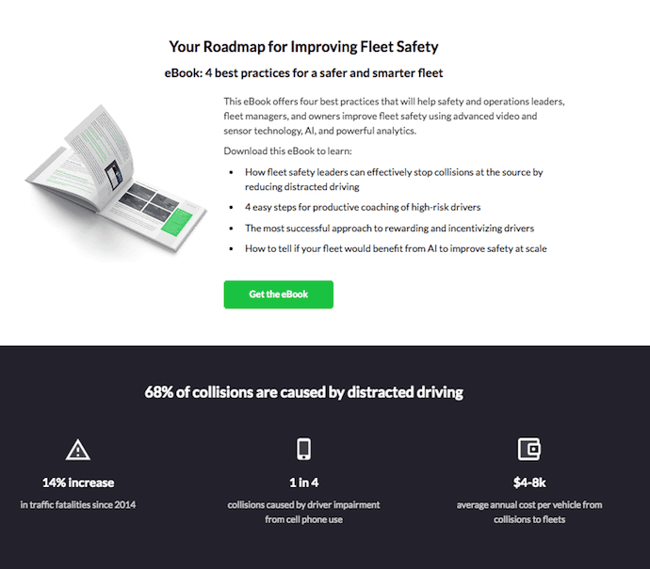
Nauto, a knowledge platform for self-driving vehicles, helps make autonomous driving safer for corporations who handle fleets of self-driving automobiles. Naturally, its clients would want all types of data to promote them on this platform. Nauto has it, packaged right into a super-simple book whose touchdown web page provides you each a quick contact kind and a few preview statistics to show why this useful resource is so necessary.
On the high of the web page, proven above, a heat picture of a automobile’s exterior r hugs the lead-capture kind. The inexperienced “Obtain Now” button would possibly’ve even been on objective (on the street, inexperienced means go, in any case).
Scroll down, and you may see one other “Get the eBook” CTA to remind customers what’s ready for them. You will additionally see three jarring statistics about automobile accidents to entice customers to be taught extra. Test it out beneath.

Why This Touchdown Web page Works:
- Simplicity: There’s no distractions on this touchdown web page, which is ideal given the corporate’s give attention to protected, self-driving automobiles.
- Nice Use of Comparability: Additional down the web page, Nauto affords up aspect by aspect footage of a distracted driver vs. a self-driving car. It’s a wonderful strategy to drive the purpose residence that A.I. is a safer guess.
What May Be Improved:
- Graphics: The nice and cozy picture on the high is admittedly tough to see. Barely extra definition would have helped guests simply acknowledge the picture as vehicles.
12. Industrial Energy Advertising and marketing

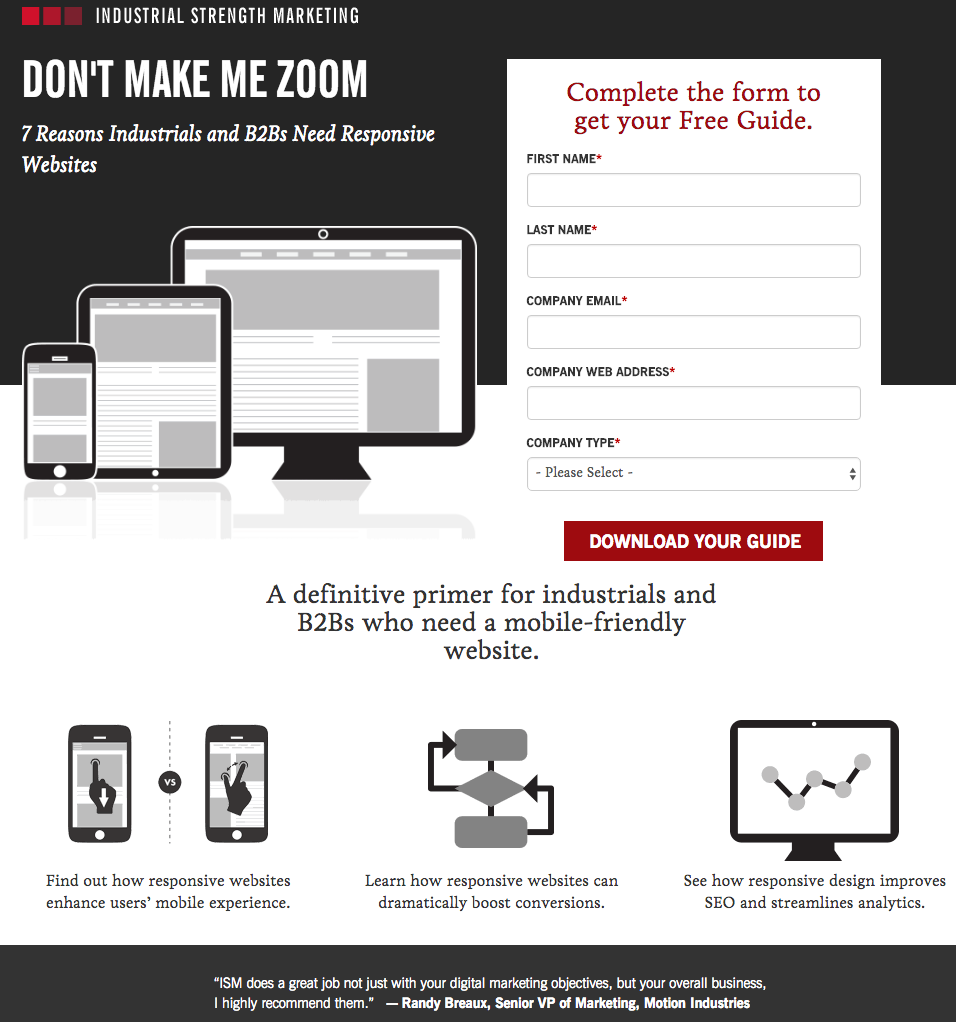
Proper off the bat, this touchdown web page pulls me in with a compelling, punchy header: “Do not Make Me Zoom.” It instantly speaks to a typical expertise most of us have had after we’re shopping on our telephones or tablets — and it is a bit sassy, too.
However that is not the one factor protecting me on this touchdown web page. Discover how the colour crimson is strategically positioned: It is proper on the high and backside of the shape, drawing you even nearer to the conversion occasion.


Plus, this design is meta besides: It seems and works nice on cell, too (pictured above) Understand that numerous guests will likely be accessing your touchdown pages on their smartphones or tablets, and if the design of your web site does not work effectively for them, they could hand over and depart your web page.
The oldsters at Industrial Energy Advertising and marketing made the fonts and kind discipline large enough in order that guests do not need to pinch-to-zoom to learn and work together with the content material, for instance.
Why This Touchdown Web page Works:
- Voice: The language is punchy and relatable, rapidly drawing the reader in.
- Minimalist: The black and white colour scheme with just some pops of crimson actually make the enroll sheet stand out. Moreover the minimalist design works fantastically on cell and desktop, no pinching required.
What May Be Improved:
Nothing: Each the cell and desktop variations illustrate the proper execution of a
13. Inbound Emotion

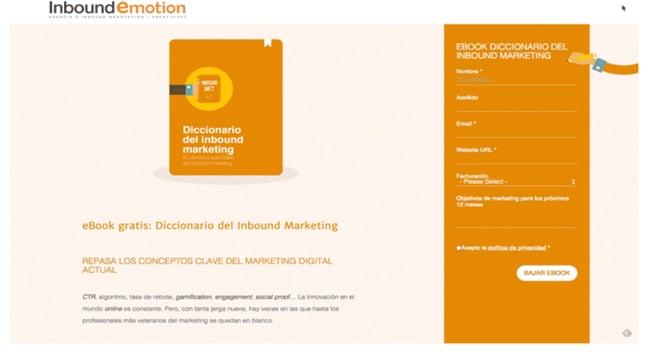
Even if you happen to do not converse Spanish, you possibly can nonetheless respect the conversion capabilities of this HubSpot associate website. My favourite function of the web page? The shape stays in a hard and fast, distinguished place as you scroll by the location. I additionally love the straightforward format and heat colours.
Why This Touchdown Web page Works:
- Fastened Type: Gaining access to the shape whereas scrolling offers a greater consumer expertise. No have to scroll again as much as the highest of the web page to search out it.
- Easy Interface: The format is straightforward, however efficient. Using solely two shades of orange give a monochrome really feel and retains the give attention to the advantages of the book.
What May Be Improved:
- Make the Type Transient: There have been six gadgets to fill out, not together with the examine packing containers possibility on the finish. Longer varieties could possibly be a turnoff for some guests.
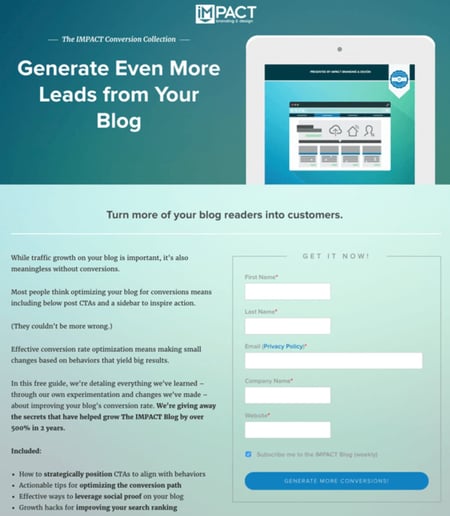
14. IMPACT Branding & Design

Full disclosure: IMPACT is a HubSpot associate — however that is not why they’re included right here. IMPACT’s touchdown pages have lengthy been a supply of design inspiration. I really like the straightforward format of the web page, from the big headline copy and detailed featured picture, to the define that surrounds the shape, to the colours and fonts which are very pleasing to the attention.
The free information IMPACT is providing for obtain right here additionally does not emphasize the obtain itself within the blue button that means that you can submit your filled-out kind. Somewhat, IMPACT is inviting you to “generate extra conversions” — placing the give attention to what you stand to realize because of studying the information.
Why This Touchdown Web page Works:
- Intelligent Messaging: You’re not downloading an book, you are studying the way to “generate extra conversations.” This rephrasing is way extra attractive than merely placing an everyday obtain button.
- Easy Use of Coloration and Fonts: The blue tones work rather well on this touchdown web page, giving it selection whereas protecting the look cohesive. Since there’s plenty of textual content on the web page, a easy font is ideal.
What May Be Improved:
- Nothing: This web page encourages downloads in a intelligent means utilizing a easy format and colours.
Touchdown Pages to Study Extra
15. Unbounce

It is no shock Unbounce made this checklist —they’ve really written the ebook on creating high-converting touchdown pages. Though there are many wonderful issues about this touchdown web page, the 2 that I completely love are: the a number of methods to entry the course, and extra industry-specific report choices. Unbounce is admittedly expert at offering guests the knowledge they want, but in addition what they didn’t know they wanted till they landed on the location.
Why This Touchdown Web page Works:
- Offers Guests Choices: In relation to accessing the course, customers can both click on the principle button above the higher half of the web page, or in the event that they’ve been scrolling, click on on the course from the sidebar on the left. Eliminating the necessity to scroll again as much as the highest of the web page.
- Typically Extra is Extra: Along with the course, Unbounce offers guests with industry-specific reviews and solutions to different touchdown page-related matters. Offering much more helpful info units Unbounce up as a trusted authority of their discipline.
What May Be Improved:
- Descriptions: The course affords a number of modules and it could be useful if some supplied a quick description. The sidebar menu affords a course checklist, however a brief sentence summarizing what guests can anticipate to be taught can be useful.
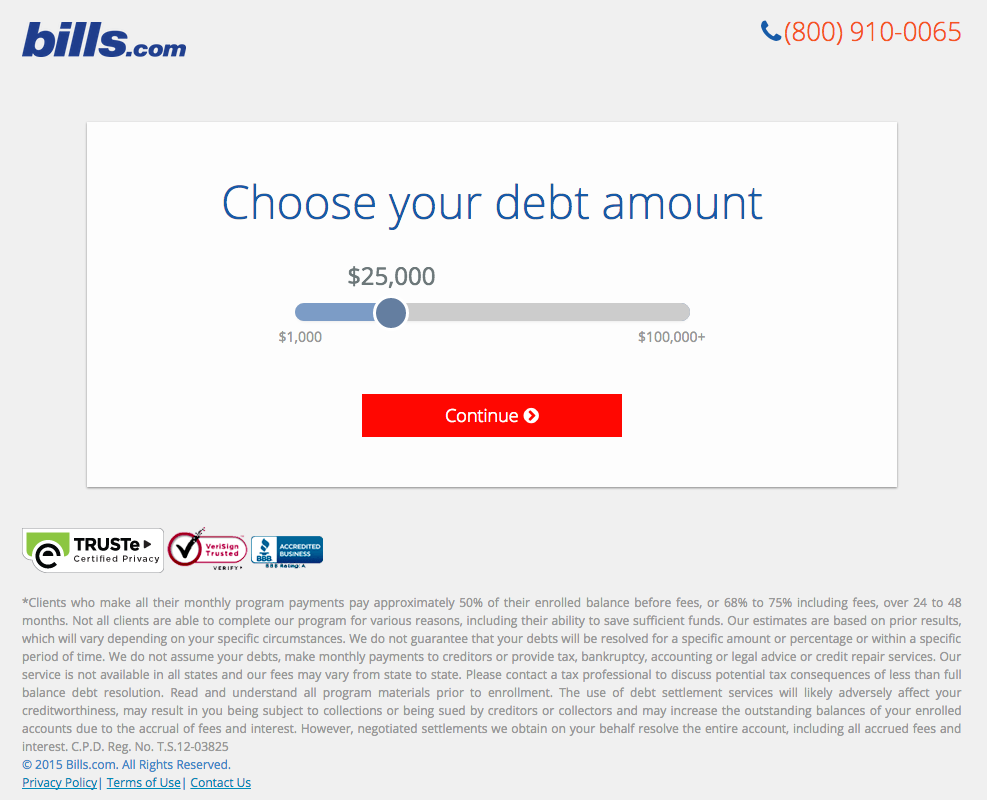
16. Payments.com

Typically, individuals assume touchdown pages are static pages in your web site. However with the precise instruments, you may make them interactive and customized.
Take the instance above from Payments.com. To see if you happen to’d profit from their session, you reply three questions earlier than you might be proven a kind.
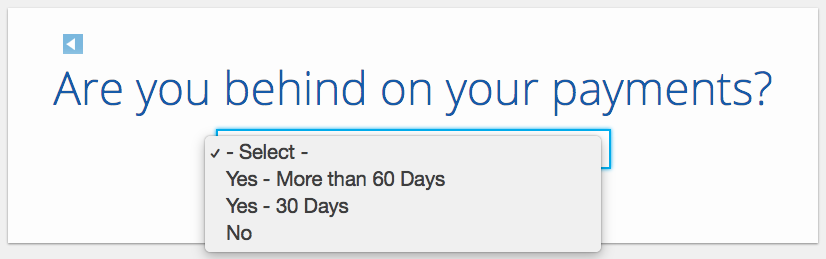
Then, you reply two extra questions, just like the one beneath:

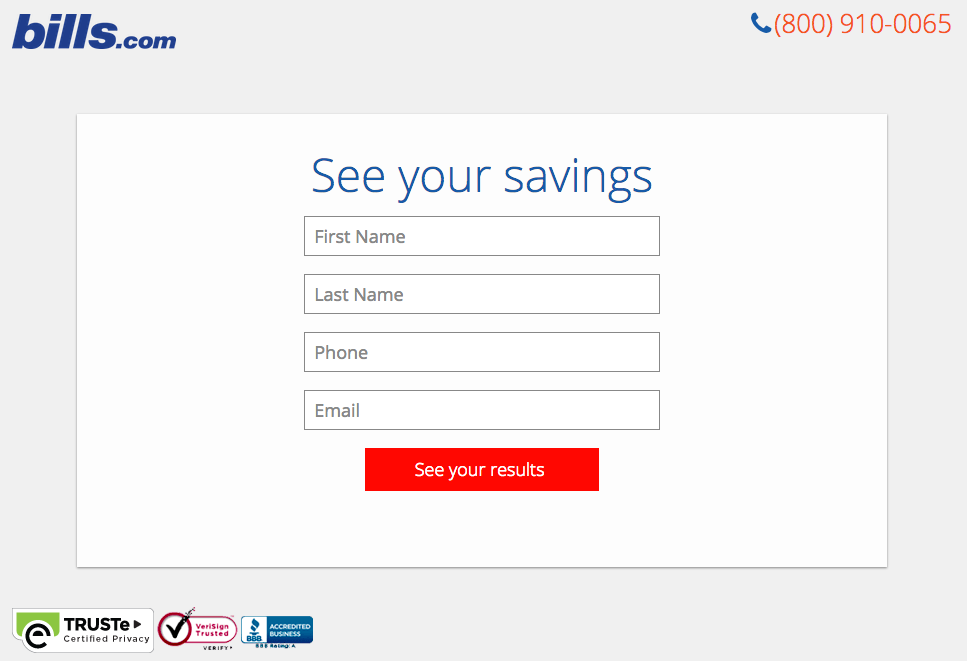
And here is the ultimate touchdown web page kind the place you fill out your info:

I am undecided how the algorithm works (or if there’s one in any respect), however whereas I used to be filling it out, I had some anxiousness about not qualifying. As soon as I discovered I did, I used to be excited to fill out the shape, which I am certain most people who find themselves in debt and utilizing this software are. By making this supply appear extra unique earlier than the shape appeared on the touchdown web page, I would guess that Payments.com elevated conversions fairly considerably.
Why This Touchdown Web page Works:
- Exclusivity: Everybody likes to really feel particular, which is why exclusivity works so effectively. The web page gives the look that the supply isn’t given to simply anybody, you need to qualify first.
- Interactivity: Anytime you may get customers to work together with the web page, even when it’s one thing so simple as utilizing a kind with a sliding bar query.
What May Be Improved:
- Extra Coloration: Whereas the location is geared to not so enjoyable matters like payments and debt, it doesn’t imply it must be boring. The grey leaves a lot to be desired.
17. Zillow

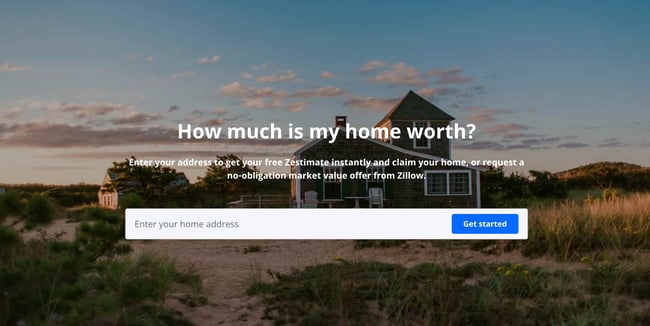
Zillow did one thing similar to Payments.com with their touchdown web page. It begins with a easy kind asking for “your property deal with” ( sounds creepy, however don’t fear. This kind discipline is about on high of a hero picture that includes a quaint residence at nightfall adopted by a useful FAQ part.
After all, the deal with itself will not be sufficient to get a real appraisal worth of a house. It simply denotes the house’s neighborhood. It’s a bit like taking part in The Worth is Proper. You’ll be able to guess how a lot properties within the space are value after which sort in an deal with to see how shut you bought. If you wish to be taught extra data a couple of property, Zillow then prompts customers to sign-up to proceed.
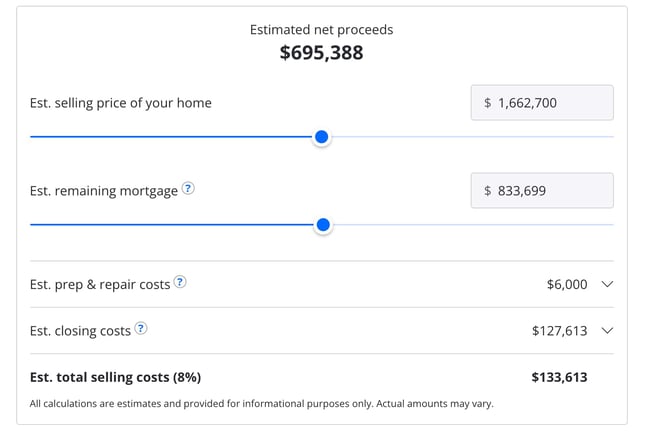
 When you hand over your e-mail, you’ll have entry to extra knowledge like comparable properties within the space, mortgage instruments, and the estimated internet income do you have to resolve to promote.
When you hand over your e-mail, you’ll have entry to extra knowledge like comparable properties within the space, mortgage instruments, and the estimated internet income do you have to resolve to promote.
Why This Touchdown Web page Works:
- Video games are Enjoyable: Anytime you may make filling out a kind really feel like a sport, it’s a win.
- Establishes Authority on the Subject: Zillow has entry to a lot housing and neighborhood knowledge, it’s no marvel they’re one of many high residence search websites within the nation.
What May Be Improved:
- Nothing: The Zestimate web page is straightforward, however efficient. These with considerations about what a Zestimate is and the way it’s calculated have quick access to the homebuying FAQ on the second half of the web page.
18. Landbot

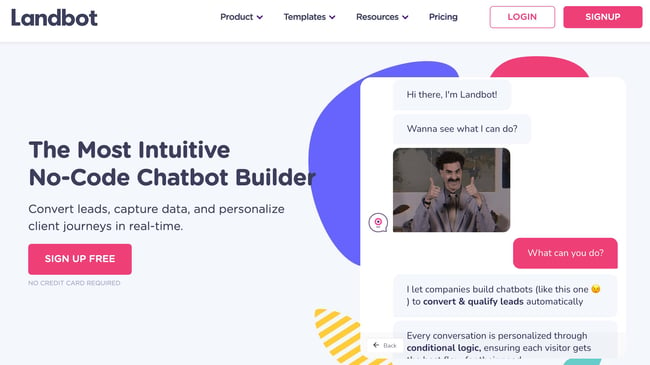
Landbot, a service that creates chatbot-based touchdown pages, places their very own product entrance and heart on their chat-fueled touchdown web page. Guests are greeted by a pleasant bot —full with emojis and GIFs —who encourages them to supply info in a conversational format as a substitute of through a conventional kind.
Why This Touchdown Web page Works:
- It’s Enjoyable: From the intense colours to the GIFs, this web page retains guests engaged and entertained.
- Present, Not Inform: By having the chatbot proper on the web page, doing its factor, potential clients can see precisely what they’re getting. The entire expertise simulates what it’s like to make use of Landbot’s product.
What May Be Improved:
- Nothing: Landbot’s use of a stay demo, testimonials, highlighted integration options and detailed breakdown of how the product works leaves new clients prepared to enroll at first look.
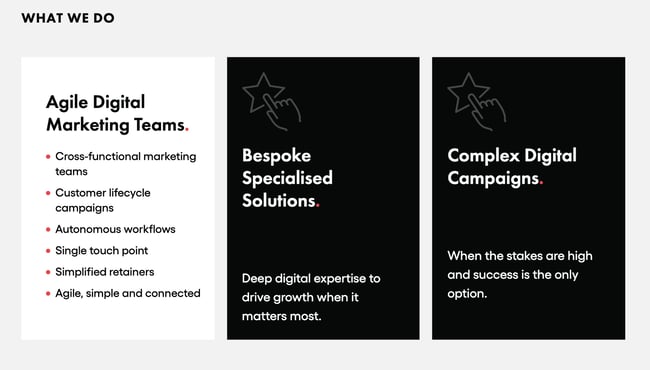
19. Webprofits

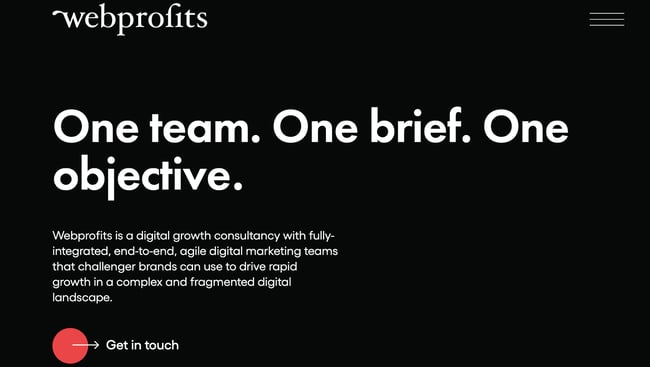
Like Industrial Energy Advertising and marketing talked about earlier, Webprofits additionally makes nice use of a predominantly black, white and crimson colour scheme. The result’s a clear format that makes nice use of the pops of colour on the web page. It’s a testomony to the group’s experience in digital advertising and marketing and UX design.
The rollover description function all through the “What We Do” part, whereas black and white, makes use of motion to attract the reader’s consideration to the content material. Every part adjustments colour and rolls down like a shade to disclose extra in depth options.

Additionally they make it simple so that you can work out what Webprofits really does. The remainder of the web page affords detailed details about what you will get once you give over your info. Plus, it contains strategic CTAs all through, like “Get in Contact”
Why This Touchdown Web page Works:
- Informative, However Not Overwhelming: There’s numerous info and textual content on this web page, however using well-placed graphics and movies assist break issues up.
- A number of CTAs: Inserting the identical CTA all through the web page makes it so guests don’t need to scroll all the best way to the highest to “Get in Contact.”
What May Be Improved:
- Nothing: Webprofit makes nice use of the lengthy touchdown web page format, packing in all of the pertinent info guests would want in a single place with a visually interesting expertise.
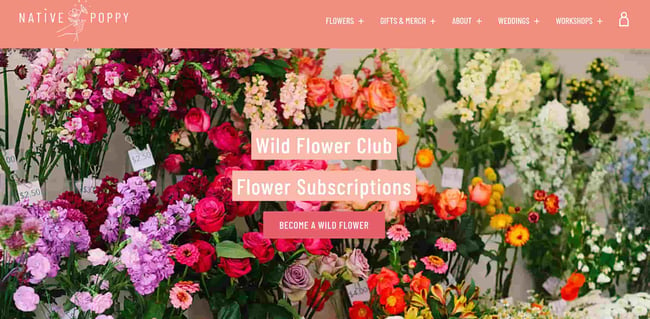
20. Native Poppy

Typically, you’ve got simply bought to cease and admire a touchdown web page for being lovely. Utilizing high-resolution images and many white house, Native Poppy’s touchdown web page is a pleasure to take a look at.
Except for its magnificence, the web page has some nice components: a transparent and delightfully pink CTA, an informative “How It Works” part, plus an FAQ on the backside. Better of all, it performs with language, ditching the phrase “turn out to be a subscriber” for “turn out to be a wild flower.” I don’t find out about you, however I’d a lot fairly be a “wild flower” over a subscriber any day.
Why This Touchdown Web page Works:
- Captures Model Voice: The format of Wild Poppy mirrors the whimsical vibe of the model. From the photographs, font selection, and “wild flower” subscription, all of the messaging works in concord.
- Persuasive: By highlighting all of the perks and reductions of being a part of the subscription program, it entices clients to hitch.
What May Be Improved:
- Type Visibility: Whereas there are a number of CTAs, it could have been good to have the shape fields on the web page for quicker sign-up, or as a pop up after clicking, as a substitute of getting to click on the CTA after which be taken to a different collection of prompts.
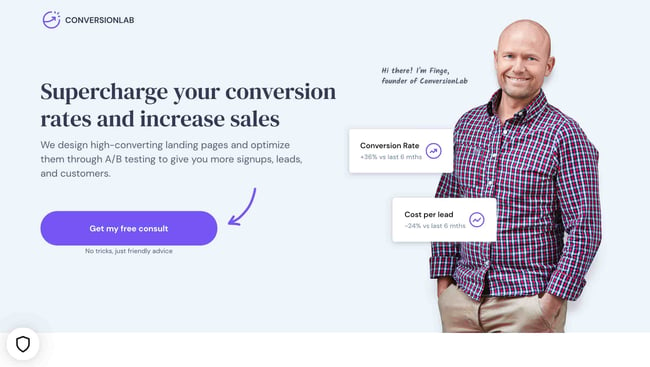
21. Conversion Lab

Whereas I would not usually embody an instance of a homepage with a kind on it in a submit about touchdown pages, this web site is particular. The homepage is all the web site — the navigation hyperlinks simply take you to the knowledge beneath.
Once you click on “Get My Free Seek the advice of,” all the web page darkens to focus on the shape. See what it seems like earlier than you click on within the picture above.
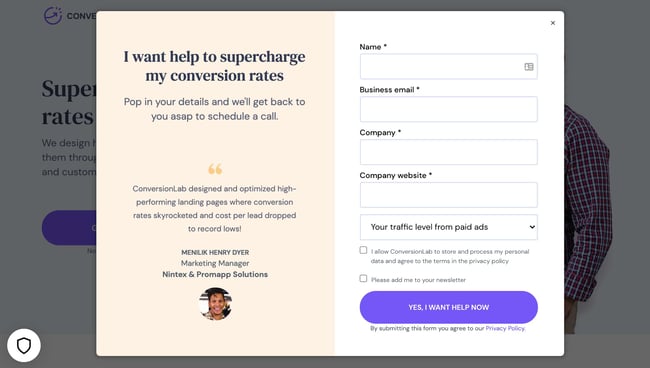
And, once you click on that CTA, take a look at how the shape seems:

It’s the same operate when clicking on any of the headings on the web page. As an alternative of taking you to a distinct web page, it merely jumps to the corresponding part on the homepage.
I really like how you do not have to go away the web page to fill out the shape, or view any of the options, making a seamless consumer expertise.
Why This Touchdown Web page Works:
- Artistic: Having a homepage that additionally features as varied touchdown pages makes Conversion Lab distinctive. Better of all, it nonetheless offers a pleasing consumer expertise.
- Organized Format: Regardless of having the homepage and touchdown pages as one, the web page doesn’t really feel cluttered or busy in any respect.
What May Be Improved:
- Type Placement: It will be good if the shape possibly opened up on one aspect so guests might nonetheless learn the content material on the remainder of the web page.
Touchdown Web page Concepts
A well-optimized touchdown web page can rework prospects into leads by gathering info that may assist you higher perceive, market to, and delight guests. Since touchdown pages are essential for conversions, it is necessary to verify they’re effectively deliberate, designed, and executed.
Right here are some things to remember when creating touchdown pages:
- Interesting aesthetics: Giving your touchdown web page colour and a clear UI can solely assist. Guests will need to be taught extra about your merchandise and see proof of the worth you are providing. Check out #18 on our checklist — Landbot for an excellent instance of a shocking net web page.
- Much less is extra: Let the supply or photos do a lot of the speaking, however you’ll want to embody any and all descriptive headlines and supporting textual content to make your touchdown web page clear and compelling. This goes for nearly all of the elements on the web page: attempt white house, easy copy, and shorter varieties.
- Hold guests on the web page: By eradicating the principle navigation or any distracting backlinks, it is much less seemingly there will likely be any lead era friction that would trigger guests to desert your web page.
- Social Sharing: A easy means of getting guests to have interaction along with your touchdown web page is together with social media sharing buttons in order that they will unfold your content material to their social followings. In any case, clients are the middle of your advertising and marketing flywheel.
- A/B testing: Touchdown pages are necessary to get proper, and since shopper psychology can typically be shocking, it is at all times higher to experiment with completely different variations of your pages to see which has the very best conversion fee (CVR). Take a look at the positioning of the supply, sorts of CTAs, and even the colour scheme.
- Name-To-Motion: The CTA is the place the meat of the touchdown web page is, or the tipping level the place prospects turn out to be contacts. CTAs might ask guests to subscribe, obtain, fill out a kind, share on social media, and extra — however, general, CTAs are needed for getting your audiences extra engaged along with your providing. To generate leads, CTAs must be daring and crowd pleasing, however most significantly, they should successfully talk worth.
Creating Touchdown Pages That Shine
Touchdown pages help in rising your buyer base and rising conversions. Create a web page that delights clients with a consumer interface so nice, they proceed to return again for extra.
This text was initially revealed April 2, 2020 and has been up to date for comprehensiveness.








