Google search advocate John Mueller has at all times downplayed the worth of HTML sitemaps. Just lately, he reiterated his dissatisfaction with HTML sitemaps, saying:
“I modified my thoughts on HTML sitemaps over time, they need to by no means be wanted. Websites small [and] giant ought to at all times have a transparent navigational construction.”
This can be a barely stronger stance than what he’s expressed up to now:
“With regards to search engine optimization … for small websites, your website ought to be crawlable anyway (and should you’re utilizing a typical CMS, it’ll virtually at all times be nice) & for giant websites, they’re not going to be helpful anyway (use sitemaps, use regular cross-linking, verify with a crawler of your alternative).”
Whereas Mueller makes a great level, in my view, we will’t simply utterly drop HTML sitemaps. Hyperlinks and web site usability nonetheless matter.
I additionally like what former Googler and now widespread search engine optimization skilled Pedro Dias stated in response to Mueller’s remarks, which displays the fact of the net:
“Sadly it’s not simple to vary the structure on advanced and huge web sites. Typically, one thing like this, [sic!] can take years to vary, because it depends upon a number of groups. So, HTML sitemaps are sometimes a welcome and temporary-ish answer. I used to dislike them… These days, I see their use-cases.”
There’s a compromise between each HTML and XML sitemaps, in order at all times in search engine optimization, “it relies upon.”
Learn under why, when and the right way to use sitemaps to profit your web site and its customers.
What are sitemaps and why did they get invented?
Within the early days of the net, many web sites grew organically.
Web sites weren’t appropriately deliberate by data architects in accordance with UX finest practices.
They began from scratch, and site owners added content material each time wanted in typically far-from-usable methods.
These have been the times earlier than blogs, social media or content material administration programs. Once you constructed a website, you probably did it your self utilizing HTML.
Normally, you have been manually coding the HTML in a textual content editor, utilizing a messy WYSIWYG editor like Dreamweaver or one of many first typically custom-built and fairly cumbersome CMS instruments. Both means, web site constructions rapidly turned complicated.
So out of necessity, folks began including sitemaps to their web sites to make some sense of the growing dysfunction. These sitemaps have been created in plain HTML and regarded like another webpage, a part of the truth that they displayed a map as an alternative of written content material.
Later engines like google launched so-called XML sitemaps meant to switch handbook “search engine submission.”
Greater than 25 years later, HTML sitemaps are much less most popular. However can we actually cease utilizing HTML sitemaps, similar to we dropped visitor books or webrings?
HTML vs. XML sitemaps – the seen vs. the invisible
To make it brief and easy, the primary distinction between HTML and XML sitemaps is that an HTML sitemap is normally seen to web site guests whereas an XML sitemap just isn’t. (The latter primarily made for engines like google.)
The XML sitemaps commonplace was launched on the finish of 2007 by engines like google like Google, Yahoo and Bing (then MSN).
By default, they’re formatted in a means that doesn’t show nicely or is readable for people. As an alternative, such sitemaps are used primarily to make sure correct and quicker indexing by engines like google.
However, simply because a useful resource is on an XML sitemap doesn’t imply Google and Bing will index it, or will probably be findable even when it’s within the index.
One other search engine optimization colleague Rob Watts added a tongue-in-cheek, first-hand account to the controversy by saying:
“I had websites do nicely for years that have been absent of html or xml sitemaps. I eliminated my tin foil hat and started utilizing xml sitemaps and loved seeing how lengthy it took for urls to seem in serps. I don’t suppose I noticed any noticeable enchancment efficiency smart for his or her use, however it made some analyses/studies barely simpler.”
So with XML sitemaps solely theoretically guaranteeing crawling and indexing, do we have now to deal with them and neglect seen or visible sitemaps?
Get the day by day e-newsletter search entrepreneurs depend on.
Why ought to we create sitemaps solely for Google?
Through the years, Google spokespeople informed us to create web sites for customers, not engines like google. Why make an exception with regards to sitemaps and solely create them for Google and different engines like google?
It makes me ponder whether different search engine optimization ways that show one factor for search bots and one thing completely different for web site guests might also be a good suggestion.
Anyway, Google stated so, so we should pay attention, proper? Not likely.
There should be a motive why Google dislikes HTML sitemaps and prefers XML.
XML sitemaps are normally automated and embody all of the content material printed as quickly because it’s on-line.
On WordPress, quite a few instruments create sitemaps for you. Yoast search engine optimization additionally covers you, for instance, even the fundamental free model.
In 2020, WordPress lastly added XML sitemap help to its core, so you will not even want exterior plugins.
The XML code format can be machine-readable, whereas HTML is messy. HTML has to work regardless of errors, whereas XML breaks whenever you overlook a personality.
So on the finish of the day, the XML sitemap creation works largely behind the scenes with out error-prone human fingers interfering.
Additionally, most individuals won’t ever see your XML sitemap, they would not even know the place to search out it as it is not linked wherever visibly on the positioning.
Making XML sitemaps work for folks
Fortunately, there may be at all times some center floor. You do not have to make XML sitemaps invisible.
You possibly can format XML sitemaps with stylesheets similar to you do with any HTML pages.
This system has been working so long as XML has been round. There are tutorials out there that enable you to with that.
Certainly for some time, it appeared that XML would exchange HTML as the net commonplace, or it was a compromise known as XHTML.
For compatibility causes, that did not occur. Although the XHTML format was cleaner and fewer error-prone. When an error occurred, the web site did break.
With HTML5 launched as an alternative, browsers embraced sloppily coded web sites to make publishing simpler however on the expense of automated crawling.
Now you’ve got ideally created an XML sitemap that may be learn by folks with out coding abilities. Keep in mind that it is nonetheless a bland checklist of all of the content material you’ve got.
You should still contemplate making a readable HTML sitemap on your web site guests.
When to make use of visible or HTML sitemaps
It isn’t both/or. You possibly can:
- Determine to separate each seen and invisible sitemaps as an alternative of creating your XML sitemap seen to folks.
- Create each seen (HTML) and invisible (XML) sitemaps in your website for various causes.
- Have multiple HTML or XML sitemap.
It depends upon what your website seems like and what your aims are.
Use these questions as a information to creating a choice:
- Do you need to create a fast overview web page of your website? Use an HTML sitemap!
- Do you need to get listed as quickly and as deeply as doable? Create an XML sitemap.
That stated, there are edge circumstances, and lots of web sites don’t conform to typical requirements.
Listed below are instance use circumstances for visible or HTML sitemaps.
Legacy and/or hard-coded websites
Consider it or not, there are nonetheless legacy websites from a long time in the past on the internet, and even hard-coded websites made manually in HTML, CSS and/or JavaScript.
The truth is, you’ve got in all probability used one very often.
Amazon.com is sort of the identical website it was a few years in the past. It has been repeatedly refreshed over time and improved to today.
An all-out redesign would have been too dangerous and disruptive for the underside line.
Some primary legacy websites could have issue creating an XML sitemap on the fly. So it is not an issue after they have a hard-coded HTML sitemap as an alternative.
Do you need to take away it as a result of Google says so? After all not.
Giant websites
When Mueller stated that you just wanted correct website navigation, he was typically proper. However it doesn’t at all times apply to bigger websites.
You possibly can’t probably match a extremely advanced website with hundreds of pages right into a menu with out it rapidly spiraling uncontrolled.
For higher findability, it is helpful for each people and search bots to have sitemaps that mirror the general website construction.
You do not have to checklist each web page, as that might make it too giant.
Many websites try to suit as a lot as doable into their website navigation and find yourself having so-called mega menus.
You hover your mouse over the navigation, and the menu all of the sudden covers the entire website.
Customers get rapidly overwhelmed visually with dozens of choices to pick out from.
Additionally, generally, if a consumer just isn’t quick sufficient to level on the proper menu merchandise, it’s going to disappear after they lose the extent one menu.
Mega menus are tempting, particularly with giant corporations the place each stakeholder desires to be on high.
However they’re typically a consumer expertise nightmare, as Smashing Journal founder Vitaly Friedman clearly demonstrates.
Websites with out inner search
When doing internet outreach, you would possibly discover that many websites make it fairly laborious to contact them.
Such is commonly the case with websites having no inner search characteristic. You’ll typically battle to find their contact web page.
A search characteristic could be a logical answer, but surprisingly some websites shouldn’t have one, even these run on WordPress, which has built-in performance.
Some themes or web site house owners merely take away the search enter.
After I cannot discover a regular web page in your menu and there’s no search characteristic obtainable,a visible sitemap could be good.
Orphan pages
Once you handle to create a menu that’s usable with out changing into so big that it doesn’t match some screens anymore, you’ll typically find yourself with orphan pages.
Orphan pages are webpages that aren’t linked internally from the menu construction or contained in the content material.
This occurs when content material will get eliminated and up to date, and a few hyperlinks disappear.
Oftentimes, orphan pages ought to be eliminated altogether.
Others nonetheless make sense however won’t be as vital to put into the primary menu or the footer hyperlinks.
Such orphan pages could be nice when linked in a visual, readable sitemap so that individuals in search of them can discover and entry them.
Quicker indexing
Let’s be sincere! Simply because a web page or different useful resource (suppose picture or video) is listed on an XML sitemap doesn’t imply Google will index it.
Your website could not have sufficient authority to get all its content material into the Google index.
This was fairly a typical subject for brand new websites up to now. Particularly with newly created websites and Google having extra restricted computing energy, some content material didn’t make it into the index on function.
It is much less of a difficulty now, however you continue to could need to hyperlink content material internally to spice up your probabilities of getting indexing.
Hyperlink to the extra necessary content material on high, prominently, and/or extra typically.
Higher hyperlink fairness
Once we speak about authority, we discuss with the hyperlink fairness that some SEOs nonetheless name “hyperlink juice.”
An HTML sitemap that exhibits some hyperlinks on high and others on the backside regulates hyperlink fairness stream to some extent.
Pages linked on high are anticipated to have and obtain extra authority than pages on the backside.
With XML sitemaps, there isn’t any such hierarchy, so far as I do know. All sources listed on it are simply that, objects in an inventory.
The merchandise on high is merely the most recent one, not essentially crucial one or the one needing the very best authority.
There isn’t any inherent hierarchy on XML sitemaps until you code one into it by declaring that some sources are extra necessary and, thus, ought to be crawled extra typically than others.
A visual HTML sitemap permits you to hyperlink these sources on high that matter most and thus ship extra customers and authority their means, similar to in your website navigation. So it is not “newest” on high however most necessary on high, ideally.
Usability
As we’re speaking search engine optimization right here, crucial facet of sitemaps, bettering usability, comes on the finish.
That is Search Engine Land and never UX Collective, in spite of everything. They advocate creating an (inner) UX sitemap for each web site challenge, no less than whereas establishing the data structure.
HTML sitemaps enhance the total consumer expertise, particularly:
- Accessibility.
- Discoverability.
- Findability.
- Usability.
These are nonetheless the strongest use circumstances for HTML sitemaps, similar to within the ‘90s, means earlier than Google began utilizing hyperlinks for indexing and rating and lengthy earlier than XML sitemaps have been launched.
Older customers (I admit I am amongst them) could even desire clear and page-style sitemaps as an alternative of shaky menus that vanish when you do not contact them or search options exhibiting irrelevant objects.
Some aged folks can not use mouse-over and mouse-click actions effectively.
Individuals with disabilities, significantly the visually impaired, want as few mouse actions as doable. Thus, a one-page overview is likely to be finest for them.
Helpful sitemap examples within the wild
The New York Occasions
I typically use the New York Occasions for instance as a result of virtually all people is aware of the publication, and it is such an authority.
This time I need to present the NYT for instance just because they managed to do one thing proper and stand out.
The NYT makes use of seen HTML sitemaps in a means that’s actually useful for readers, search customers and search engine bots alike.
The NYT has a number of sitemaps highlighted by fellow search engine optimization Chris Lengthy of Go Fish Digital on LinkedIn. It’s a prime instance of utilizing sitemaps to profit a web site.
“60 Second search engine optimization: The New York Occasions has top-of-the-line HTML sitemaps I’ve seen. This is an instance of how an article from 1912 is just 5 steps away from [their] dwelling web page:”
I do not need to go an excessive amount of into element right here, as Lengthy has accomplished a wonderful job already at it.
Apple.com
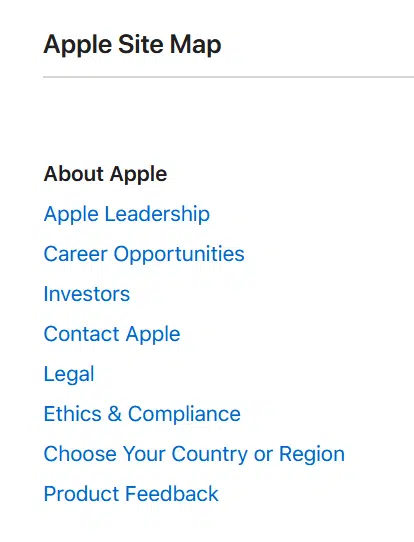
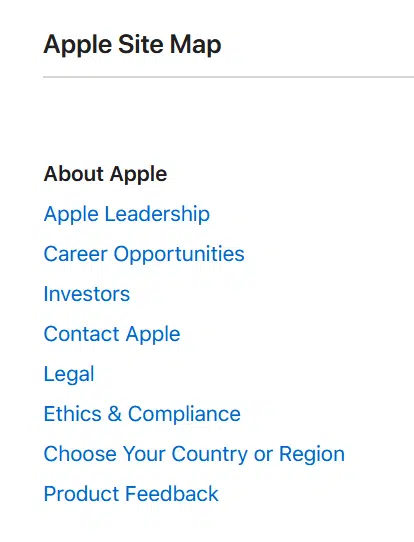
One other nice instance of sitemap utilization for a big website is Apple.com. Their plain and easy textual content sitemap is helpful for folks and engines like google.
Nonetheless, word how a lot the sitemap differs from the precise high navigation the Apple website has above the content material.
The “Apple sitemap” begins with “About Apple” (not linked) and the next hyperlinks:


The positioning navigation begins with the store and particular merchandise in distinction:
Apparently, the search engine optimization staff determined to make the store and merchandise extra seen to web site guests and search bots. On the similar time, the true construction or significance of the pages appears to be utterly completely different.
In any case, the large Apple sitemap offers customers a great overview of the positioning contents with out overloading the web page regardless of greater than 100 hyperlinks.
Furthermore, they’ve one other sitemap within the footer reflecting the highest menu construction as an alternative of the standalone “sitemap” on the devoted web page.
It’s smaller each by the font measurement and by the variety of hyperlinks listed however nonetheless very helpful.
So regardless of the place you find yourself, you at all times have a website navigation or sitemap that can assist you.
An “all the pieces is simple to search out” consumer expertise is central to the Apple web site design.
Opinions expressed on this article are these of the visitor writer and never essentially Search Engine Land. Employees authors are listed right here.