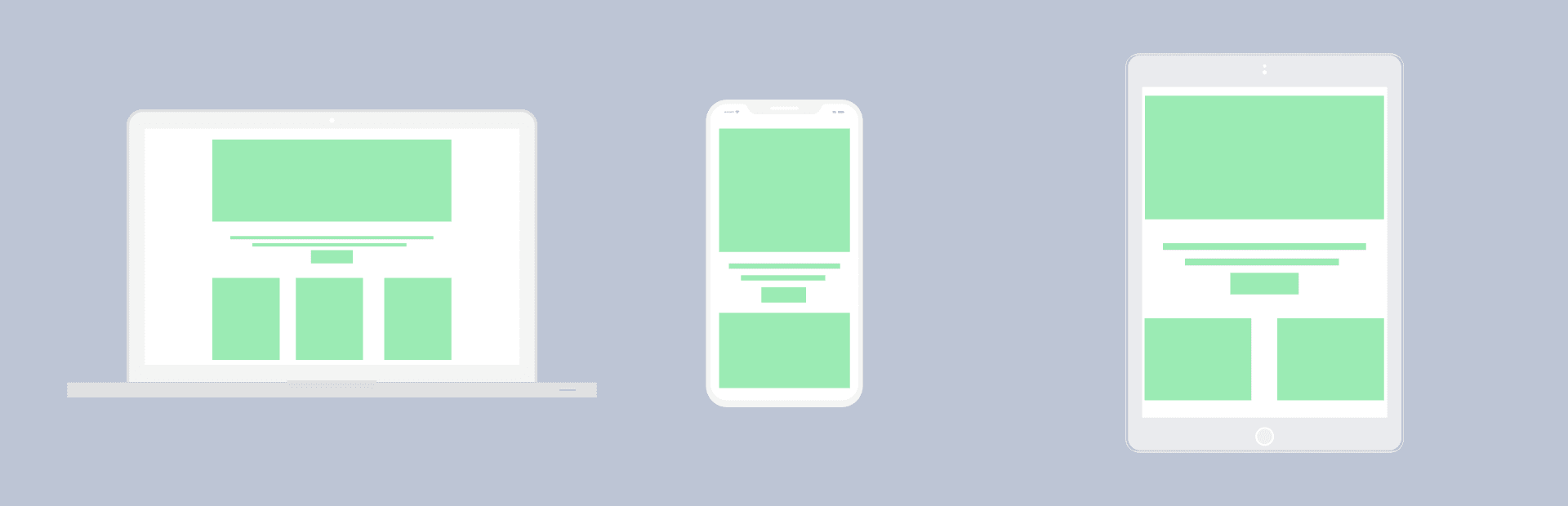
Responsive electronic mail design comes as no shock as we speak, as everyone knows that mobile-friendliness, aka cell optimization, is not simply good to have, it’s a should. And all of us stick with this golden rule — be certain that your emails are cell optimized.
However do you know that responsive design goes approach past the “match to cell display screen” choice? You possibly can apply font sizes to headings, to common copy, to buttons, and so on. that differ from the desktop model of your electronic mail. You can too work on inner paddings inside containers, and conceal/disable sure components on cell gadgets.
How to do this with no coding expertise — we are going to present beneath.
1. Hiding/enabling electronic mail components on desktop and cell gadgets
Stripo lets you cover some components on cell gadgets, and on the identical time cover different components on desktop gadgets. Because of this you select which components might be proven on cell gadgets, and which of them might be proven on desktop gadgets solely.
There are quite a lot of the explanation why you would possibly want this feature. For instance, to cover some menu tabs on cell gadgets to keep away from horizontal scrolling, which could seem should you apply a big font measurement to the textual content. Or to cover a vertical spacer should you used it to visually divide components which might be positioned in a single row.
Learn how to do it with Stripo:
-
click on the aspect you need to present/cover for cell gadgets;
-
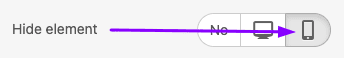
within the Settings panel, you discover the “Disguise aspect” choice;
-
click on the “Cell” or “Desktop” icon.

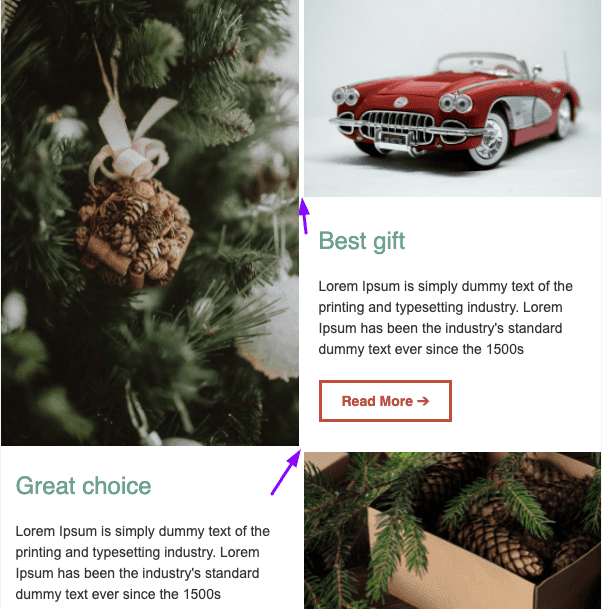
Simply to point out you the way it works, we constructed an electronic mail with spacers in between pictures on desktop gadgets and disabled them for cell gadgets.

(Desktop model, with spacers)

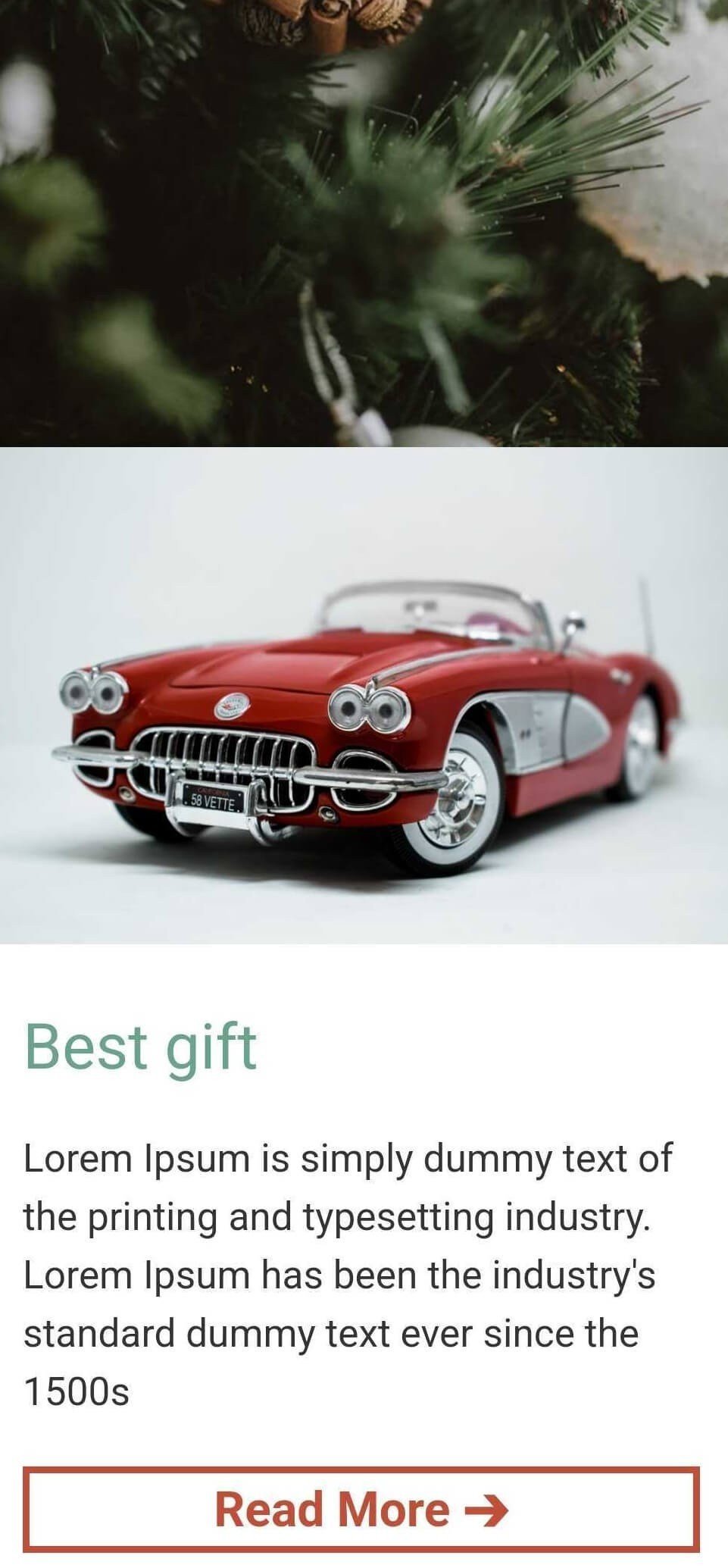
(Cell model, w/o spacers)
Optimize texts in your emails to make them totally legible throughout all gadgets
2. Design types for electronic mail copy
To make your electronic mail texts totally legible on any machine, you would possibly need to apply a font measurement to any piece of your copy that’s bigger or smaller than the identical one on a desktop.
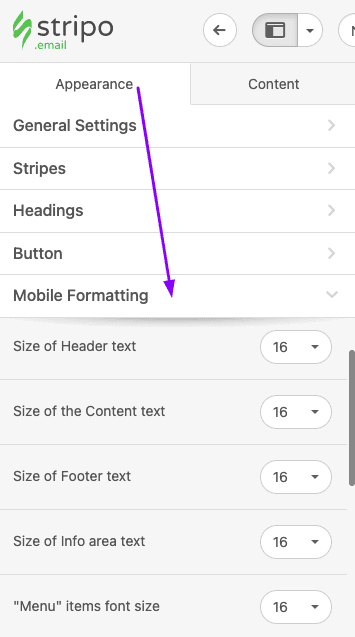
You are able to do it within the “Cell Formatting” tab.

Within the “Cell Formatting” tab, you possibly can apply font measurement to:
-
header copy;
-
content material copy;
-
footer copy;
-
data space copy;
-
menu tabs;
-
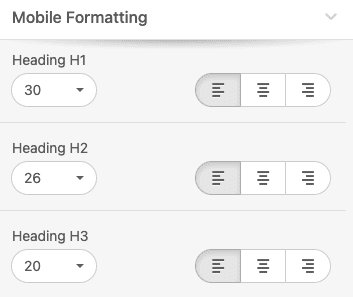
headings 1-3.
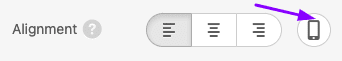
For the latter, you can too select a vital textual content alignment: Proper, middle, or left.

All these types will solely be utilized to the cell model of your electronic mail, and received’t have an effect on the design types you’ve set within the “Common Settings” part, within the “Look” tab for the desktop model.
Simply to point out you the way it works, we constructed a brief electronic mail with a menu and a heading in it.
![]()
(Desktop, menu 14 px, heading 64 px)

(Cell, menu 18 px, heading 36 px)
3. Design types for CTA buttons
There’s no have to say that CTA buttons are the important thing aspect in all emails as they permit customers to take vital motion, direct them to our web site, and so on. It means we have to make them noticeable and easy-to-click.
Within the “Cell Formatting” tab, you possibly can:

By doing this, you guarantee your buttons are noticeable and clickable on cell gadgets.
Simply to point out you the way it works, we constructed a brief electronic mail with a CTA button.

(Desktop, button font measurement 18 px)

(Cell, button font measurement 22 px)
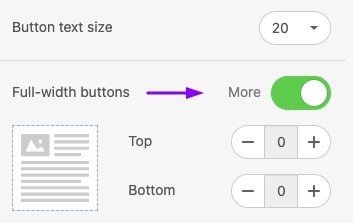
In the event you allow the “Full-width buttons” choice, you can too set its high and backside paddings, aka inner area between the border of the button and the textual content inside it.
Vital
At present, our dev crew is engaged on the New model of the editor. The New Stripo will mean you can work on a design of a vital model of your electronic mail — desktop, or cell. To take action, you simply swap to the mandatory mode and ideal your electronic mail.
Give a attempt to the brand new model of the Stripo electronic mail editor now
4. Aspect alignments
Some components would possibly look good on desktop gadgets when center-aligned, however look unhealthy on cell gadgets. So that you would possibly need to set totally different alignments for sure components on cell and desktop gadgets.
Learn how to do it with Stripo:
Please be suggested that this feature works for electronic mail components like texts, buttons, movies, and pictures*. And by no means for total containers, buildings, and stripes.
-
click on a vital electronic mail aspect in your template;
-
within the Settings panel, you will note the “Cell” icon;

* The alignment choice works just for these movies and pictures when there’s some area within the container left, like inner paddings. If the picture or the video takes the complete container, the alignment choice won’t be energetic.
Simply to point out you the way it works, we center-aligned pictures for desktop and left-aligned them for mobiles.

(Desktop, center-aligned pictures)

(Cell, left-aligned pictures)
5. Paddings
Generally you need to make your electronic mail design “clear” with a lot of white area. Generally you employ paddings for containers and buildings/rows to fill them in with a shade background. This all appears good on desktop gadgets, however on cell gadgets it simply makes these components look smaller, or might just a bit bit worsen the best way your electronic mail appears.
So it’s possible you’ll need to eliminate them for cell gadgets.
Please be suggested that paddings work for containers and buildings.
Learn how to do it with Stripo:
-
click on a vital aspect in your electronic mail template;
-
within the Settings panel, discover the “Cell” icon;
-
click on on it to activate the settings for mobiles;

Vital
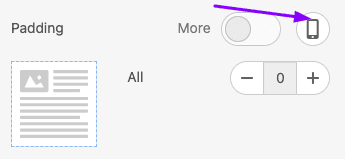
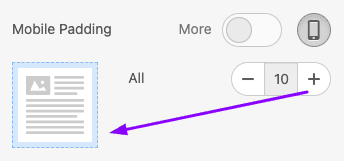
In the event you want equal paddings for all 4 sides across the aspect contained in the construction, simply set it as soon as right here:

And this worth might be utilized to all 4 sides of the aspect.
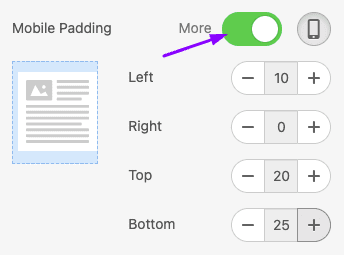
If it’s essential set totally different values for all sides, please click on the “Extra” button.

Simply to point out you the way it works, we set paddings for the desktop model of our electronic mail and set none for the cell one.

(Desktop, paddings between two pictures in a row and in between rows)

(Cell, zero paddings)
6. Inversion of electronic mail components for cell gadgets
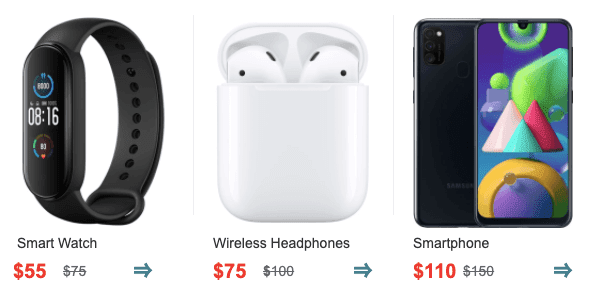
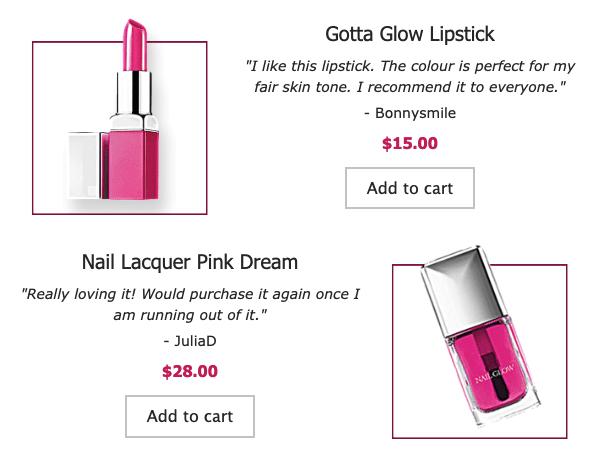
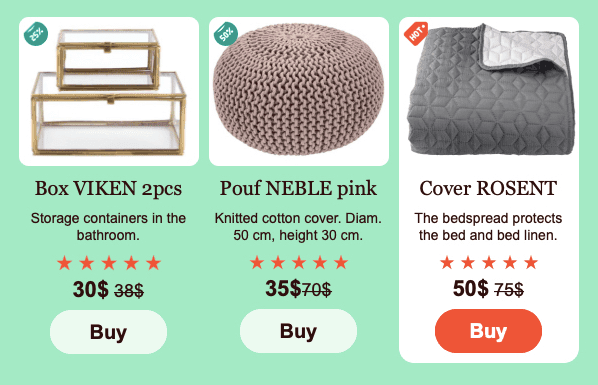
Very often you may even see the next order of product playing cards in emails.

Usually, electronic mail entrepreneurs use it to diversify their promo emails.
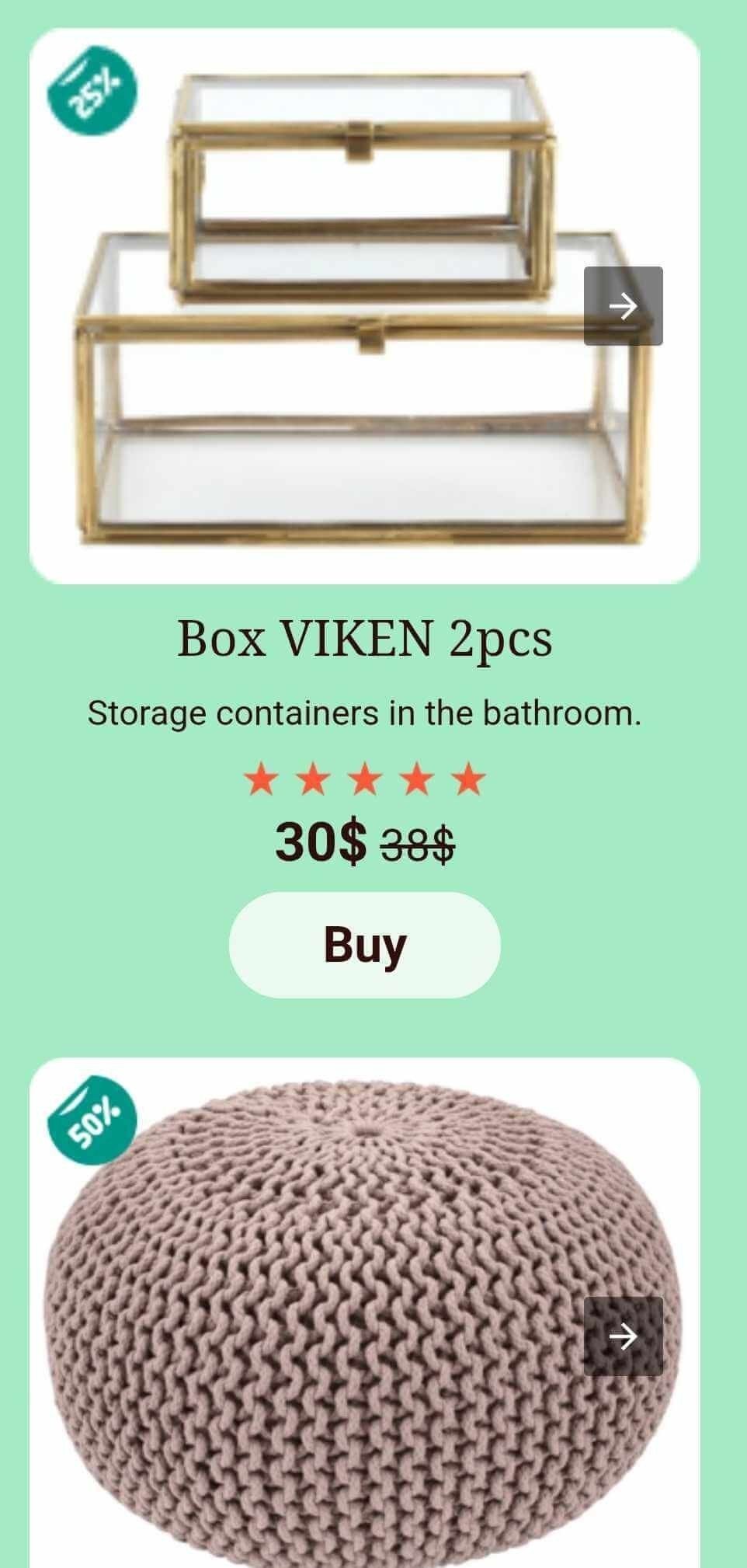
On desktop gadgets, these product playing cards look simply superb. However on cell screens, they won’t look good and may be even considerably complicated because the aspect that’s situated on the left on desktop gadgets, on cell screens will go above the aspect that’s situated on the correct on desktops. This fashion recipients may even see two product descriptions in a row, as a substitute of a extra logical order — product snippet, description, CTA button, product snippet, and so on.
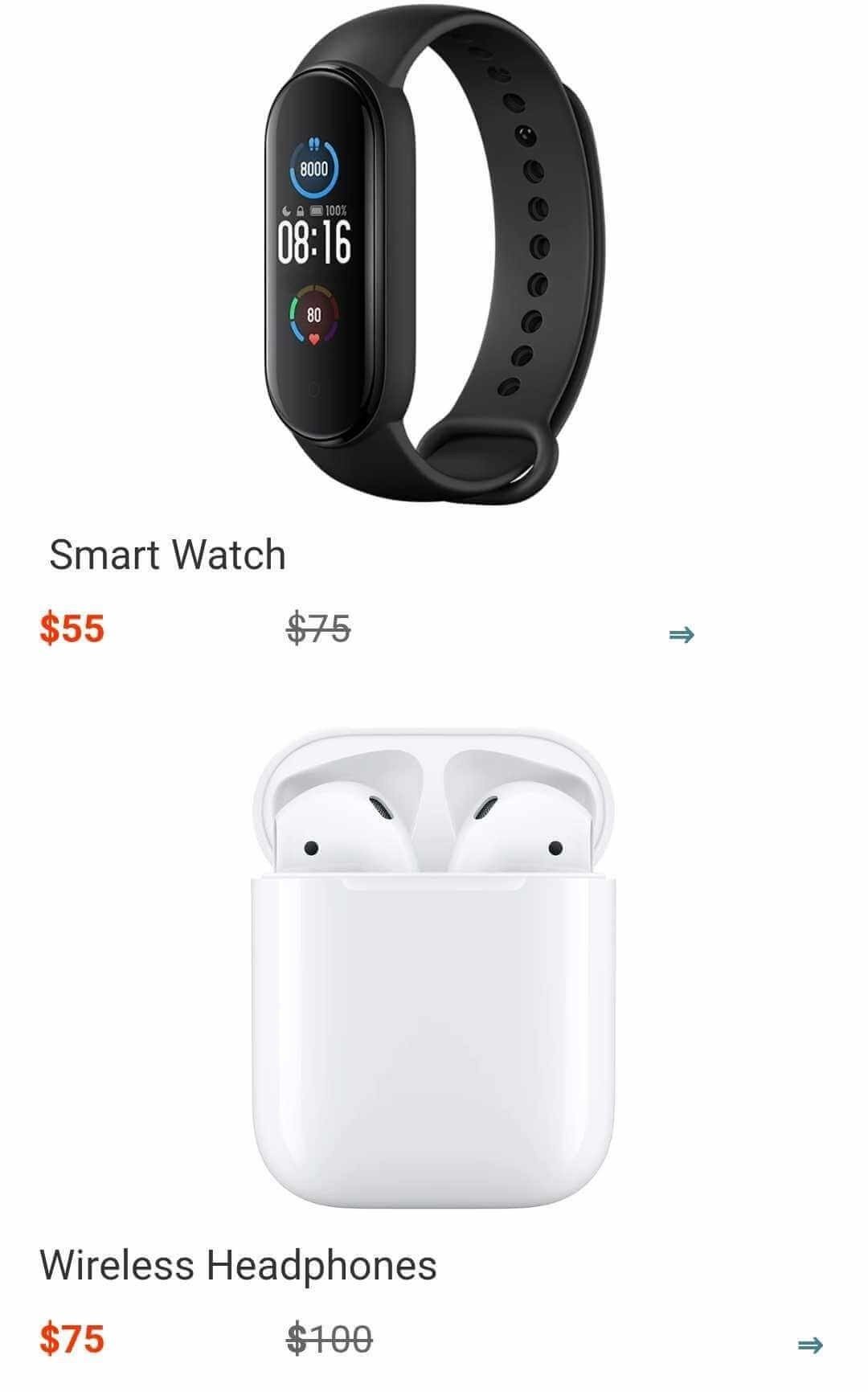
Right here, it’s essential inverse the container order for each second row.
Learn how to do it with Stripo:


That’s it.
Simply to point out you the way it works, we enabled the “Inversion” choice for one electronic mail and disabled it for the opposite.

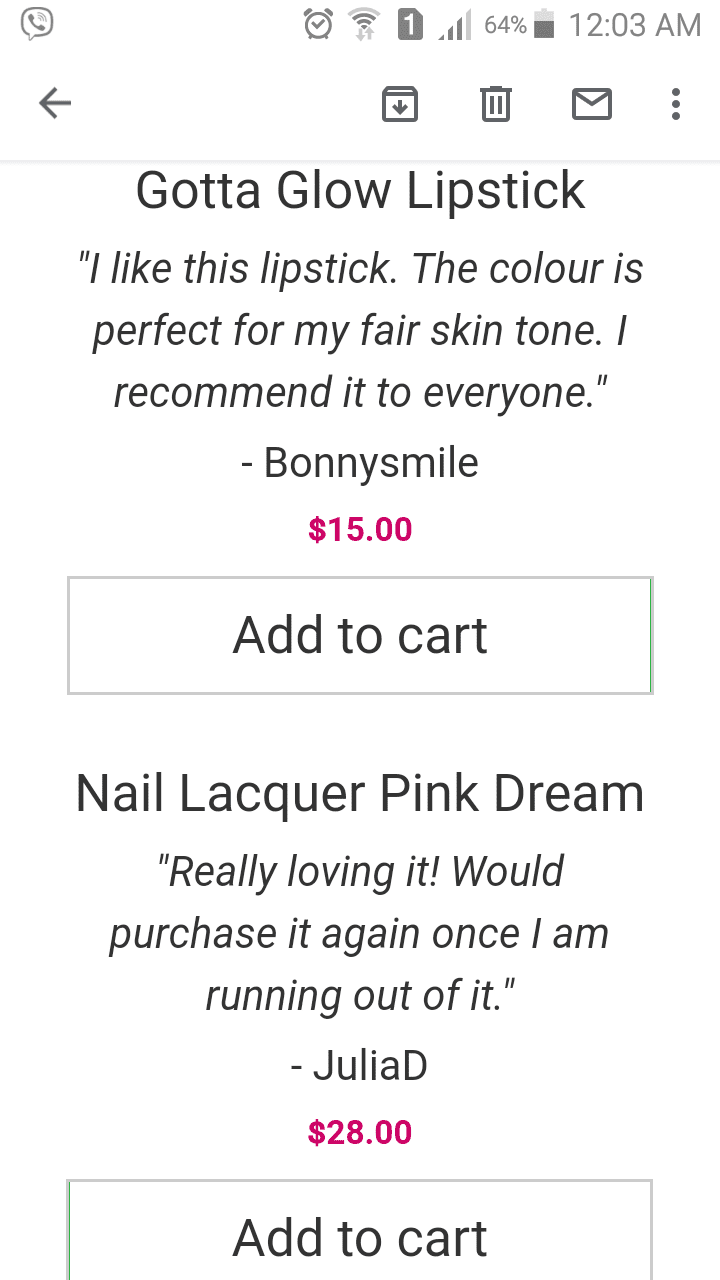
(Cell, the Inversion choice off)

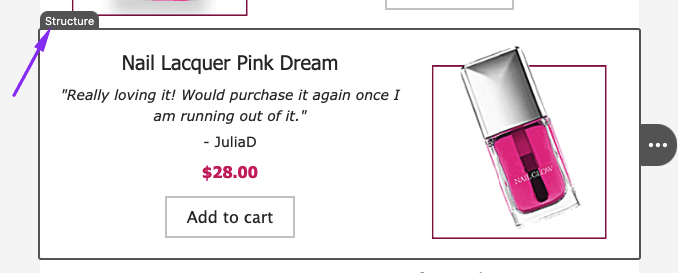
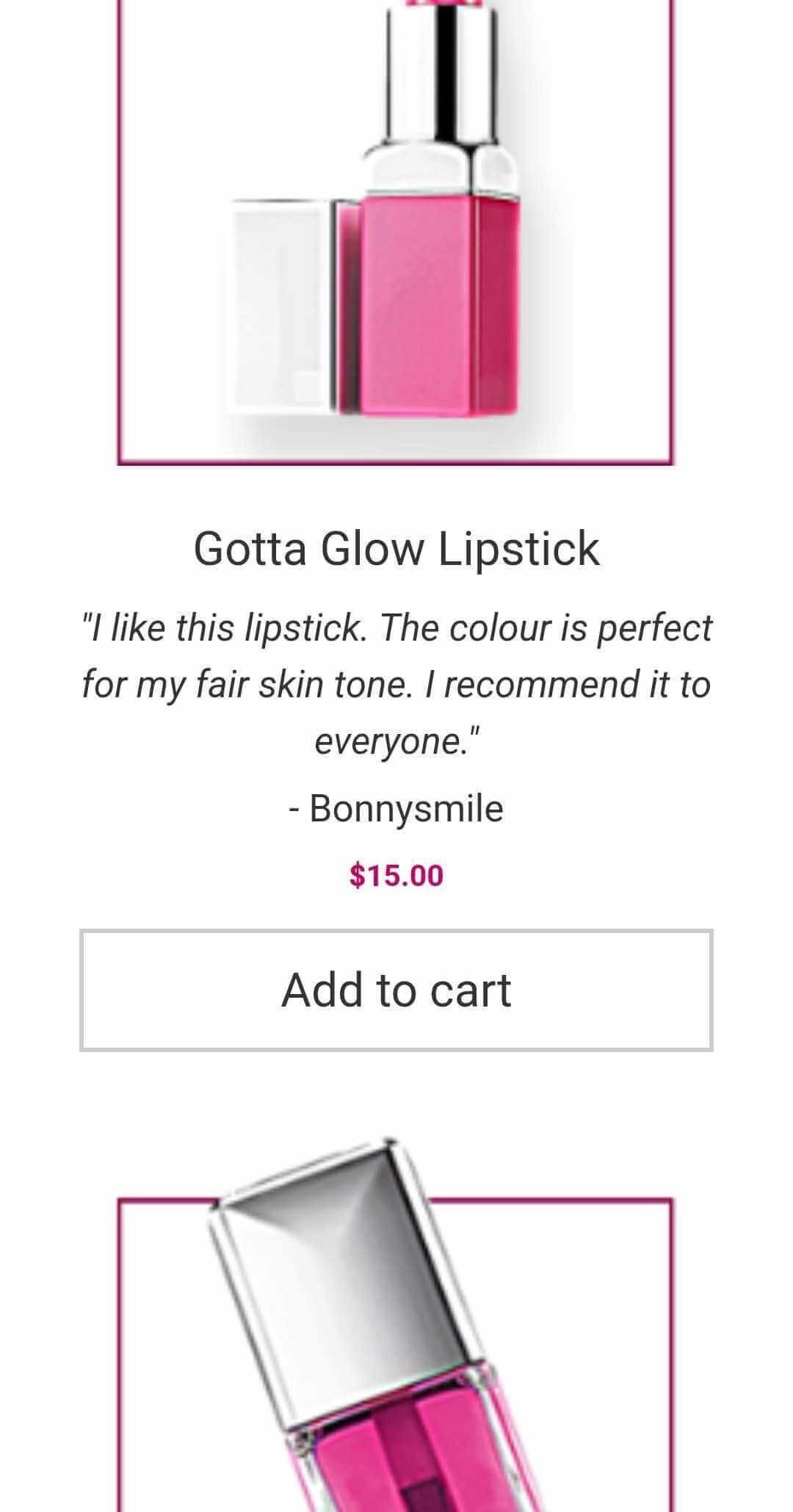
(Cell, the Inversion choice on)
This picture illustrates that the outline goes after the product snippet for all playing cards — the order we supposed to see.
7. Responsive pictures
When designing responsive HTML electronic mail, the only perform you possibly can ever use is “Responsive picture”
Having turned this feature on, you’ll shield your self from pointless horizontal scrolling and large logos.
Learn how to do it with Stripo:
Please be suggested that this feature is all the time ON by default. So, should you simply need your picture to suit to the cell display screen width, you don’t do something. Otherwise you would possibly need to simply examine if it’s actually on. After all, it’s 😉

In the event you want your picture, like emblem or icon, to remain small on cell screens, you would possibly need to disable this feature.

Simply to point out you the way it works, we enabled and disabled the “Responsive picture” choice for a similar electronic mail emblem.

(The “Responsive picture” choice ON)

(The “Responsive picture” choice OFF)
8. Enabling/disabling responsive electronic mail design
All of the electronic mail templates that Stripo provides are totally responsive by default.
However you possibly can disable this property for a sure electronic mail template of yours. We really launched this feature upon customers’ requests.
In the event you flip this feature off, your electronic mail on cell gadgets will look similar to it does on desktop gadgets. There would possibly or may not be horizontal scrolling, and for positive if there are three containers per row in a desktop model of your electronic mail, customers will see an identical quantity of them on cell gadgets.
Learn how to do it with Stripo:
Please be suggested that by default this property is all the time ON.
-
within the Settings panel, go to the “Common Settings” tab;
-
toggle the “Responsive design” button to disable this property.

Simply to point out you the way it works, we enabled and disabled the “Responsive design” choice for a similar electronic mail.

(Cell, the “Responsive design” choice OFF)

(Cell, the “Responsive picture” choice ON)
Last ideas
As you possibly can see, it doesn’t require any coding expertise to construct a totally responsive HTML electronic mail. Expertise yourselves and let your shoppers expertise the brand new period of cell electronic mail design.
Construct mobile-optimized emails to your future campaigns