By Kelsey Johnson December 8, 2022
Create your subsequent e-mail quicker with pictures, buttons, and movies added straight into the textual content component.
When most individuals create a brand new e-mail, they begin by writing it from begin to end. Then, as essential all through the message, they might add a picture, video, product, button, or different parts for context. Does this sound such as you?
In that case, we’ve bought some excellent news. Now you can drag and drop pictures, buttons, and 9 different parts straight in-between your paragraphs. Meaning you’ll solely want one textual content component for every e-mail!

That’s not all that’s new. Learn on to study extra about learn how to:
Don’t like change? No worries, you’ll be able to nonetheless edit your messages the identical approach you probably did earlier than. However we do suggest making an attempt out the brand new course of — you may discover it saves you time.
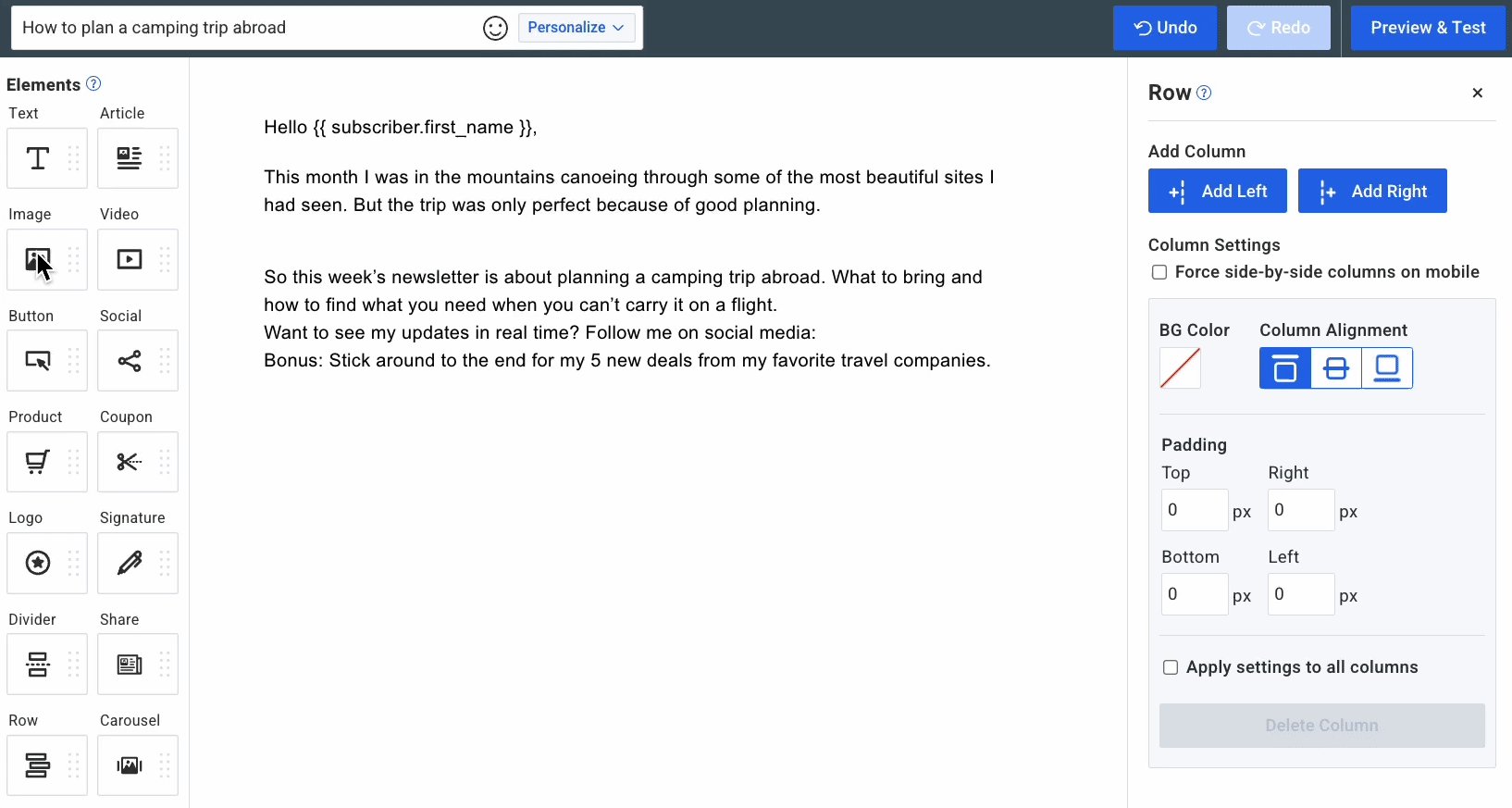
Drag pictures, buttons, and different parts into your paragraphs
Wish to write your complete e-mail after which add imagery or buttons for context? It’s now going to take you half the time.
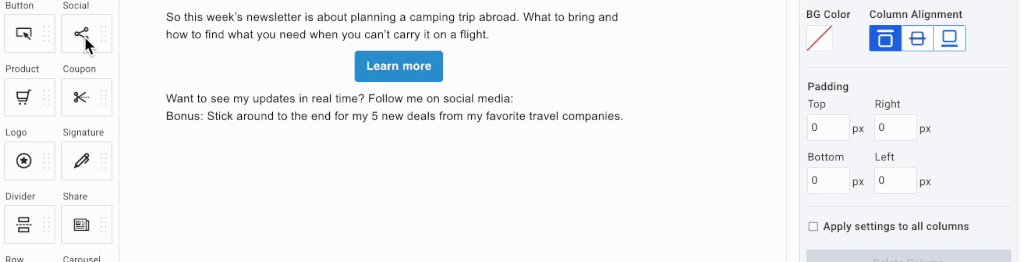
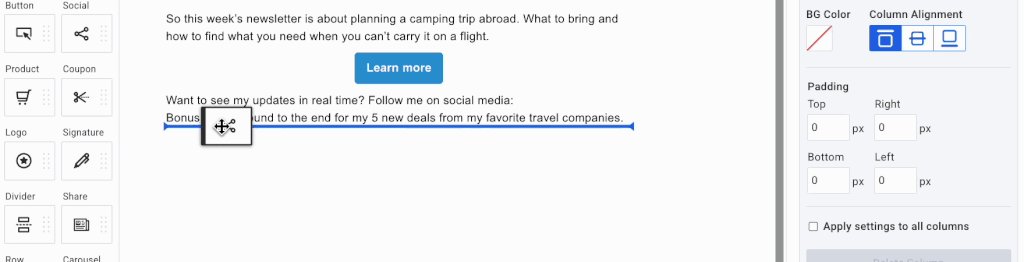
Up till now should you needed so as to add a picture, button, or video to an current block of textual content you needed to manually break up your textual content into a number of parts along with your new content material between them. Now you’ll be able to add parts between paragraphs simply by dragging and dropping.
Have a last-minute addition to make? It may be dropped into your e-mail in seconds.

Attempt it out: Drop any of those parts into the center of your textual content.
- Picture
- Video
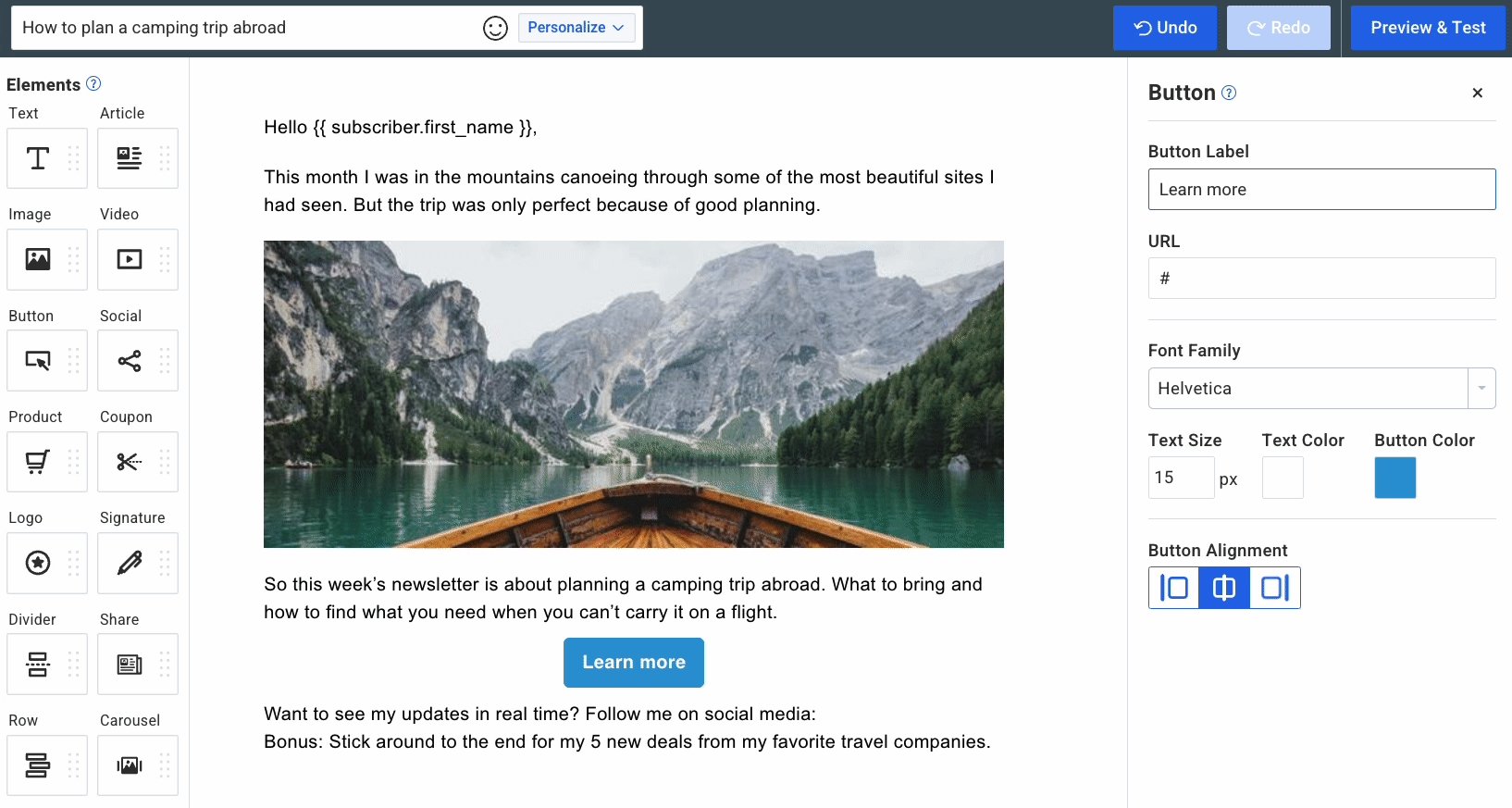
- Button
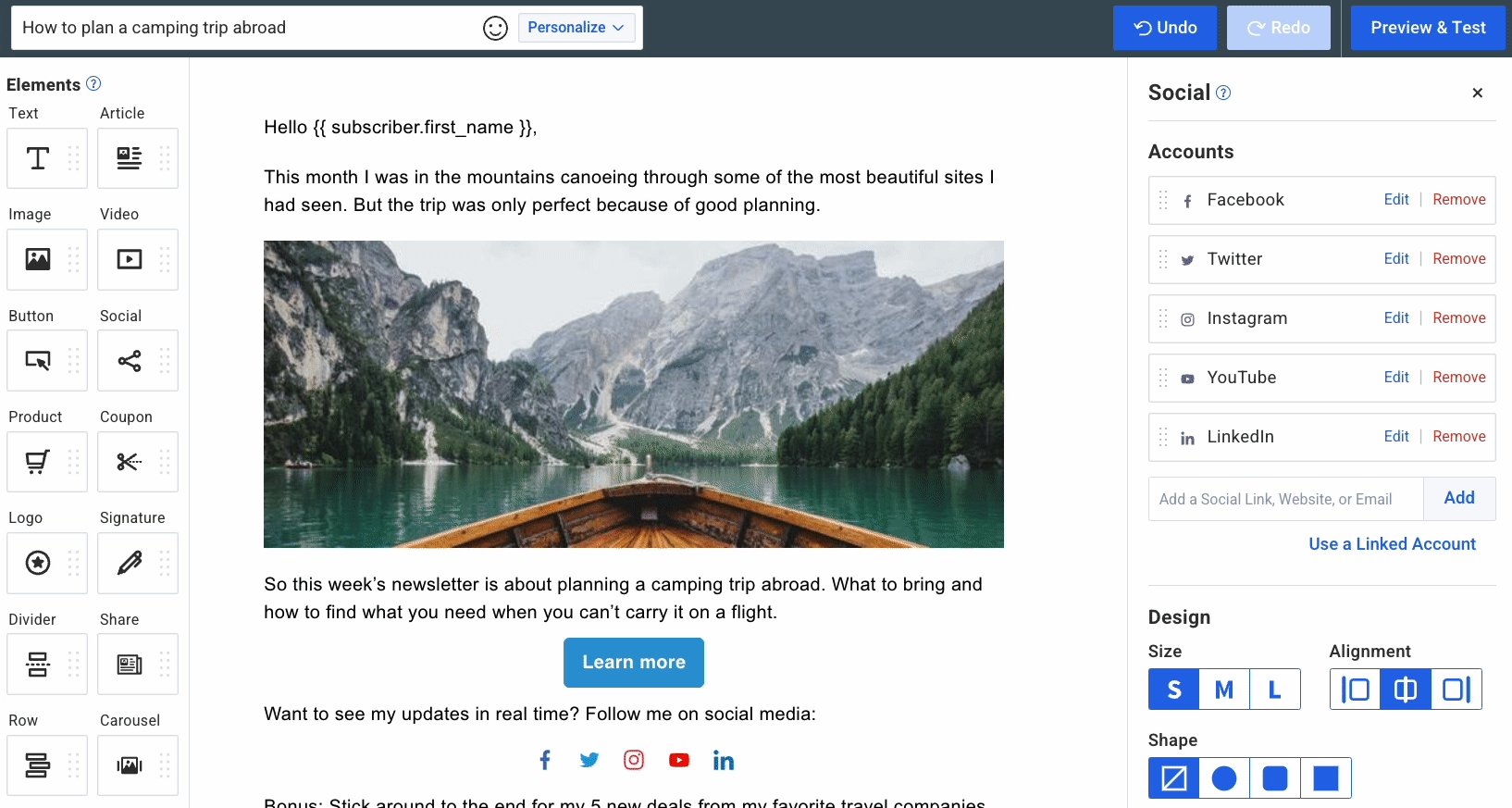
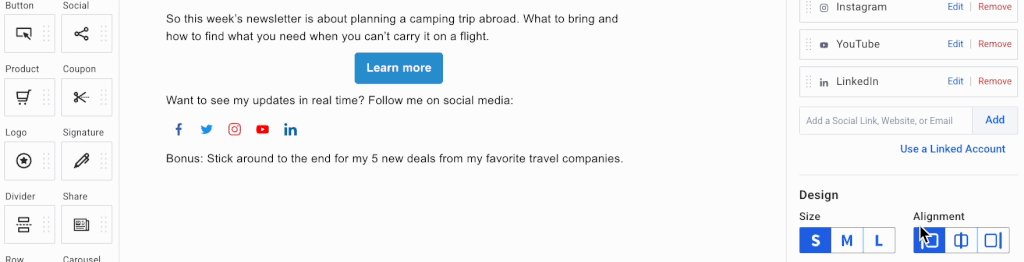
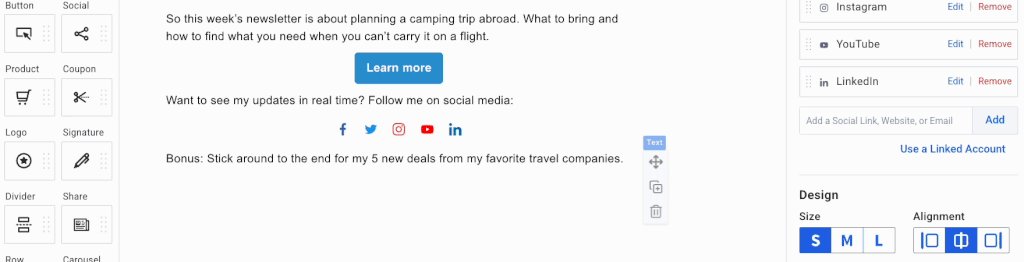
- Social
- Product
- Coupon
- Emblem
- Divider
- Share
- Carousel
- Feed (the Magic Hyperlinks component)
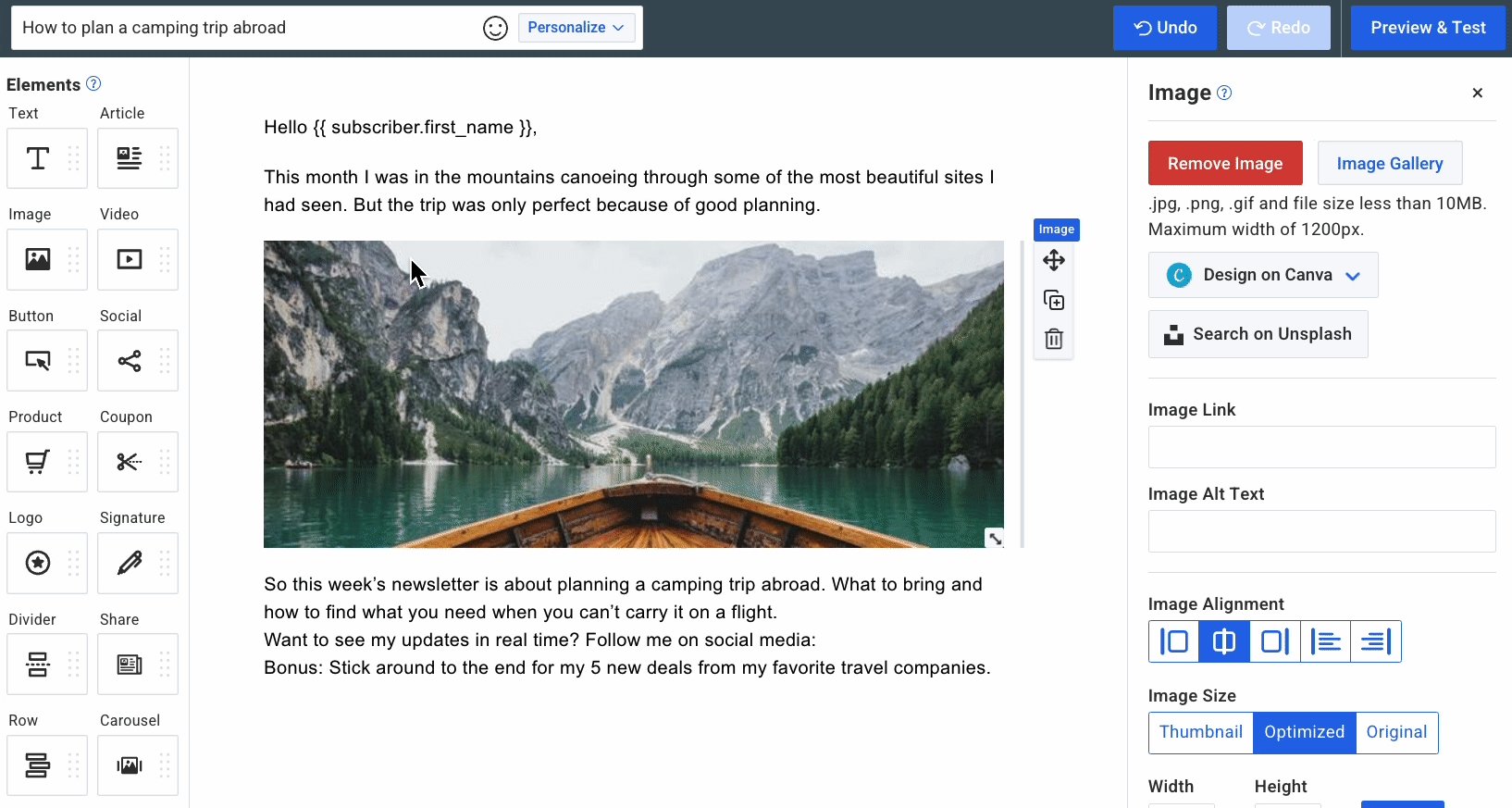
Add in-line pictures out of your laptop, gallery, or Canva
Now you can add pictures anyplace within the textual content of your e-mail. And we made it simple to seize these pictures from Canva, your desktop, or your current gallery.
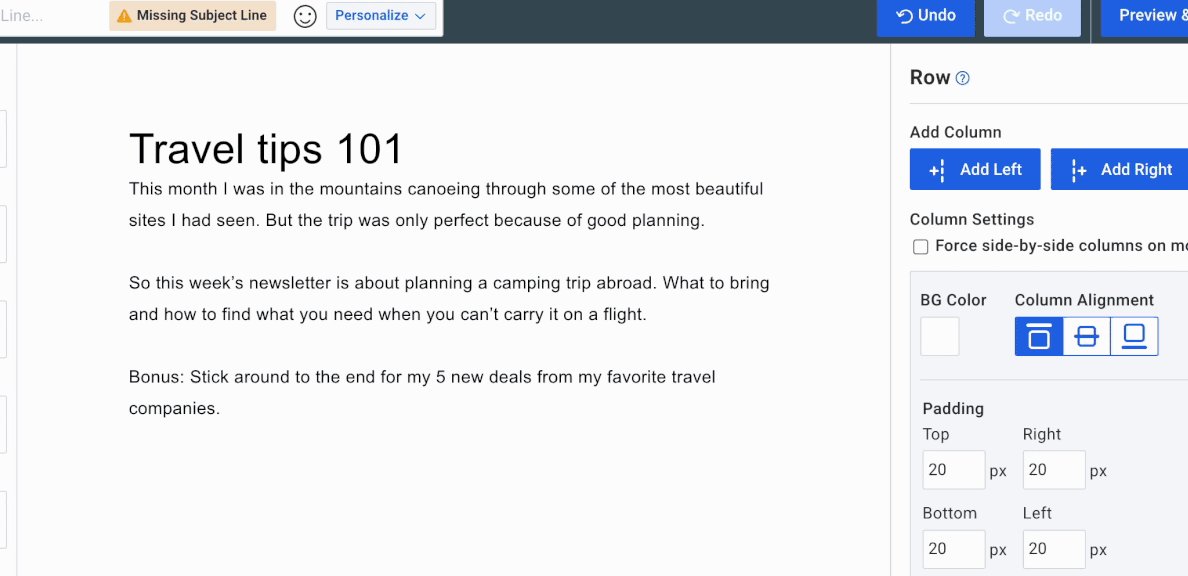
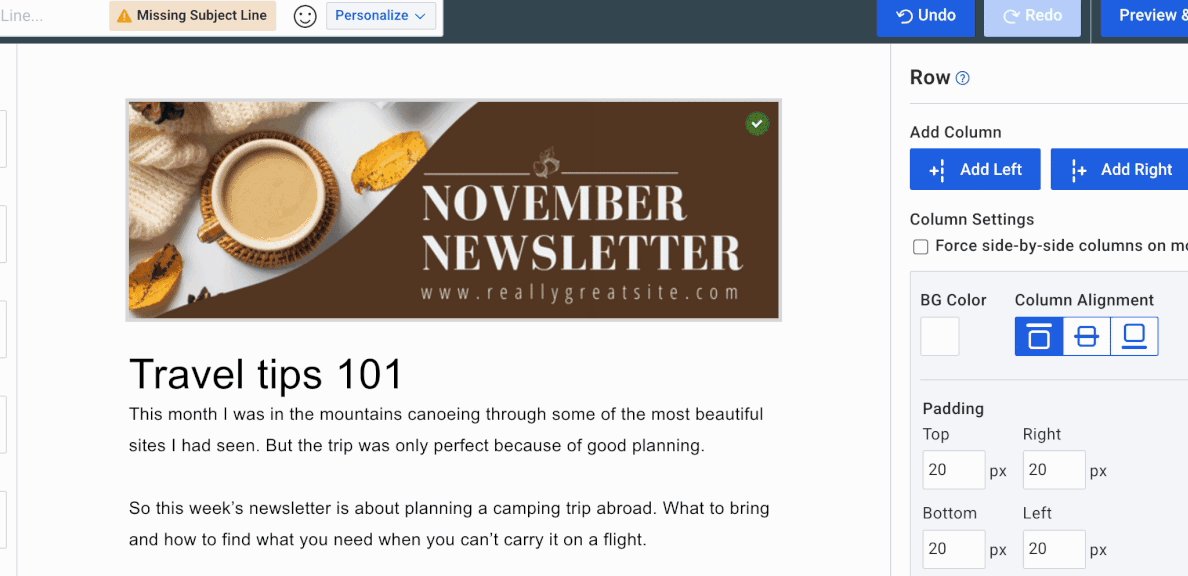
Click on in your e-mail to position the cursor the place you need your picture to seem. Then click on the paragraph icon to convey up the menu bar, click on the picture icon, and select to add, create in Canva, or pull an current picture out of your gallery.
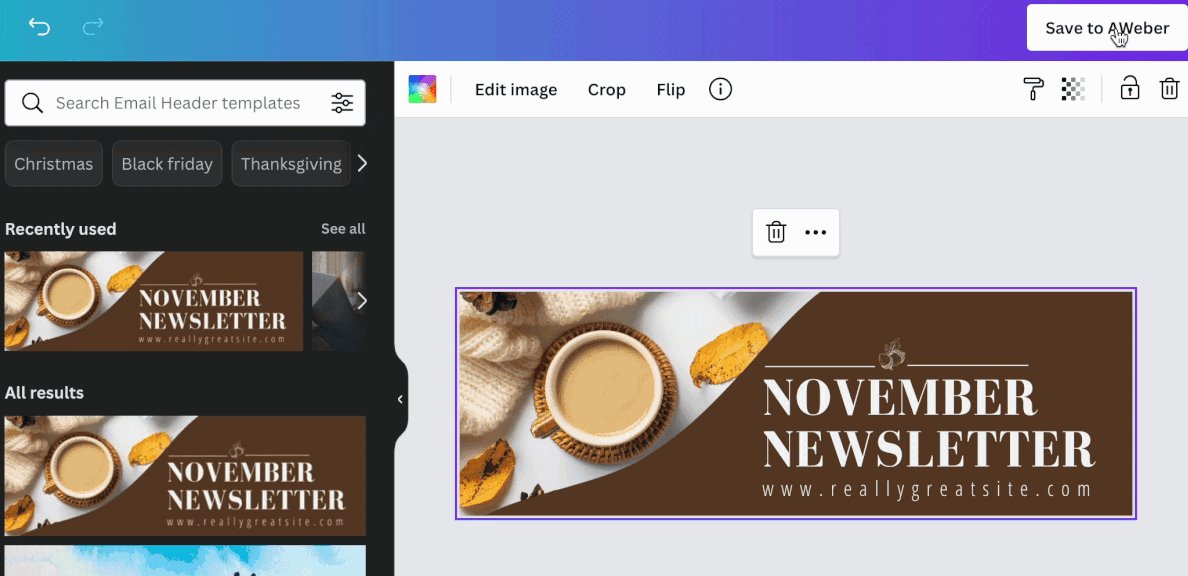
See how simple it’s to seize a header picture from Canva:

Drag-and-drop pictures out of your desktop straight into your e-mail
Now you can pull pictures straight out of your laptop’s desktop into your e-mail. Do you’ve a bunch of images you wish to place all through your message? Drag them in!

Wrap textual content round your pictures
Generally you need a picture to “float” inside your e-mail — have the textual content wrap round it and seem to the aspect as a substitute of merely above and beneath.
Right here’s learn how to wrap textual content round pictures in your emails: Add a picture, then resize it to be smaller than the complete width of your e-mail. Subsequent, click on the “wrap” icon to have your textual content wrap to the left or to the correct of your picture.

Construct an e-mail completely throughout the textual content component
Right here’s the kicker: Now you can drag (or paste) something you want into the textual content component. The one time you’ll want a row is for various background colours or a number of columns.
Prepared to start out utilizing the most effective instrument for fast and simple emails that look stunning and provide help to develop? Join AWeber at the moment.






