In a saturated on-line world, offering a singular consumer expertise and a artistic design appear and feel are completely important for the success of your touchdown pages. However what are the mandatory parts to attain this in 2022? That’s what we’ll discover on this article, so you’ll be able to improve and optimize your touchdown pages based mostly on data-driven selections and rising tendencies.
However earlier than we dive in, let’s begin from the start and perceive the aim of touchdown pages. Then we’ll transfer on to debate how you can create a fantastic, high-converting touchdown web page.
What’s a Touchdown Web page?
A touchdown web page is a purpose-built internet web page for the promotion of a particular product or marketing campaign. It’s the web page {that a} customer ‘lands on’ after clicking on a hyperlink in a advertising and marketing electronic mail, Google advert, native advert, social media advert or publish, or every other promoting hyperlink.
Touchdown pages ought to be conversion-oriented with a particular objective in thoughts. Whereas technically any internet web page is usually a “touchdown web page,” if it’s not created as a campaign-specific web page serving a particular function, it received’t be efficient at gaining conversions.
How is a touchdown web page completely different from a homepage?
A homepage is great for showcasing your organization’s most important message, mission, and perhaps even some sales-oriented content material.
Nonetheless, to spice up conversion charges of web site guests, you want rather more than an everyday web site or homepage. You want touchdown pages.
Touchdown pages concentrate on a single objective, and you’ll have a number of touchdown pages for various campaigns. A touchdown web page has one central Name to Motion (CTA), focusing the customer on the message and driving them to transform. Alternatively, homepages have numerous parts and a extra normal message. A homepage could have a number of hyperlinks to completely different elements of the web site, not only one most important CTA, so will probably be a extra distracting and open-ended expertise.
A homepage is a long-term funding. It’s not up to date or modified very commonly. Touchdown pages are used for targeted campaigns, so that they often have a shorter ‘shelf life.’ That’s why it’s greatest to make use of a web based touchdown web page editor with a number of templates to select from.
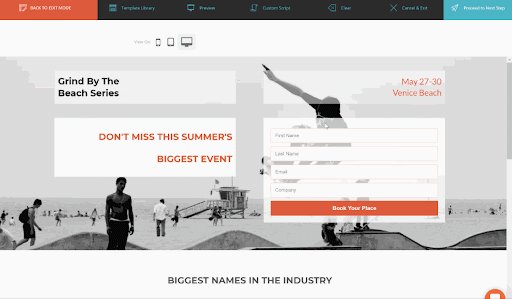
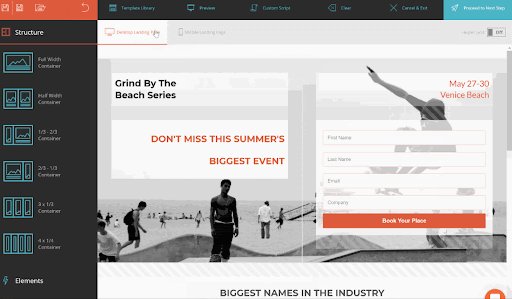
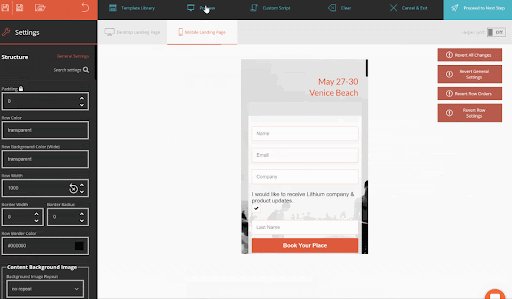
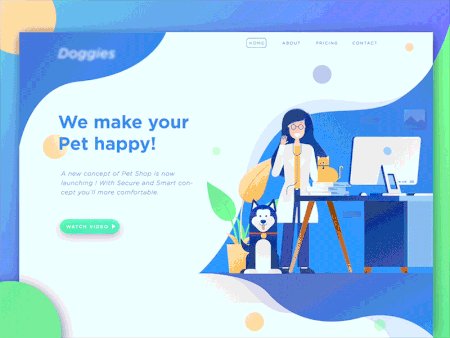
This makes it a lot simpler to craft high-converting touchdown pages rapidly with out investing in design and coding each time. In Moosend’s editor, you’ll be able to create touchdown pages with many alternative designs. Right here’s an instance:

Touchdown Web page Developments in 2022: What to Anticipate
Like all advertising and marketing belongings, touchdown pages are topic to fashionable tendencies in visible design and consumer expertise. Listed below are a few of the upcoming tendencies in touchdown pages that may assist drive excessive conversions in 2022:
Micro animations add depth to web page design
Whereas brief animations usually are not new to internet design, in 2022, we anticipate a development on this pattern. Refined GIFs and animations will convey your touchdown web page to life, offering a extra participating expertise for guests.

True to their title, micro animations are small, however they’re very highly effective. Micro animations successfully spotlight key sections of a touchdown web page and draw the consumer’s consideration to the content material you need them to learn or an motion you need them to take.

Micro animations additionally provide a private and inventive contact to your touchdown web page, making it a bit completely different from the competitors. Take into consideration how objects transfer on a curve or wheel as an alternative of a flat aircraft. Use this as inspiration to animate micro-elements in your web page and create a singular consumer expertise.
Leverage illustrations as hero photos
Increasingly, we’re seeing the pattern of illustrations changing photographic photos on touchdown pages. In comparison with photographs, illustrated graphics are smaller in file dimension, so that they load faster on the touchdown web page, a big benefit.
Because of the brand new Core Net Vitals pointers by Google, internet designers and builders are in search of options to hurry up web page load occasions and enhance the consumer expertise. Illustrations are one such choice.

As well as, well-crafted graphics have the ability to precise an concept behind a services or products in a extra enjoyable and concise means. A custom-made, one-of-a-kind illustration is a good way to draw readers’ curiosity and creativeness.
In 2022, illustrated characters will proceed to be a well-liked theme for touchdown web page designs. Characters distinctive to your web site design and id create a memorable model expertise.
One other means to make use of illustrated characters is positioning them as a part of the CTA (Name to Motion), making the conversion enjoyable with out being forceful. This helps enhance conversions and strengthen your touchdown web page outcomes.
Differentiate your scrolling expertise
Within the quest to create distinctive consumer experiences, internet designers are experimenting with different scrolling methods on touchdown pages.

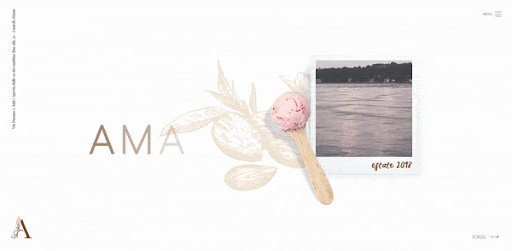
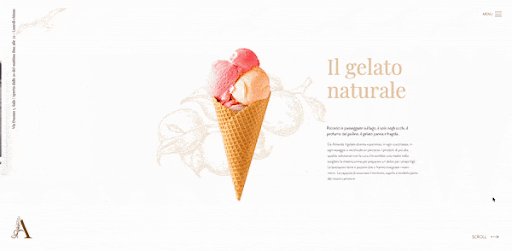
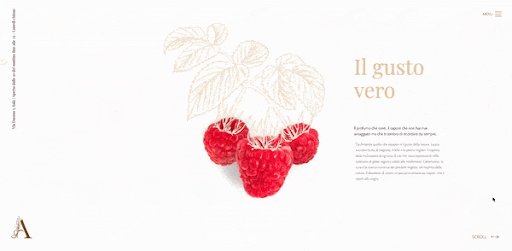
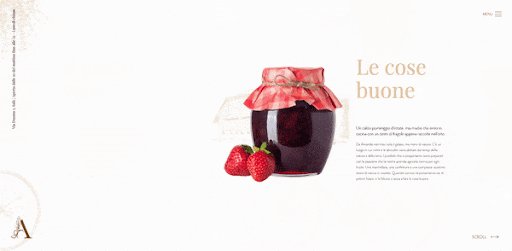
Vertical scrolling is the most typical, whereas horizontal scrolling is a disruptive UX design idea that catches customers’ consideration whereas remaining easy and purposeful. For instance, Gelateria Amande incorporates a horizontal scrolling carousel with high-quality product photographs, enticing drawings, and animated typography.

All through 2022, we count on to see extra touchdown web page designs that incorporate unique and non-traditional approaches to scrolling.
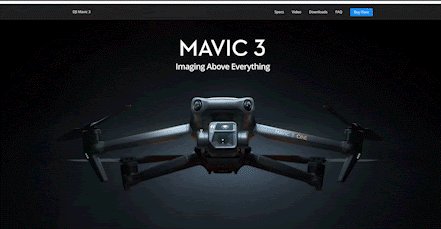
Distinctive scrolling leverages extra superior visible design and front-end improvement talents to extend time on web page and consumer engagement. DJI’s internet designers took it to the subsequent degree with a extremely interactive consumer expertise: customers scroll or click on by means of to view their new product traces.

Pique consumer curiosity with summary shapes
In 2020, geometric shapes have been a big web site design pattern, however in 2022, summary, unique, or organic-inspired shapes will likely be all the craze. Think about, for instance, the varieties present in nature, corresponding to hills or the borders of a lake.
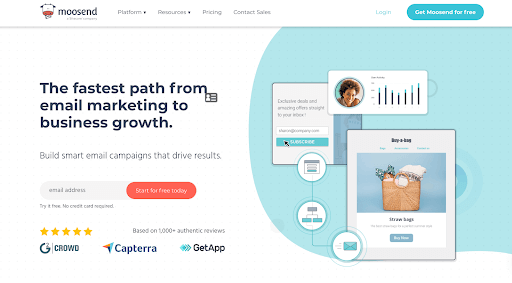
Manufacturers have begun adopting these sorts of surprising shapes, including sudden visible pleasure to their touchdown pages. For instance, Moosend leverages this pattern with an natural form as a background to the primary hero shot.

Fluid varieties are a wonderful methodology to divide areas of an internet site with out utilizing sharp traces or angles.

Add movies to your touchdown pages
One of many high internet design tendencies for 2022 is video on touchdown pages. Video is likely one of the hottest gadgets for telling a model story or showcasing a services or products in a significant and memorable means.
Take, for instance, the Outbrain house web page. Earlier than potential clients proceed scrolling down the web page, the video boosts buyer engagement by grabbing their consideration and serving to them perceive the model and product.

In the event you’re constructing a brand new touchdown web page in 2022, we suggest together with movies in any format that works to your viewers. For instance, a product, explainer, or testimonial video can have monumental energy to steer potential clients to take motion.
Ensure to maintain touchdown web page movies brief and targeted, not more than 1 to 2 minutes, so that you get your message throughout with out dropping buyer curiosity. Host it on one other platform like YouTube or Vimeo after which embed it in your touchdown web page. This manner, you don’t danger growing your web page load velocity, doubtlessly harming your website positioning metrics in the long term.
Voice search optimization & accessibility
At present, individuals don’t search on Google with easy key phrases. They’re extra more likely to ask a query in a conversational fashion. Equally, web site design can be trending to accommodate speech chatbots, digital assistants, and different voice instruments.
Whereas voice-activated interfaces aren’t but customary on most web sites, in 2022, we should always count on to see an increase within the variety of touchdown pages that provide voice search as a substitute for conventional textual content search.

There may be additionally the essential situation of accessibility. This yr and past, touchdown web page design will must be accessible, offering a optimistic consumer expertise, straightforward navigation, and compliance with internet accessibility legal guidelines.
Implement gradient parts
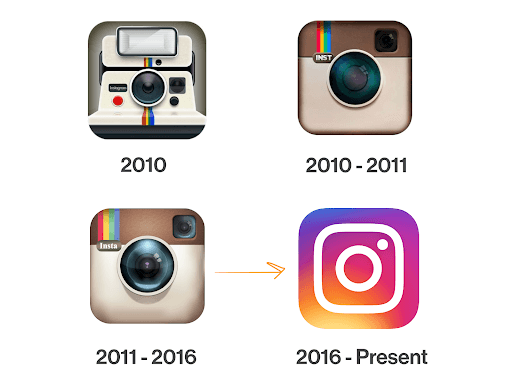
In 2016, when Instagram relaunched, the brand new gradient emblem drew a lot consideration. Though it was completely different from the dominant design types on the time, their resolution to modernize gradients had a big impression on the way forward for design.

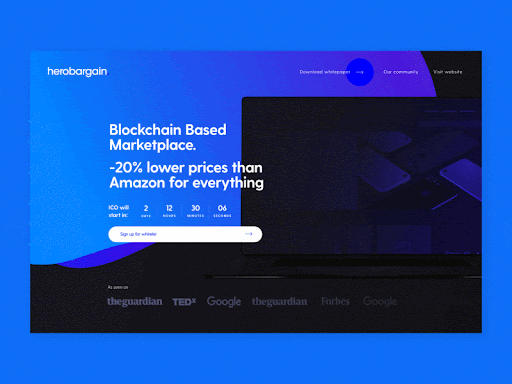
Gradients have gotten increasingly fashionable amongst internet designers in search of new concepts and inspiration, and we count on to see gradients included into extra touchdown web page designs within the coming yr. Manufacturers like Stripe use gradients to pique visible curiosity and information guests by means of their web site.

Starting from delicate coloration overlays to eye-catching backdrops, gradients can present depth to an illustration or add texture. Gradients have gotten extra widespread with bigger, stronger typography, however extra on this pattern under.
Supersized titles
The web is a really busy place, and potential clients have much less time to spend on extra web sites. In consequence, touchdown pages are evolving to incorporate giant, daring headers and condensed messages to draw customers’ consideration and increase conversions.
The bigger headings are continuously paired with a smaller sub-text copy to offer the consumer with extra context. To take it to the subsequent degree, create a type utilizing lead seize software program like Hubspot and information your potential clients by means of your copy into the subsequent step of your advertising and marketing funnel.

Trendy minimalism to extend engagement
Minimalism, also called “flat design,” just isn’t a brand new pattern, however it’s timeless. Usually, flat design is built-in with damaging or white house. Apple is an instance of a model that has constructed its complete on-line presence round minimal parts and aesthetics.

You don’t need to go all white to be minimalistic. In reality, in 2022, we’ll see experimentation with colourful minimalism on touchdown pages.
Colourful parts positioned in the fitting means seize the consumer’s consideration whereas sustaining an ordered, clear look. This design may be very efficient mixed with a transparent, stable name to motion.
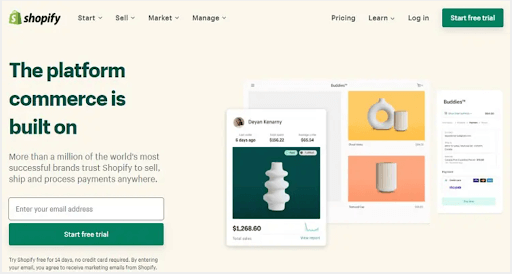
See under how Shopify does an awesome job with colourful minimalism. Their web site makes use of a vibrant but delicate background coloration, clear fonts, and minimal design elements to create a glance that’s directly attention-grabbing but straightforward on the attention.

Leverage coloration in artistic methods
Α considerate use of coloration to generate particular moods will likely be essential in 2022. Colour psychology, or the research of how coloration impacts human conduct, has been round for hundreds of years. Entrepreneurs have lengthy been utilizing it to encourage potential clients to take motion on their touchdown pages.
Whereas individuals interpret colours in another way, some colours are usually related to sure moods. Inexperienced, for instance, is usually related to nature and pure merchandise, whereas purple is related to vigor and keenness.

In 2022, internet designers will use varied colours on touchdown pages to precise the temper or emotion of their model or marketing campaign. If you’re trying to improve your touchdown web page, benefit from this pattern and concentrate on the colours that create the fitting temper.
Make Your 2022 Touchdown Pages Shine
Each enterprise or model ought to be utilizing touchdown pages of their digital campaigns. Touchdown pages are very important for encouraging a particular motion and changing customers to clients.
In 2022, a variety of touchdown web page design tendencies will assist you to guarantee excessive conversion charges and elevated revenues. From micro animations to enjoyable illustrations, unique scrolling strategies, and colourful minimalism, be certain to brush up on the newest fashionable design concepts – and, in fact, select an on-line builder to make your touchdown web page dream a actuality.